
宜搭如通过js隐藏图片和显示图片
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
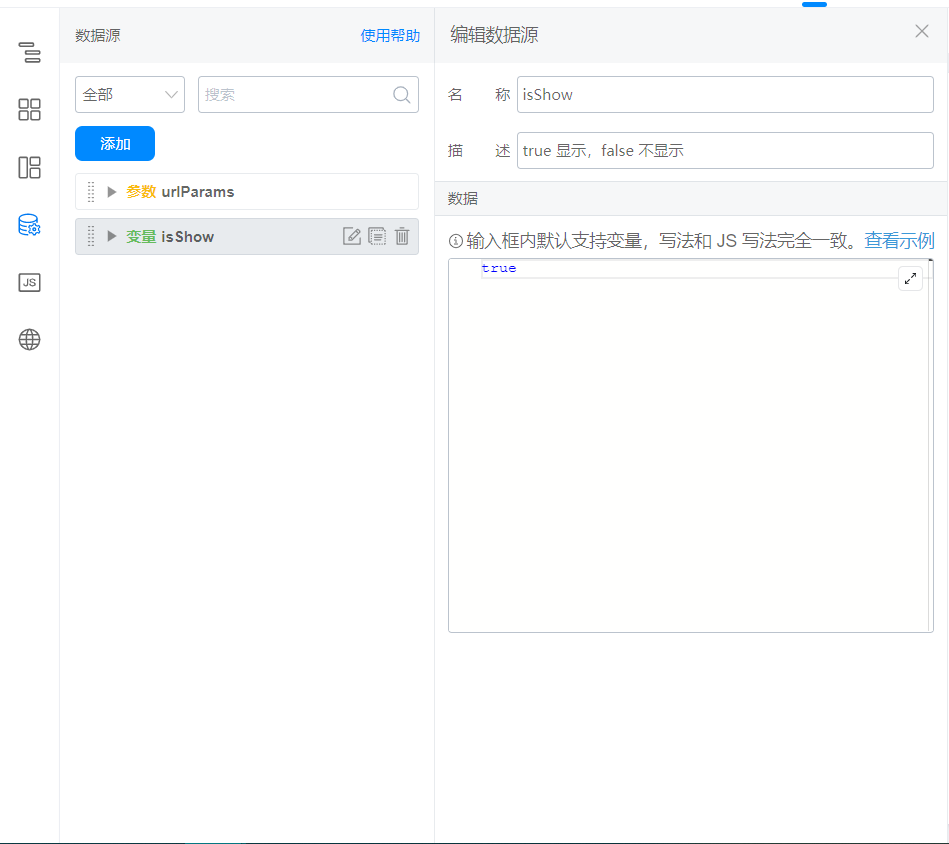
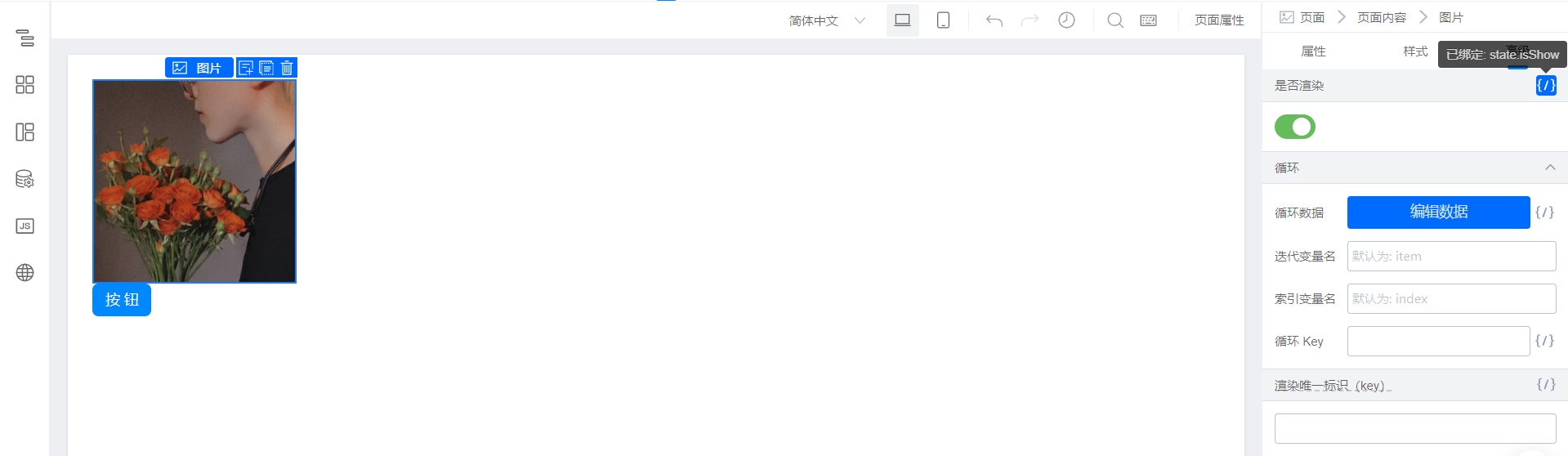
最简单的方法: 自定义页面组件都有一个是否渲染的选项,绑定一个变量,控制这个变量即可。 

 下述代码绑定到按钮上:
下述代码绑定到按钮上:
export function onClick() {
const { isShow } = this.state;
this.setState({
isShow: !isShow
});
}
可以通过js的display属性去控制。
通过获取img标签,然后通过js设置图片显示和隐藏即可
您好!宜搭通过js隐藏图片和显示图片需要自己会代码开发。开发完点击按钮可以显示和隐藏图片(默认显示)。
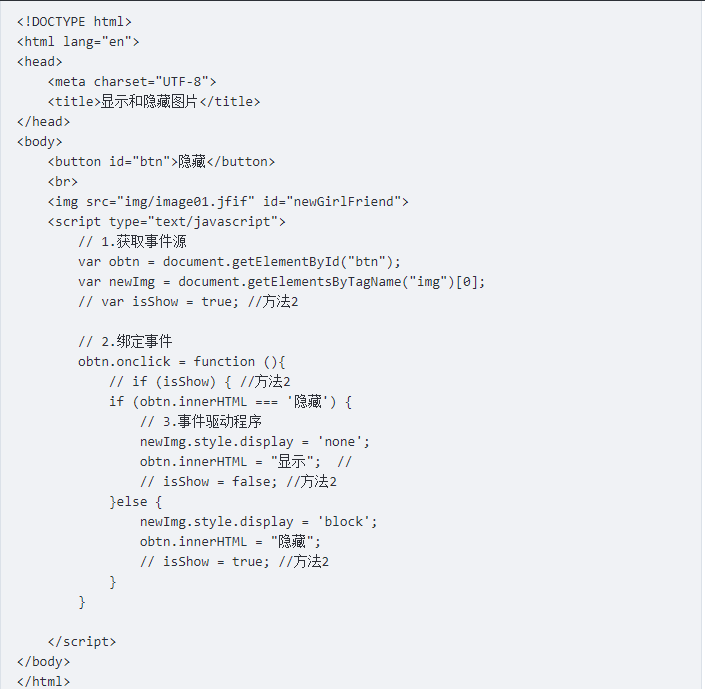
可以参考JavaScript之显示和隐藏图片如下:

点击隐藏后,会这样:

以上仅供参考。
可以使用JavaScript来隐藏或显示图像。 以下是一个示例:
<img id="myImage" src="image.jpg">
<button onclick="changeImage()">隐藏/显示图像</button>
function changeImage() {
var image = document.getElementById('myImage');
if (image.style.display === 'none') {
image.style.display = 'block';
} else {
image.style.display = 'none';
}
}