
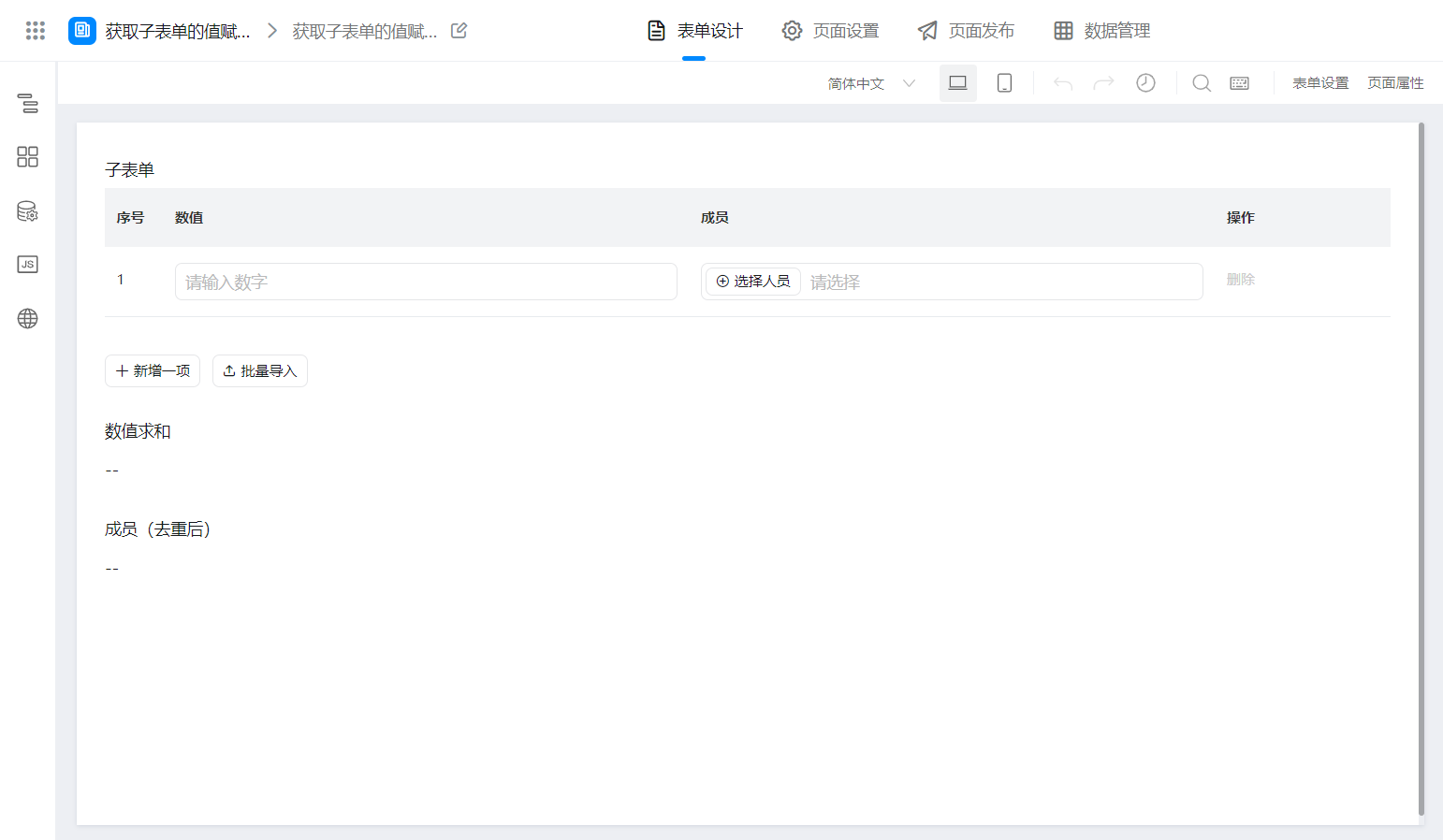
宜搭案例”表单中获取子表单的值赋值给当前主表单“中,子表单中成员组件的值赋值给主表中成员组件, export function onTableChange({ value, extra }) { const sum = value.reduce((prev, cur) => { return prev + (cur.numberField_lbncqnrz || 0); }, 0); const users = value.map(item => { return item.employeeField_lbbn2hsb }); this.$('numberField_lbncqns0').setValue(sum); this.$('employeeField_lbbn2hsd').setValue(this.uniqueFunc(users, 'value')); }
// 去重 export function uniqueFunc(arr, uniId) { const res = new Map(); return arr.filter((item) => !res.has(item[uniId]) && res.set(item[uniId], 1)); } 
但是如果把成员组件换成单行文本,这个代码不会有反应。 请教一下专家,如何把子表单单行文本的值(数组)赋值给主表单单行文本,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
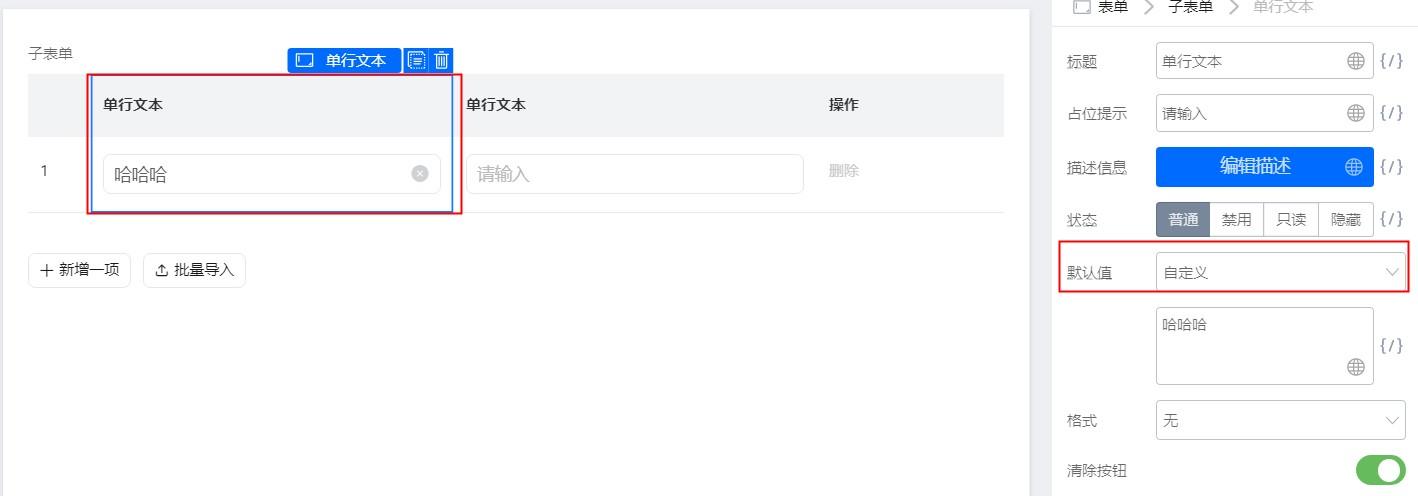
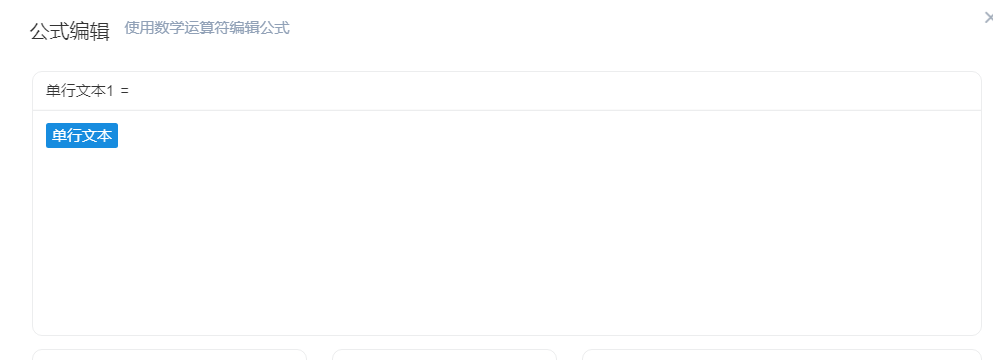
单行文本使用公式编辑,获取主表字段给文本赋值即可。


实现效果:

宜搭内若想将成员组件赋值给单行文本,您可以在单行文本上设置USERFILED公式,如图:


这段代码是一个JavaScript函数,用于在表单中获取子表单的值,并将子表单中的成员组件的值赋值给主表中的成员组件。具体来说,该函数会在子表单中遍历每个值,将其中的numberField_lbncqnrz的值相加,然后将所有employeeField_lbbn2hsb的值存储到一个数组中,并去除重复值。最后,该函数会将子表单中的值赋值给主表单中的对应成员组件。 这段代码可以在一个表单应用程序中使用,例如一个在线调查表单或者一个员工信息表单。当用户在子表单中输入数据时,该函数会自动更新主表单中的对应成员组件,使得主表单中的数据始终与子表单中的数据保持同步。这可以提高表单的可用性和用户体验,同时减少用户输入错误的可能性。
上面代码改成这样this.$('单行文本标识').setValue(JSON.stringify(this.uniqueFunc(users, 'value')))