
在618 的“开列车”弹窗规模化生产技术方案中,解耦下的弹窗视图层是怎样的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
为了给予设计师更多的发挥空间,我们对UI 进一步结构化拆解,直到要达到可以快速编排出UI,以及支持动态下发。
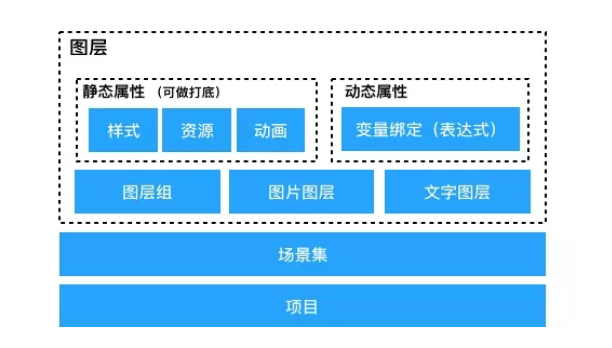
一个项目中往往会有多个弹窗,每个弹窗有许多图层组合,假设类型比较简单只会有组、图片、文案等类型的图层,图层上会有静态& 动态的属性描述。
我们可以通过经验所得来的项目 > 场景 > 图层各个维度的拆解,把静态配置+动态绑定等能力对弹窗的UI 进行结构化描述,如下图。

首先UI 部分是纯函数式的,所以只需要支持UI 描述以及动态参数,就可以展示实际的弹窗UI,让业务开发专注在弹窗的逻辑描述上。
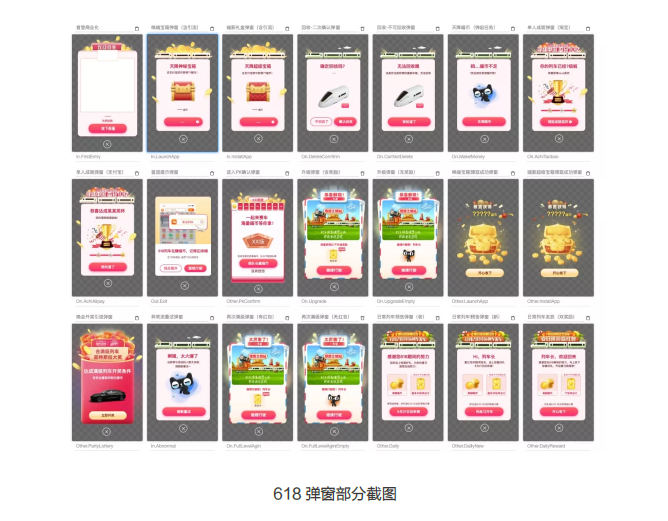
配合提供相应的UI 设计器,开发者就可以根据需求绘制出所有弹窗,把弹窗的UI 开发成本降到最低。


通过结构化UI 层我们就很方便的做很多事情,首先弹窗UI 跟逻辑方案都是DSL+Runtime 的相同机制,所以只需要配合搭建平台或者异步接口,就能快速支持动态下发的能力。
以及面向开发者协同以及视觉还原的真实预览能力,在发布时,平台上的弹窗预览功能将原来可能需要近半小时的弹窗配置review 环节,缩短到几分钟,且准确度更高。
以上内容摘自《大促背后的前端核心业务实践》电子书,点击https://developer.aliyun.com/topic/download?id=728可下载完整版。