流程表单自动发送通知,通知的字段怎么获取子表单中的字段进行通知
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1.在通知发送代码中,首先获取子表单的提交数据。
2.一旦您获得了子表单的提交数据,您可以根据需要访问其中的字段。
3.将子表单字段的值包含在通知中。
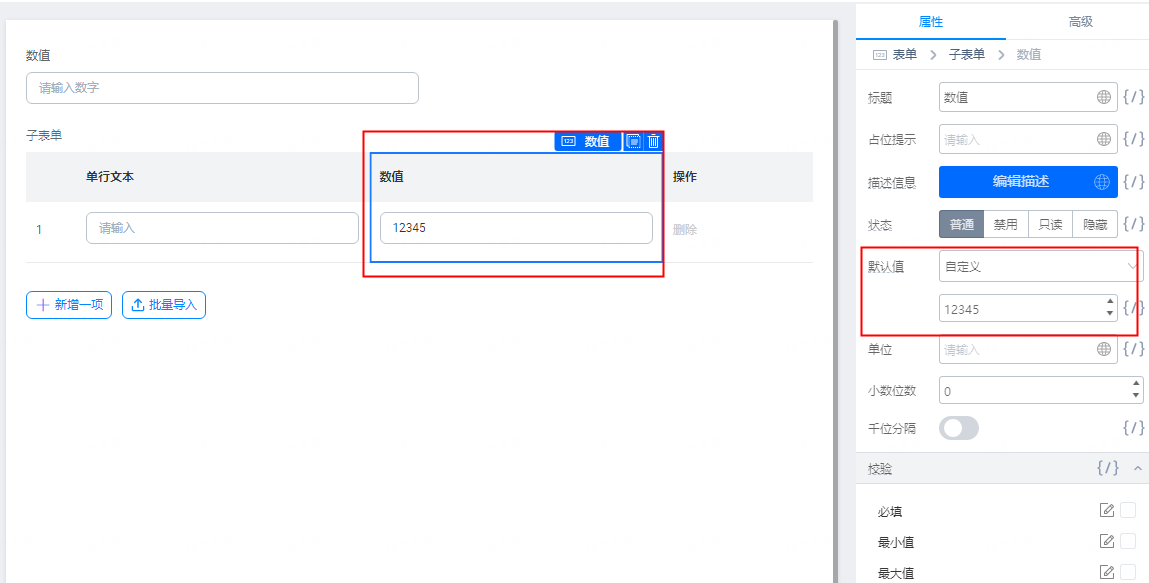
步骤一:创建流程表单 可以先添加一个数值组件、子表单组件;在子表单内再添加一个单行文本、数值组件并将子表单内的数值组件设置一个默认值。 
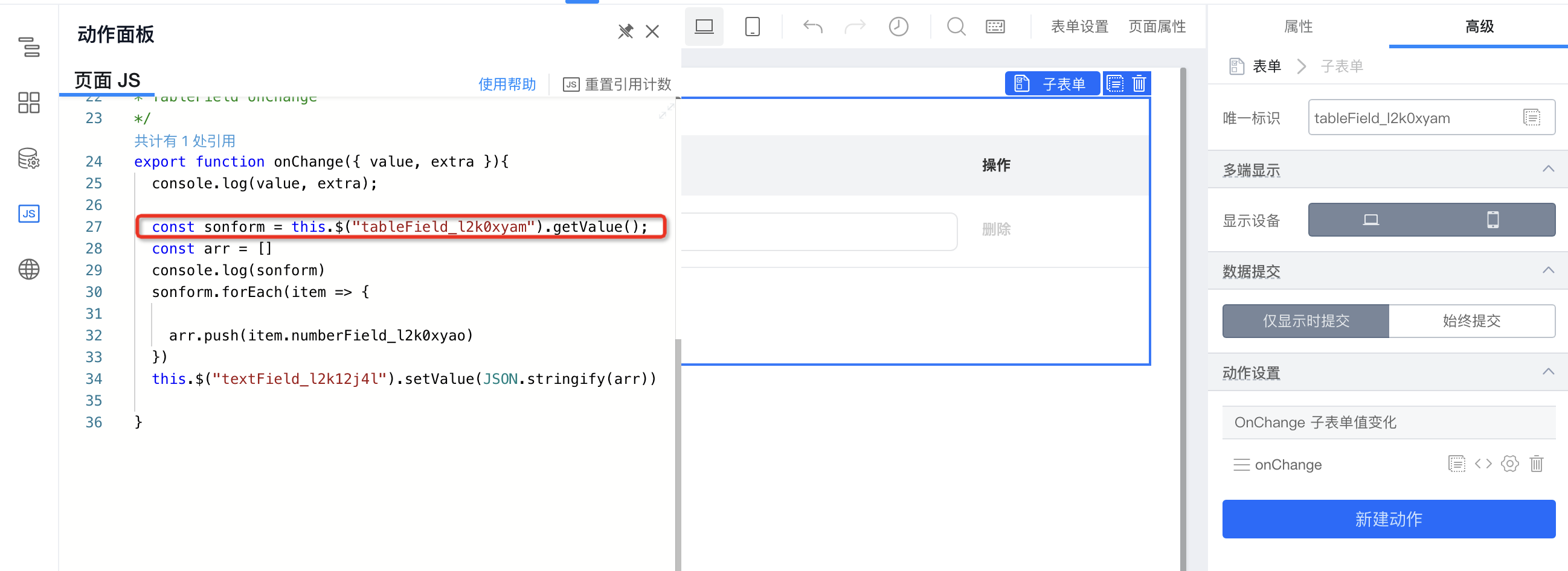
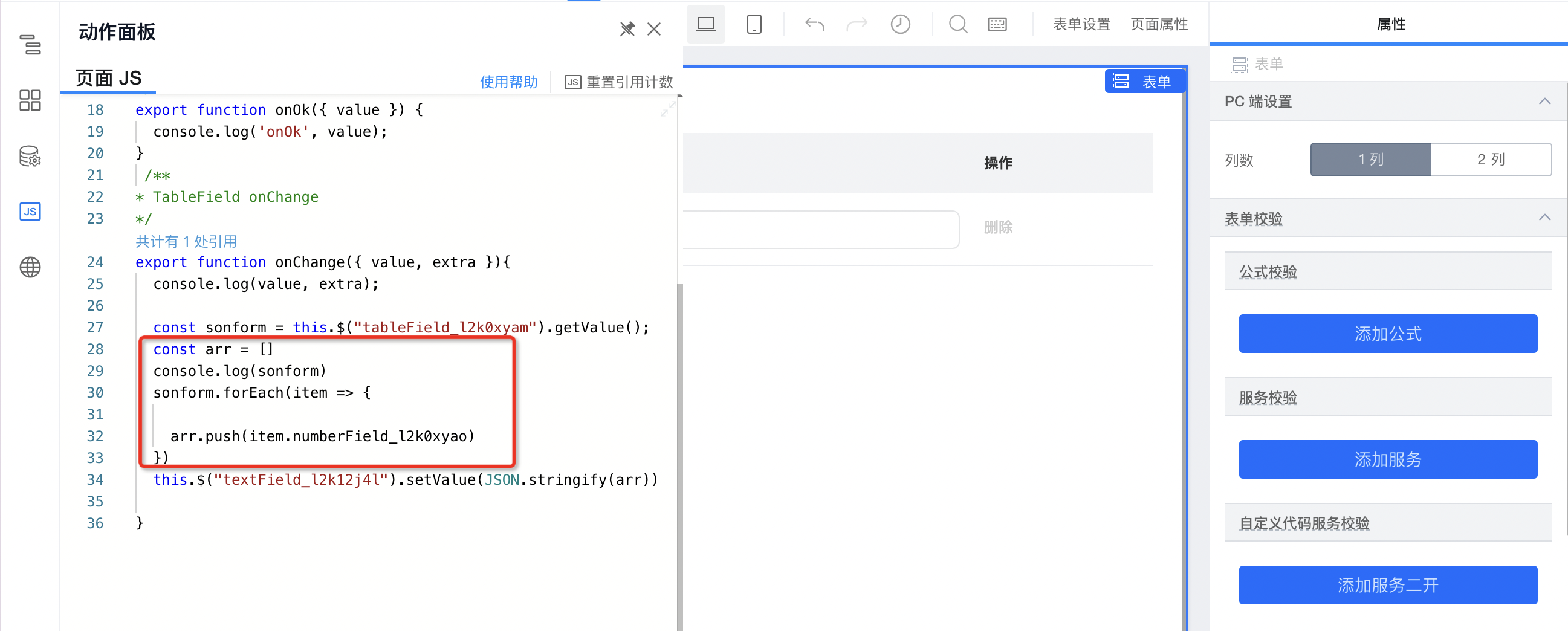
步骤二:打开 JS 面板,编写代码 获取页面子表单中的值,需要通过 JS 获取,先使用 this.$("子表单的唯一标识").getValue() 拿到子表单中所有组件的值: 
拿到子表单中的字段 
进行赋值 这时候我们需要的值已经拿到了,存放在新的数组中,我们用 setValue() 进行赋值就可以了。
步骤三:最后消息通知设置对应字段即可
宜搭消息通知功能还无法将消息直接发送给子表单成员组件选中的员工,不过通过 JS 代码将子表单成员组件选中的数据赋值给主表成员组件,即可实现将消息通知发送给子表单成员组件所选员工。
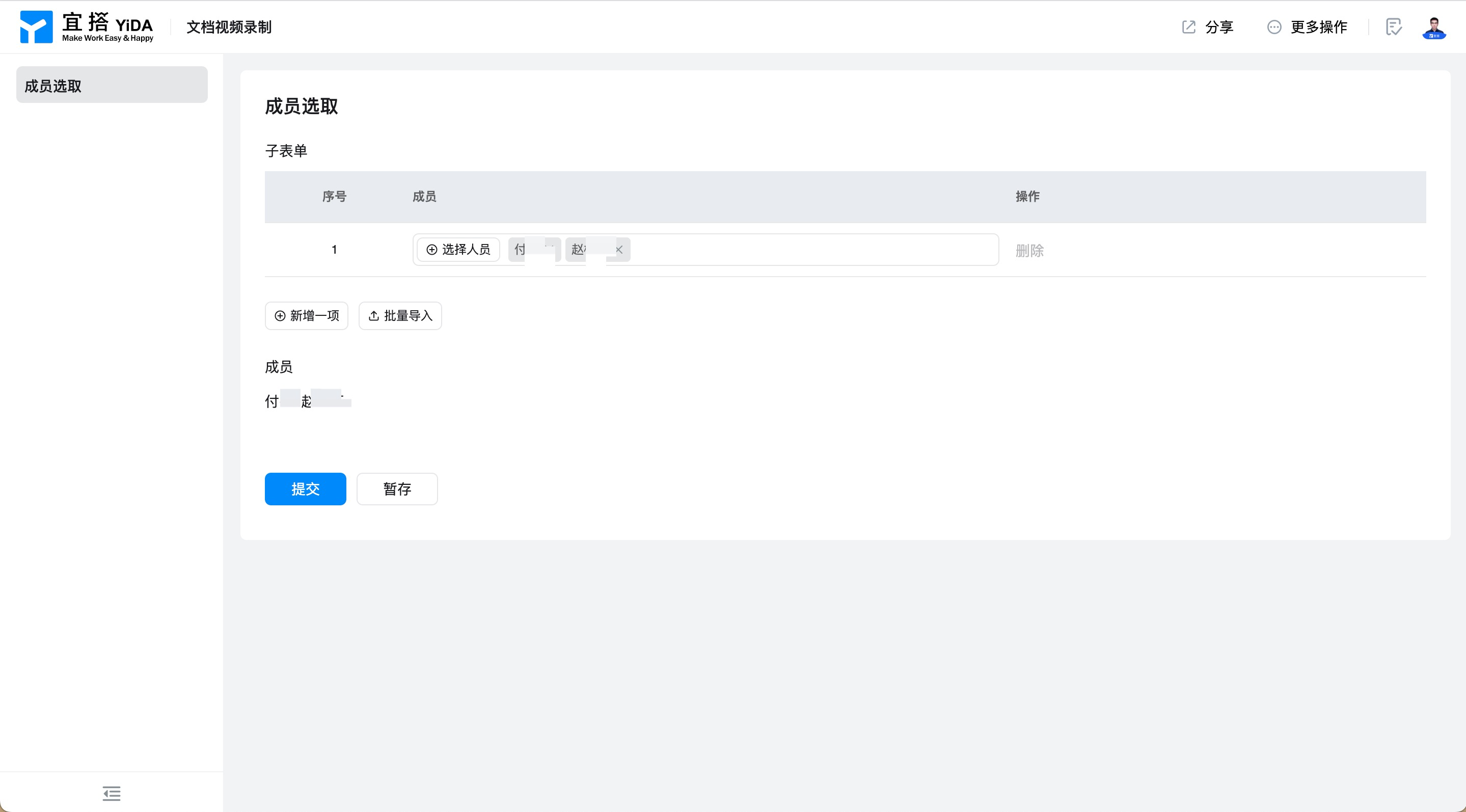
创建「成员选取」表单,添加一个含有成员组件的子表单组件和一个成员组件。
给子表单成员组件绑定动作,实现将所选数据赋值给主表单成员组件。
涉及代码如下所示,使用过程中应注意各组件唯一标识的替换。
export function onChange({ value }) { setTimeout(() => { //获取整个子表单数据 // tableField_l24evei6 为子表单的唯一标识,使用时应进行替换。 let text = this.$("tableField_l24evei6").getValue() let temp = {}//创建一个空对象 //通过循环将子表单中的数据取出,重复的人员进行去重 for (var i in text) { //判断子表单成员组件是否是数组对象格式,如果是再次进行循环取出成员组件对应选择的人员,如果是对象的格式就直接取出选择的人员。 //注意 employeeField_l24evei7 为子表单成员组件唯一标识,使用时应注意替换。 if (Array.isArray(text[i].employeeField_l24evei7)) { text[i].employeeField_l24evei7.map((item) => { let key = item.label; if (!temp[key] && item.value != undefined) { temp[key] = {}; temp[key].value = item.value; temp[key].label = item.label; } }) } else { let key = text[i].employeeField_l24evei7.label; if (!temp[key] && text[i].employeeField_l24evei7.value != undefined) { temp[key] = {}; temp[key].value = text[i].employeeField_l24evei7.value; temp[key].label = text[i].employeeField_l24evei7.label; } } } let newArry = [] for (var k in temp) { newArry.push(temp[k]) } // employeeField_l24evei8 为主表成员组件唯一标识,使用时应注意替换。 this.$("employeeField_l24evei8").setValue(newArry)
}, 1000) }
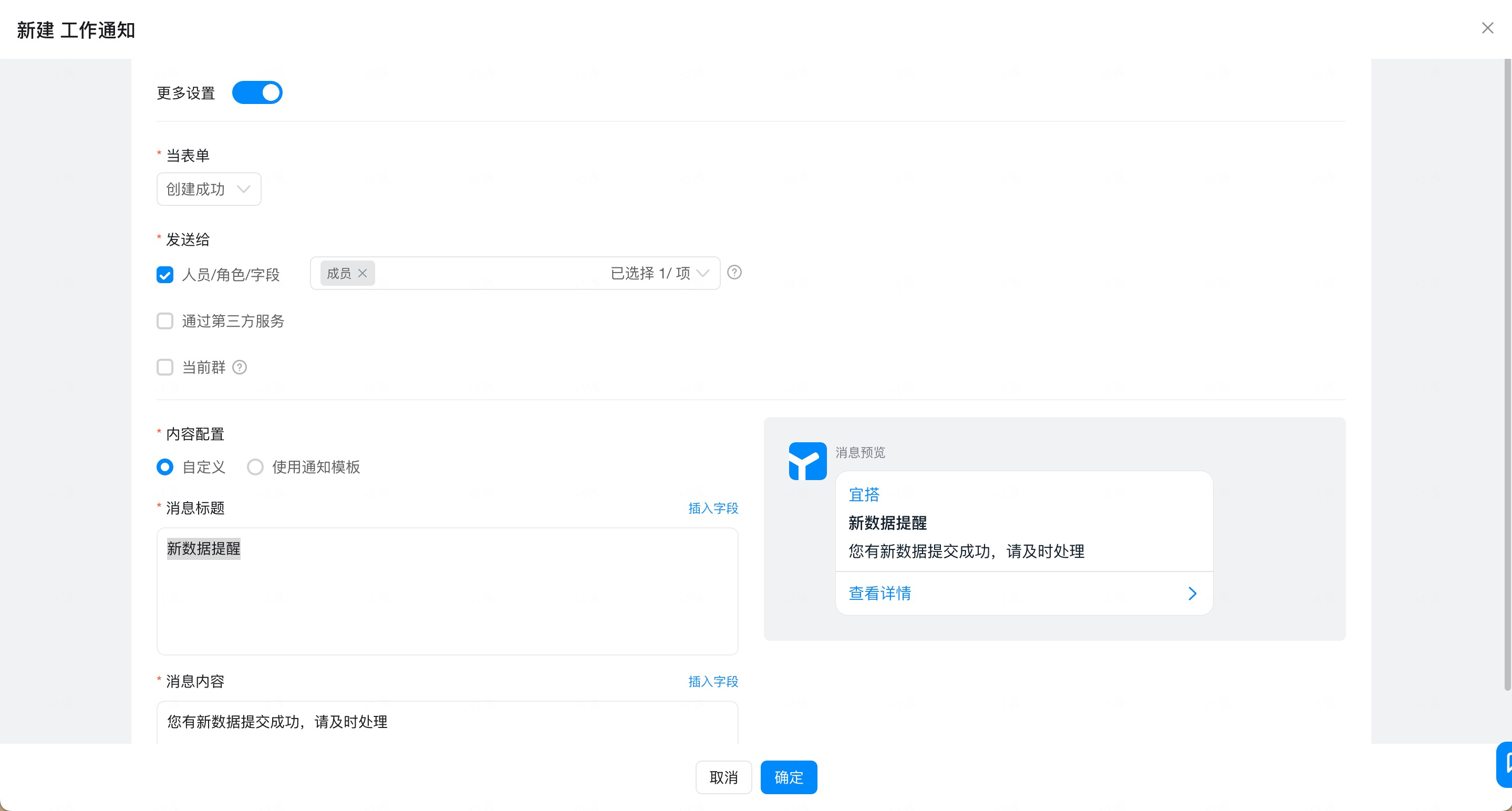
配置消息通知路径:页面设置 >> 消息通知 >> 新建消息通知 >> 选择工作通知模板 >> 开启更多设置 >> 发送给「表单字段-成员」>> 点击确定。

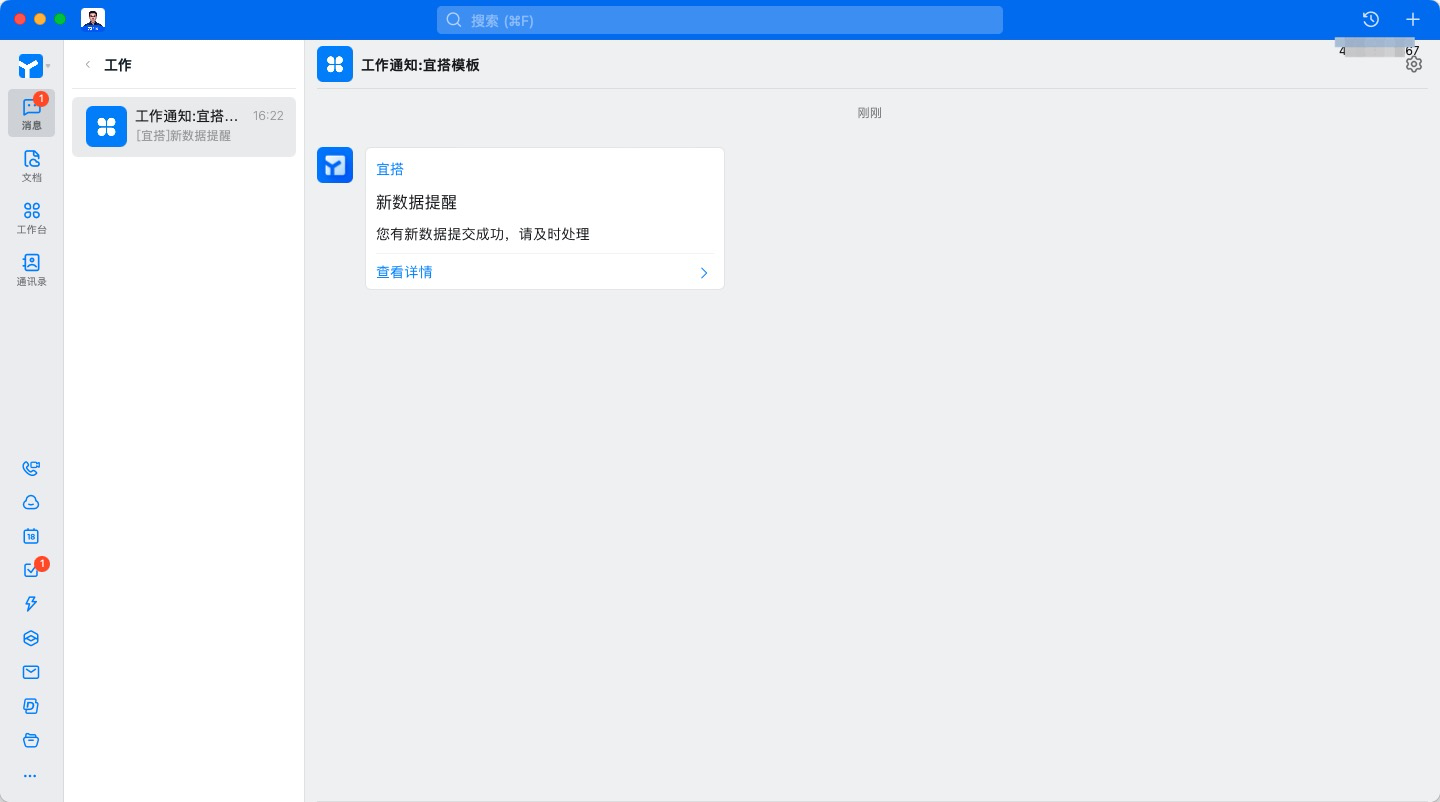
效果展示: