
场景:自定义页面,通过循环渲染加载数据,同时配合使用分页组件。通过this.$('text_lbu7fmkx').get("content");)获取数据示例信息,进行点赞或其他操作。
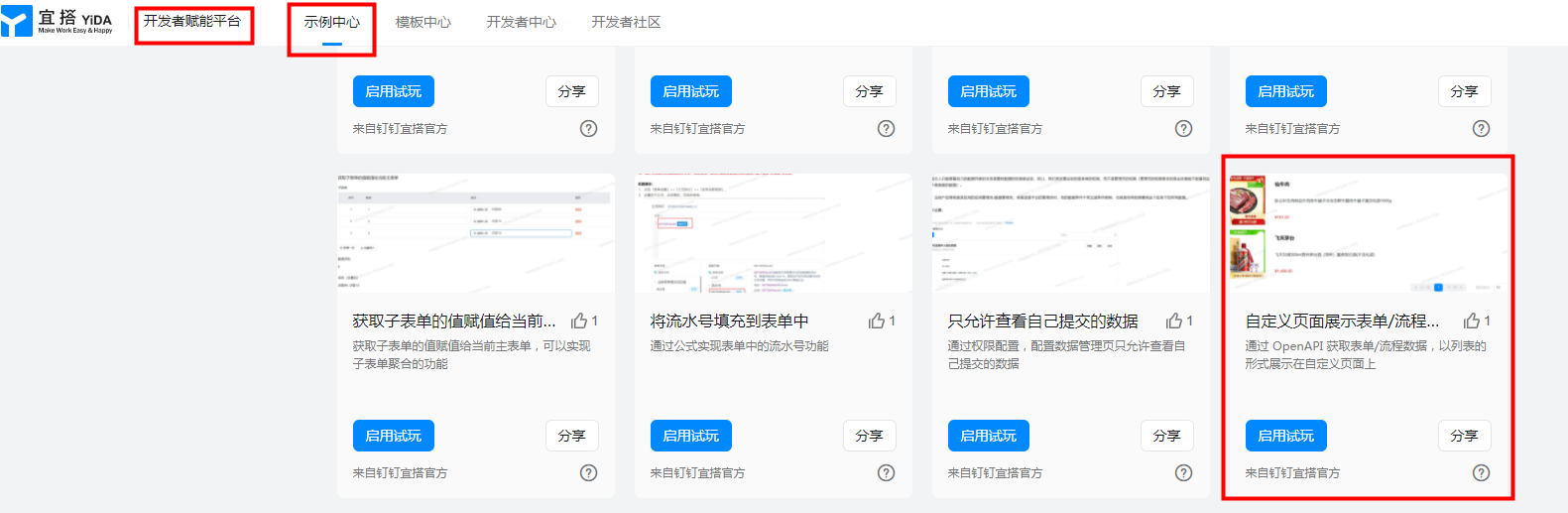
实例场景来源:开发者赋能平台》示例中心》示例: 自定义页面展示表单/流程数据 通过 OpenAPI 获取表单/流程数据,以列表的形式展示在自定义页面上
现象: 页面展示正常,分页切换数据展示正常。再通过js脚本获取界面中数据时候(脚本:this.$('text_lbu7fmkx').get("content");),第一页 可正常获取; 切换到第二页同样脚本,获取数据异常 无法获取到第二页的数据获取到的还是第一页的数据。
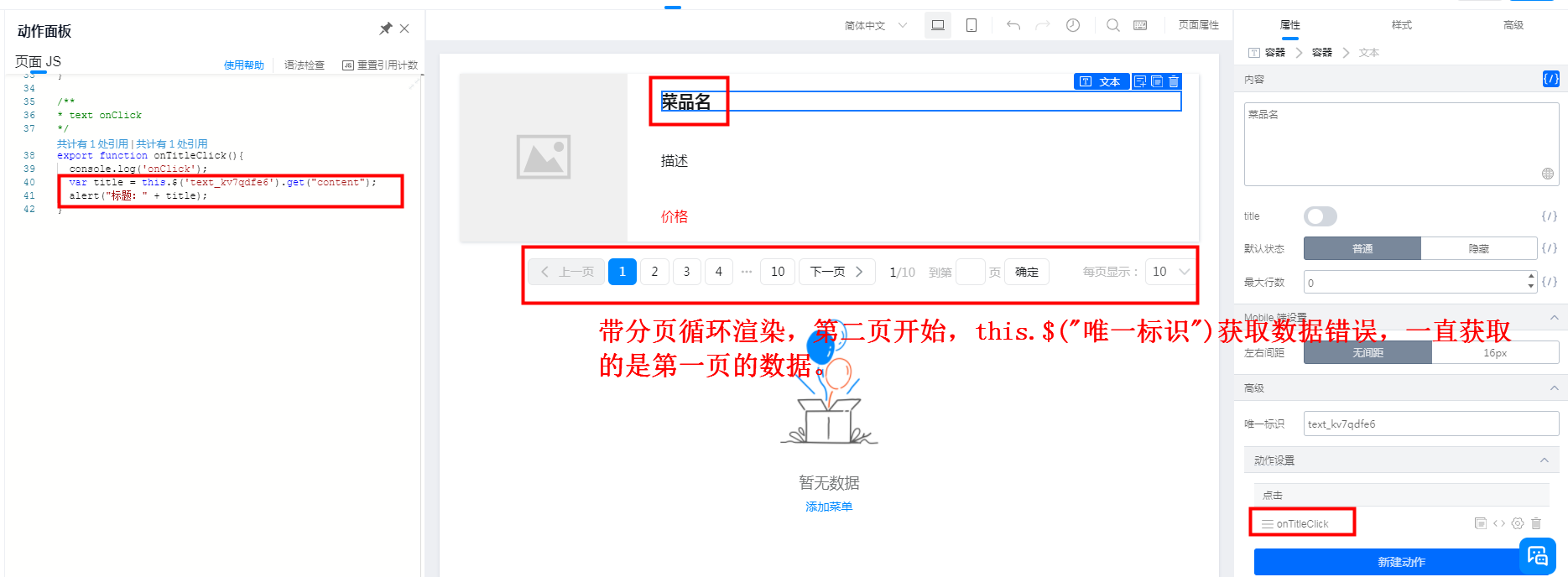
如下图所示: 代码来源: 
代码展示页 
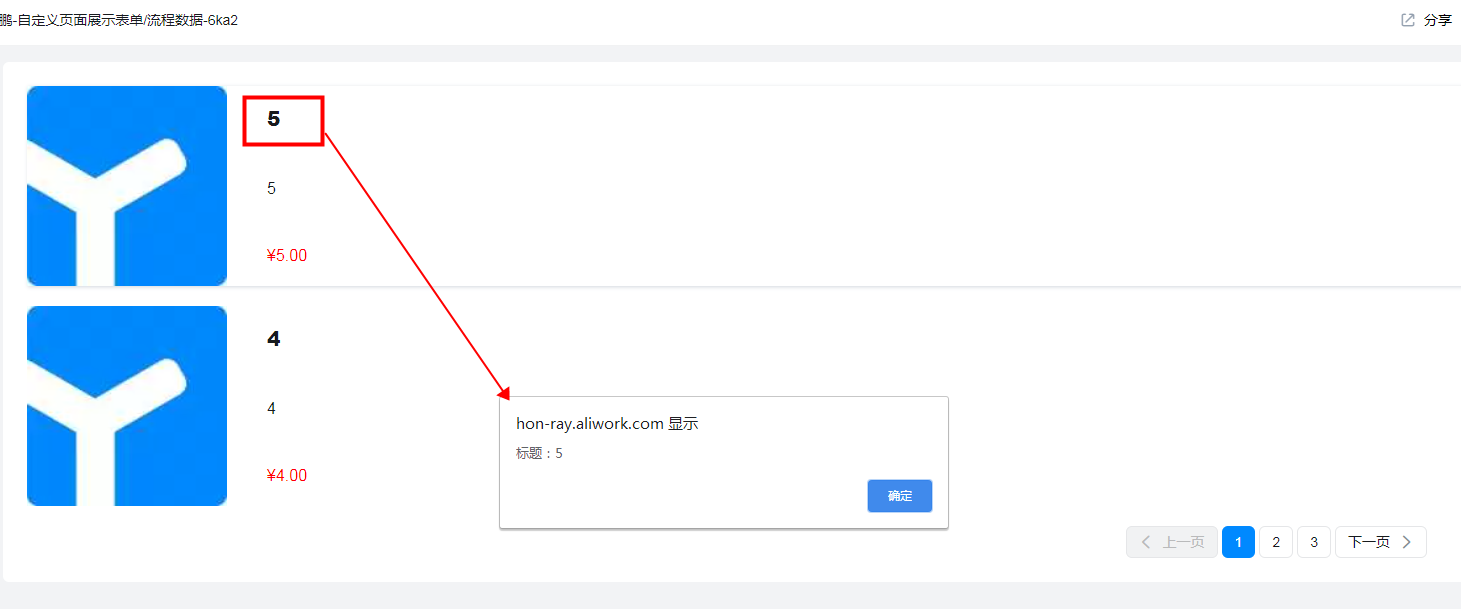
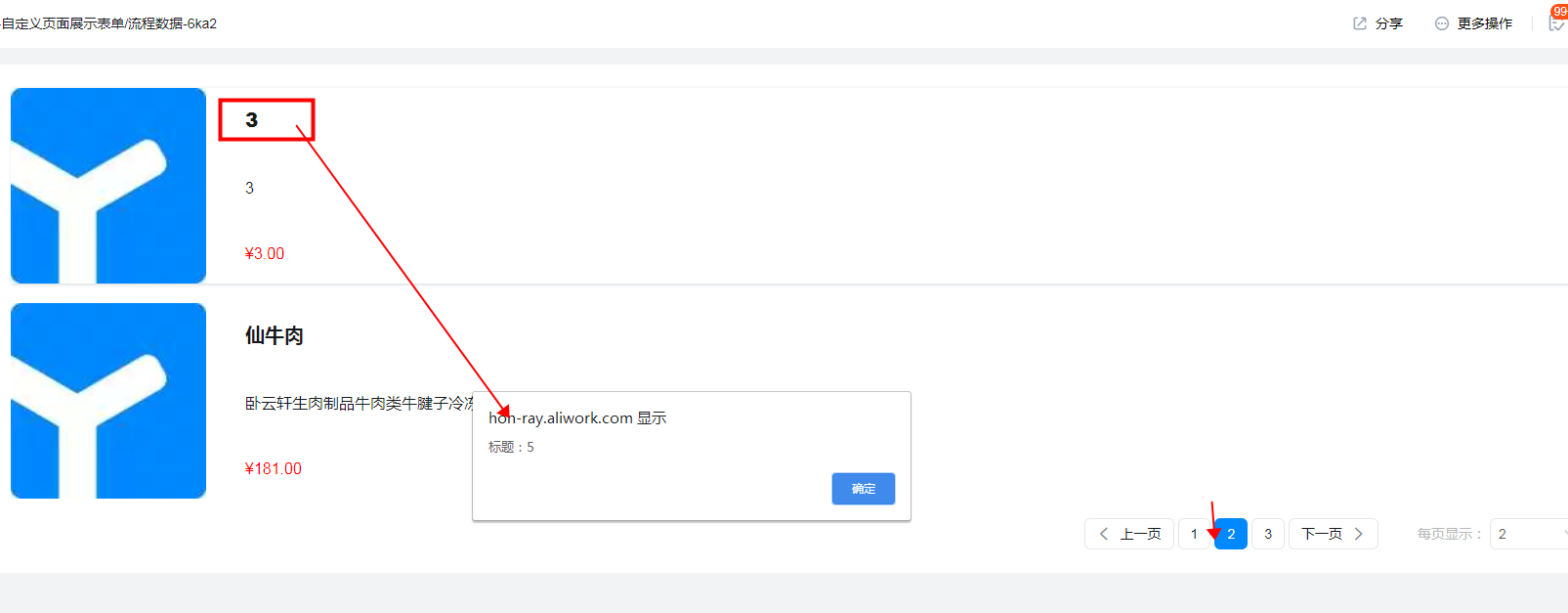
第一页,点击标题,弹出成功获取到标题内容“5”。  第二页,数据标题已经更新成“3”,点击标题,弹出窗体获取的内容仍然是“5”
第二页,数据标题已经更新成“3”,点击标题,弹出窗体获取的内容仍然是“5” 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。