
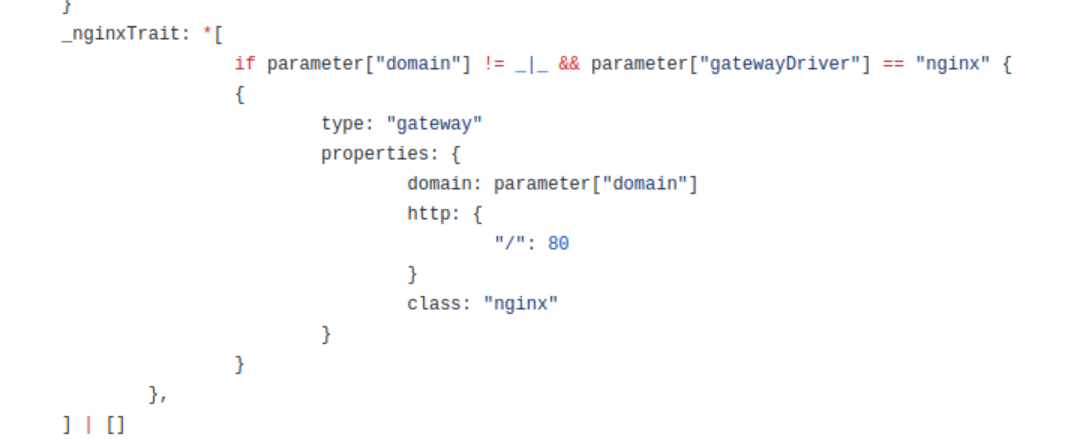
云原生中这类的trait是如何在插件体系中生效的呢?按照cue规则这里应该不会渲染的, 这部分内容是velaux中的内容,想了解参数中的处理逻辑
这部分内容是velaux中的内容,想了解参数中的处理逻辑 traits: _nginxTrait + _traefikTrait + _httpsTrait + _scalerTraits 是不是因为在最下面写了这个呀?https://github.com/kubevela/catalog/blob/master/addons/velaux/resources/velaux.cue
traits: _nginxTrait + _traefikTrait + _httpsTrait + _scalerTraits 是不是因为在最下面写了这个呀?https://github.com/kubevela/catalog/blob/master/addons/velaux/resources/velaux.cue
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
按照 cue 的规则如果 parameter 中传入了 domain 和 nginx 就会渲染出来的。在做渲染的时候会将 template cue 和用户输入的参数合并,然后拿到最终的渲染结果。是的,因为这里其实用 cue 把整个 component 和它相关的 trait 都渲染出来了,然后在这里将其作为 addon application 的组件:https://github.com/kubevela/catalog/blob/master/addons/velaux/template.cue#L7,这些 cue 最终会合并渲染的,你把这些文件放在一起,直接用 cue 一起渲染看到的结果是一样的。此答案整理自钉钉群“云原生应用插件开源贡献训练营”