
如何把A表的多选选项传递给B表
已解决我有一个普通表A表,里面有订单状态  我需要在B表中提取出A表多选里已经被勾选到的部分,然后把已经被选择过的在B表里同样自动勾选出来,我在手动选择B表里的其余选项,然后提交数据,再把数据更新给A表
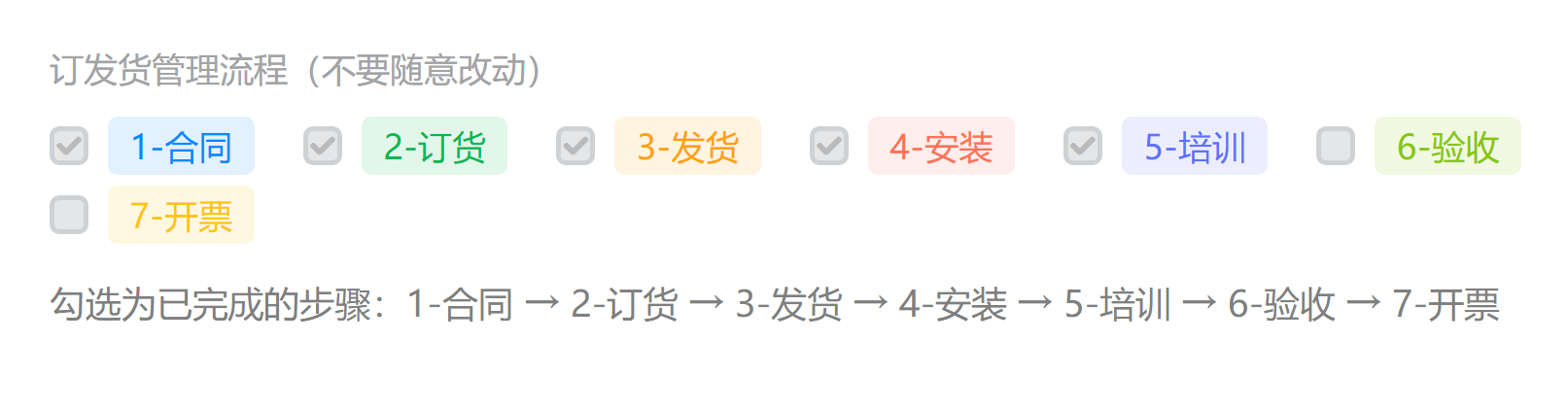
我需要在B表中提取出A表多选里已经被勾选到的部分,然后把已经被选择过的在B表里同样自动勾选出来,我在手动选择B表里的其余选项,然后提交数据,再把数据更新给A表  例如目前这个AB表,我希望A表里已选择的安装和培训两个√在B表里自动被勾上,然后如果我验收和开票步骤也需要的话我手动勾选上提交数据,然后A表验收开票也被勾选。
例如目前这个AB表,我希望A表里已选择的安装和培训两个√在B表里自动被勾上,然后如果我验收和开票步骤也需要的话我手动勾选上提交数据,然后A表验收开票也被勾选。
 目前我只能用最笨的办法调用出A表里已经勾选的数据,但是没法做到让B表多选按钮上交集部分自动被勾选上,希望大神能微微指点一下JS应该怎么写。
目前我只能用最笨的办法调用出A表里已经勾选的数据,但是没法做到让B表多选按钮上交集部分自动被勾选上,希望大神能微微指点一下JS应该怎么写。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
采纳回答
我给点思路吧——先需要从A表中获取已勾选的数据,然后使用JavaScript循环遍历B表中的多选按钮,如果B表中的多选按钮的值与A表中已勾选的数据相同,则将其勾选上。
// 获取A表中已勾选的数据 var checkedData = getCheckedDataFromTableA(); // 遍历B表中的多选按钮 var checkboxes = document.querySelectorAll('#tableB input[type="checkbox"]'); for (var i = 0; i < checkboxes.length; i++) { // 如果B表中的多选按钮的值与A表中已勾选的数据相同,则将其勾选上 if (checkedData.indexOf(checkboxes[i].value) > -1) { checkboxes[i].checked = true; } }2023-02-08 08:05:49赞同 展开评论 -
// 获取第一个多选按钮的选项 const checkbox1 = document.querySelectorAll('#checkboxField_ld7m204c input[type="checkbox"]'); const checkbox1Values = Array.from(checkbox1).map(checkbox => checkbox.value);
// 获取第二个多选按钮的选项 const checkbox2 = document.querySelectorAll('#checkboxField_lh3nb7hh input[type="checkbox"]'); const checkbox2Values = Array.from(checkbox2).map(checkbox => checkbox.value);
// 找到两个多选按钮的交集 const intersection = checkbox1Values.filter(value => checkbox2Values.includes(value)); intersection.sort();
// 输出交集 console.log('allchecked',intersection); const doublechecked = this.$('checkboxField_ld7m204c'); doublechecked.setValue(intersection);
最后用了notion ai,在它的帮助下用这个代码解决了A,B表表单同步选取的entity。
2023-05-01 13:15:03赞同 展开评论 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
建议你可以把多选改为下拉复选组件,从多个下拉选项中选择多项选项时使用,适用于需要多选的时候,也可用于 关联其它数据表单 和 数据联动 等多个场景。
如果是需要选项来源于其他表,且在选择完选项后,需要将选项相关的信息填充至表单(数据关联类的场景)比如合同管理场景中,在创建合同/订单时,将关联表单组件的选项与客户表关联,关联出客户信息等,建议使用 关联表单 组件。
2023-02-08 11:13:23赞同 展开评论 -
公众号:网络技术联盟站,InfoQ签约作者,阿里云社区签约作者,华为云 云享专家,BOSS直聘 创作王者,腾讯课堂创作领航员,博客+论坛:https://www.wljslmz.cn,工程师导航:https://www.wljslmz.com
首先必须保证A表和B表的数据是可以关联的,在B表中可以通过循环事件去遍历A表中选择的数据,然后跟B表数据进行绑定。
2023-02-08 09:22:59赞同 展开评论 -
[链接文字](链接地) 址)
2023-02-08 08:44:14赞同 展开评论

