
按照宜搭这个案例来的 https://docs.aliwork.com/docs/yida_subject/qrqwac?spm=a21p2g.27219732.0.0.7c465527Je5ApT
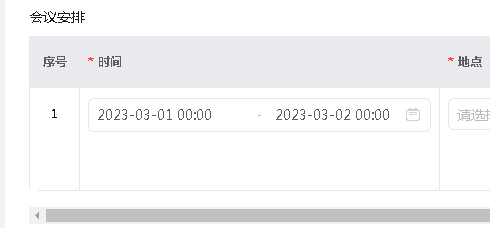
需求是子表单日期区间赋值给一个文本组件里
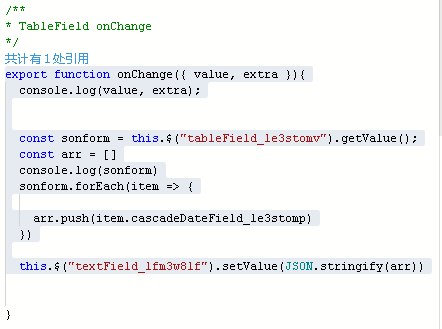
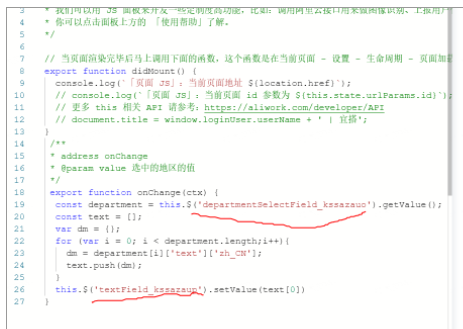
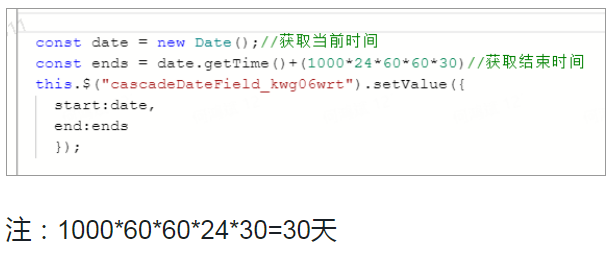
目前所用代码 
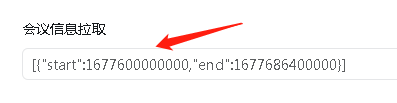
目前得到的结果


# 请给出完整代码,我复制过来就可以用的,不要百度的答案,悬赏20元
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
export const format = (msStr, format) => {
const date = new Date(msStr / 1)
let fmt = format
const obj = {
'M+': date.getMonth() + 1, // 月份
'd+': date.getDate(), // 日
'h+': date.getHours(), // 小时
'm+': date.getMinutes(), // 分
's+': date.getSeconds(), // 秒
'q+': Math.floor((date.getMonth() + 3) / 3), // 季度
S: date.getMilliseconds() // 毫秒
}
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, String(date.getFullYear()).substr(4 - RegExp.$1.length))
}
const keys = Object.keys(obj)
for (let i = 0; i <= keys.length; i += 1) {
const k = keys[i]
if (new RegExp(`(${k})`).test(fmt)) {
fmt = fmt.replace(RegExp.$1, RegExp.$1.length === 1 ? obj[k] : `00${obj[k]}`.substr(String(obj[k]).length))
}
}
return fmt
}
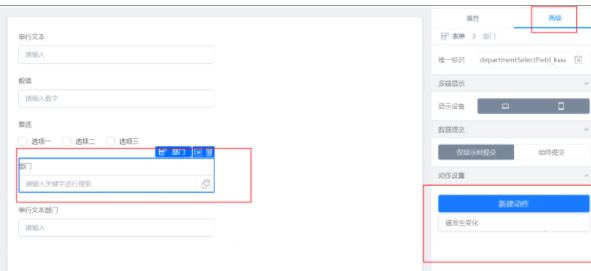
若要把宜搭日期组件选择的值赋值到单行文本组件需要通过代码实现,在日期组件上新建一个值发生变化的动作,然后在这个动作里加入代码。代码中第一个标注地方是日期组件的唯一标识,第二个标注的地方需要赋值的单行文本组件的唯一标识。
你可以参考下面截图,然后把日期区间组件的唯一标识和单行文本组件的唯一标识替换。


另外也可以用日期区间赋值给日期区间,你要把你的会议拉取组件换成日期区间组件,

用宜搭自带的 formatter 函数。 具体参考:https://developers.aliwork.com/docs/api/yidaAPI#thisutilsformatter
在 JavaScript 中,可以使用 Date 对象来将时间戳转换为日期格式。
// 假设有一个时间戳,单位为毫秒
const timestamp = 1616608758000;
// 创建一个 Date 对象,参数为时间戳
const date = new Date(timestamp);
// 使用 Date 对象的各种方法获取不同格式的日期信息
const year = date.getFullYear(); // 获取年份,例如:2021
const month = date.getMonth() + 1; // 获取月份,注意月份从 0 开始,所以要加 1,例如:3
const day = date.getDate(); // 获取日期,例如:24
const hour = date.getHours(); // 获取小时,例如:9
const minute = date.getMinutes(); // 获取分钟,例如:22
const second = date.getSeconds(); // 获取秒钟,例如:38
// 将获取到的日期信息组合成需要的格式,例如:2021-03-24 09:22:38
const formattedDate = `${year}-${month.toString().padStart(2, '0')}-${day.toString().padStart(2, '0')} ${hour.toString().padStart(2, '0')}:${minute.toString().padStart(2, '0')}:${second.toString().padStart(2, '0')}`;
在JavaScript中,可以使用Date对象的toLocaleString()方法将时间戳转换为日期格式。示例如下:
const timestamp = 1623571386000; // 时间戳,单位为毫秒
const date = new Date(timestamp); // 创建日期对象
const formattedDate = date.toLocaleString(); // 将日期对象转换为本地日期字符串
console.log(formattedDate); // 输出结果为:6/13/2021, 3:36:26 PM
在toLocaleString()方法中可以传入不同的参数来控制日期格式,比如指定语言、时区等。具体的用法可以查看MDN文档:Date.prototype.toLocaleString()。
JavaScript 时间戳转成日期格式 https://zhuanlan.zhihu.com/p/66806654