
员工基本信息表,包含了员工姓名、职称等基本信息,姓名列对应的表单控件是成员组件,在自定义页面想通过添加数据源加上表单ID和员工姓名两个参数来获取某个员工的基本信息,但是实现不了。
"formUuid":"FORM-XXXX",
"searchFieldJson":JSON.stringify({"employeeField_XXXXw":"张三"})
}
把员工号加上像下面这样也不行
"formUuid":"FORM-XXXX",
"searchFieldJson":JSON.stringify({"employeeField_XXXXw":"张三[102456789]"})
}
后来只有在表单里加一个员工ID列,在添加员工时强行把员工ID也写上,然后根据员工ID来查询 可以实现
"formUuid":"FORM-XXXX",
"searchFieldJson":JSON.stringify({"textField_YYYYYw":this.utils.getLoginUserId()})
}
若是知道怎么利用成员组件列来查询方法请赐教,因为靠员工ID来实现,每个表单还是要去添加一个员工ID组件,好麻烦。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

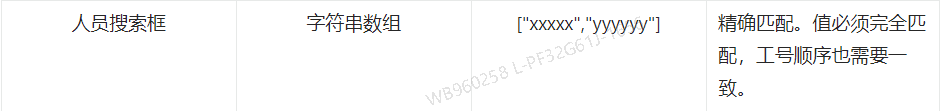
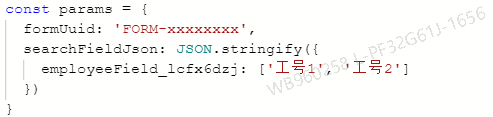
 成员组件唯一标识:[工号1,工号2] 具体可参考:https://www.yuque.com/yida/support/aql605#IAFAx
成员组件唯一标识:[工号1,工号2] 具体可参考:https://www.yuque.com/yida/support/aql605#IAFAx