
自定义页面怎样通过变量进行动态显示组件
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在宜搭组件的属性设置面板中,可以给一个属性绑定一个变量,以达到动态的效果。
所有支持变量的属性都有如下图标,点击图标可打开「变量绑定面板」

「变量绑定面板」支持绑定如下类型的变量,可通过点选直接使用: 数据源:在数据源面板中的所有数据源都会出现在这里,可以直接绑定或者使用一个表达式,
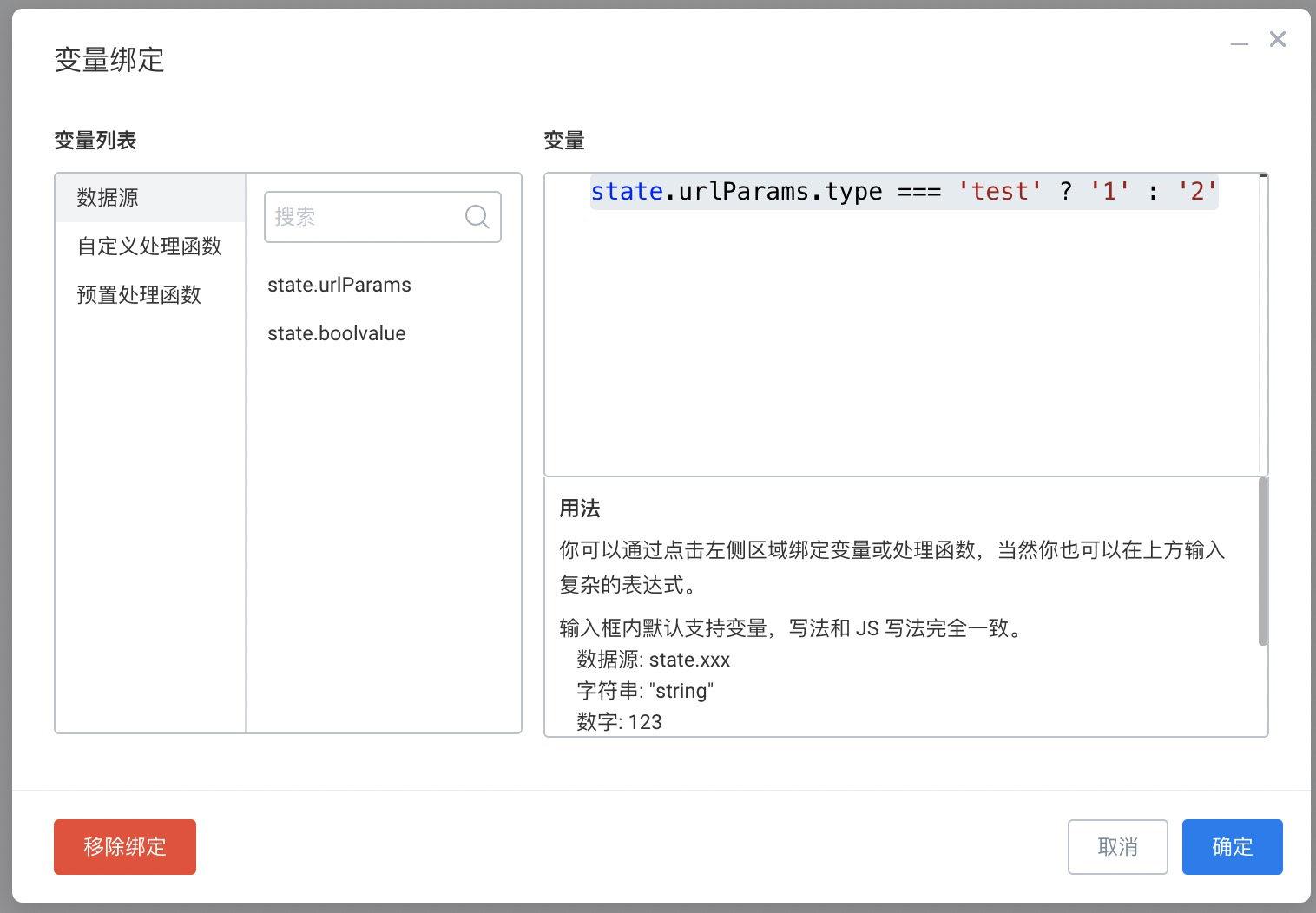
如:state.urlParams.type === 'test' ? '1' : '2'

自定义处理函数:在 JS 面板中的所有 export 的函数都会出现在这里,但要能作为一个变量绑定给组件属性,还需要满足一些条件: 函数需要有返回值 函数内部不允许调用 this.setState() 预置处理函数:系统预置的处理函数 utils.getLocale() ;获取当前的语言环境,返回 zh_CN 或 en_US i18n(key);获取国际化文案,key 可以从左侧国际化面板中复制 utils.formatter(type, value, options);格式化