

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
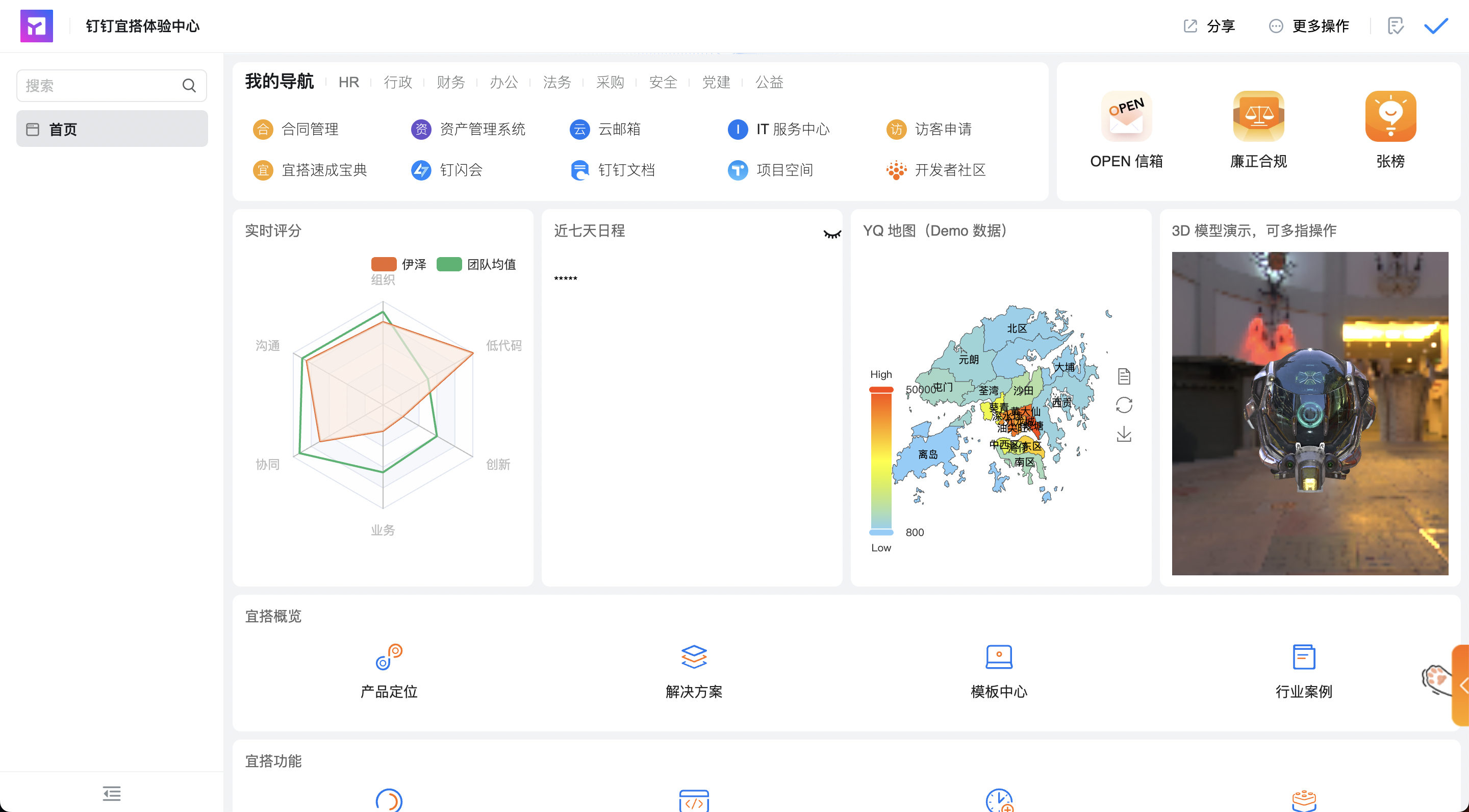
如果是想要导航的话,可以直接多页面的模式就能有导航,导航的 icon 可更改。

如果自定义页面的组件,不够用,可以用 Fusion.design 下的部分组件。
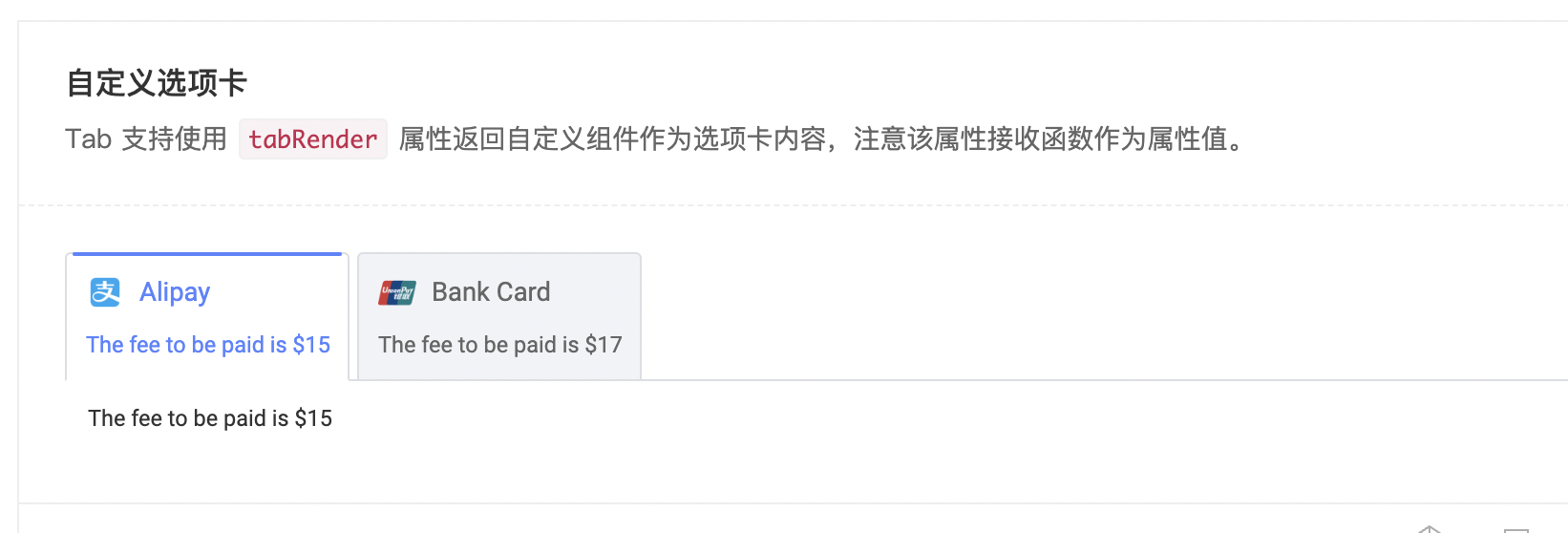
需要实现的效果如下: 
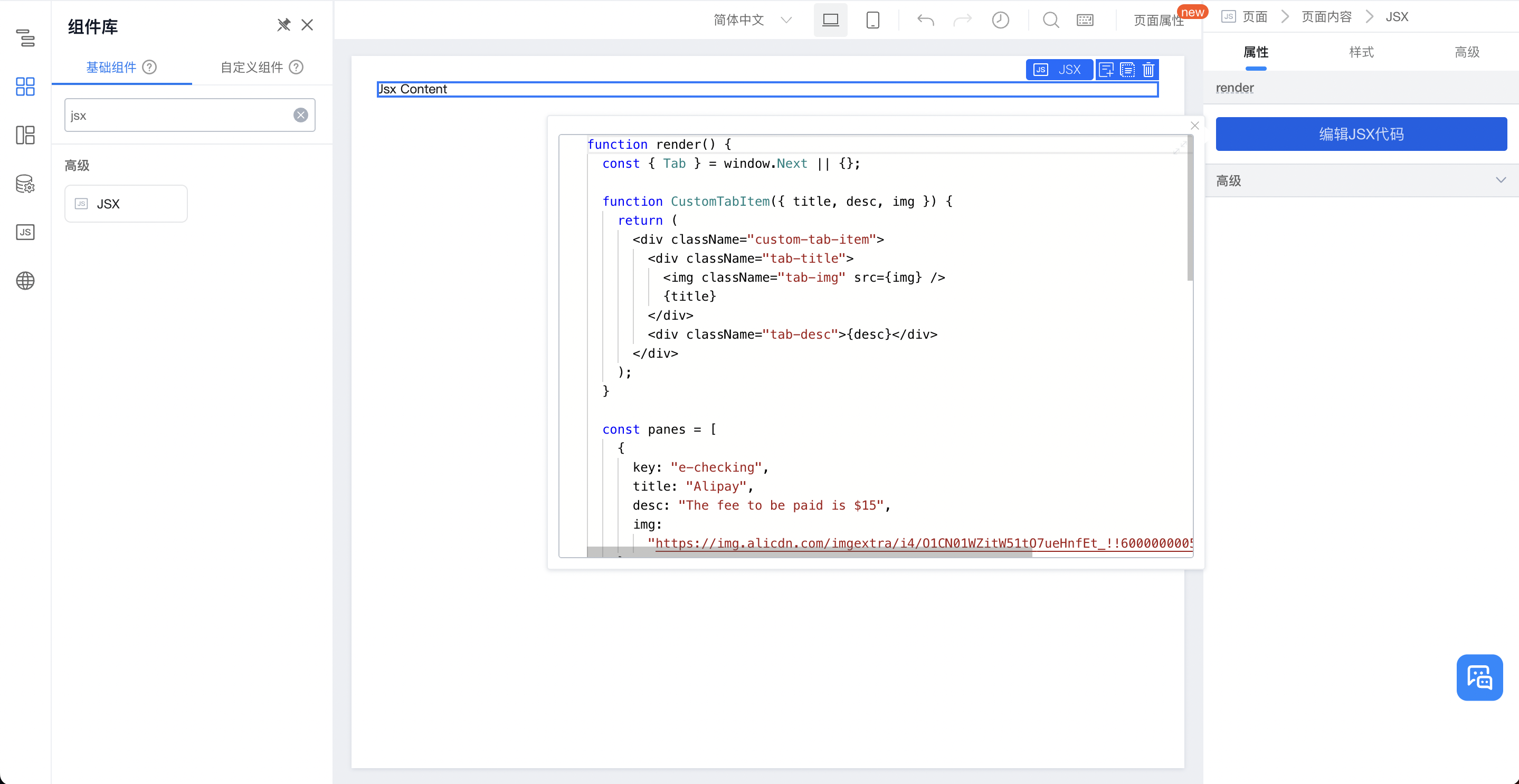
实现步骤:
在自定义页面中使用 JSX 组件 
代码如下:
function render() {
const { Tab } = window.Next || {};
function CustomTabItem({ title, desc, img }) {
return (
<div className="custom-tab-item">
<div className="tab-title">
<img className="tab-img" src={img} />
{title}
</div>
<div className="tab-desc">{desc}</div>
</div>
);
}
const panes = [
{
key: "e-checking",
title: "Alipay",
desc: "The fee to be paid is $15",
img:
"https://img.alicdn.com/imgextra/i4/O1CN01WZitW51tO7ueHnfEt_!!6000000005891-2-tps-200-200.png"
},
{
key: "brand-card",
title: "Bank Card",
desc: "The fee to be paid is $17",
img:
"https://img.alicdn.com/imgextra/i2/O1CN01NRazFH1nqATF6ywsJ_!!6000000005140-2-tps-200-200.png"
}
];
return (<Tab
shape="wrapped"
tabRender={(key, props) => <CustomTabItem key={key} {...props} />}
>
{panes.map(pane => (
<Tab.Item key={pane.key} {...pane} tabStyle={{ height: "60px" }}>
{pane.desc}
</Tab.Item>
))}
</Tab>)
}