
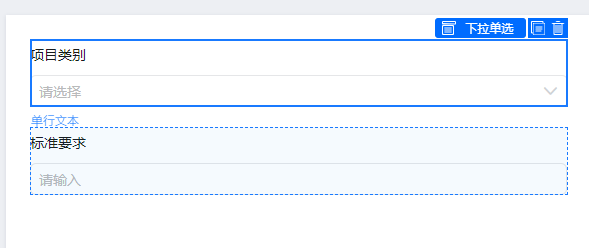
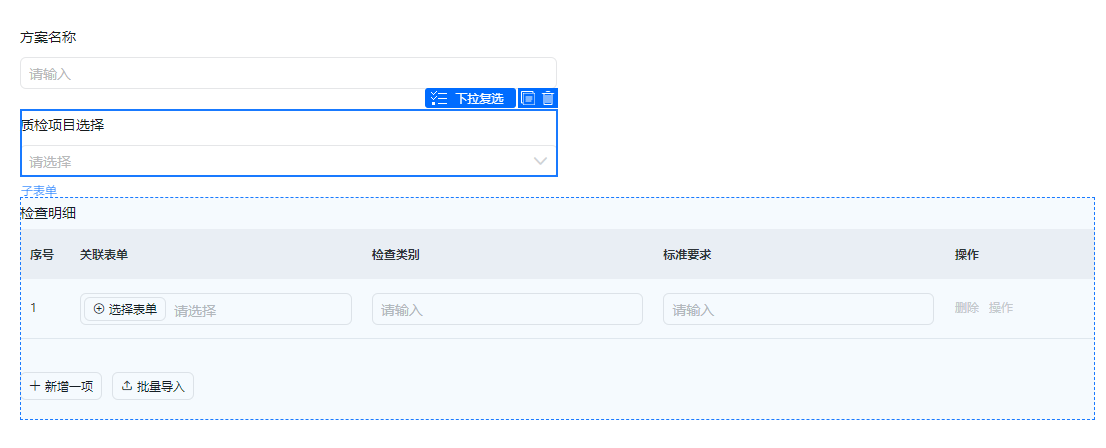
#1、业务场景: 业务表单包括质检项目和质检方案,都是普通表单,质检项目包括项目类别下拉单选,标准要求单行文本字段;质检方案包括质检项目选择下拉复选,检查项目明细子表单,如下图: 

实现功能要求: 质检方案表单,选择质检项目复选,可以关联选择质检项目表单,可以多选,自动填充到检查项目子表单。 #2、功能实现 参考文档链接:https://www.yuque.com/yida/subject/mwxf02 
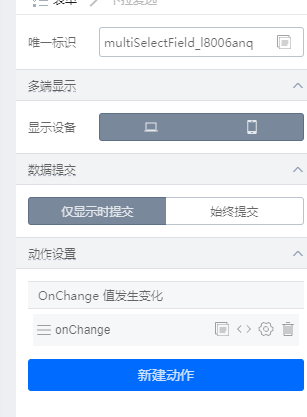
onchange动作 
js代码: export function onChange({value, actionType, item}) { console.log('onChange', value); var b = []; for (var i = 0; i < value.length; i++) {
var a = { "textField_l78cgkfk": value[i] }
var params = {
formUuid: "FORM-RS966T816TB349HT9IOGFDWE5RLP3K6JGC87LE",
searchFieldJson: JSON.stringify(a)
}
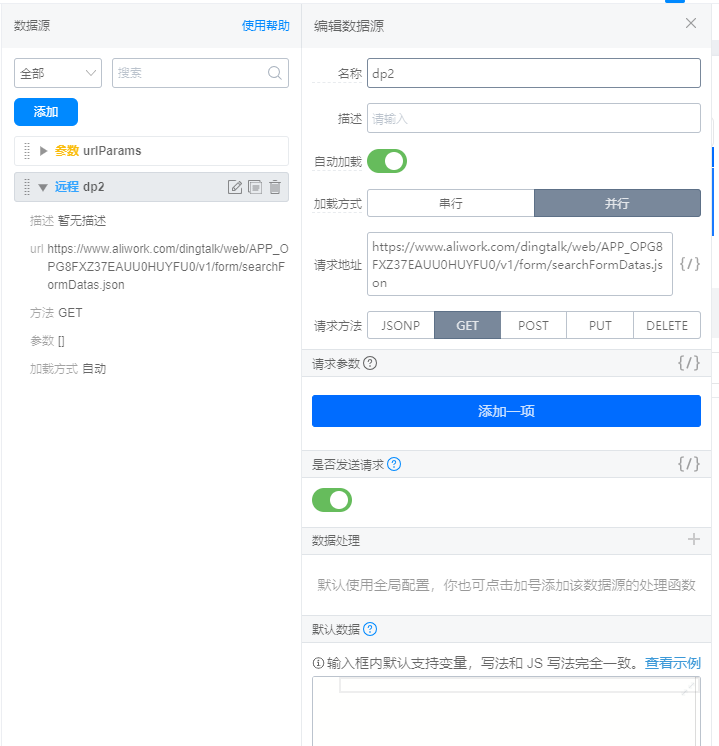
this.dataSourceMap.dp2.load(params).then((response) => {
for (var j = 0; j < response.data.length; j++) {
let c = {
"textField_l7a3u8r8": response.data[j].formData.selectField_l78cirv9,
"textField_l78csn7i": response.data[j].formData.textField_l78cgkfk
}
// ↑↑注意:本句参数实例为数值组件,如有其他类型请参考字段数据格式文档 https://www.yuque.com/yida/support/aql605#yf5gg
b.push(c)
}
})
} var that = this; setTimeout(function () { console.log(b) that.$("tableField_l78cp9zh").setValue(b)
}, 300); }
#3、存在问题 pc端操作正常,可以实现功能要求。移动端操作,质检方案表单,选择之间形目选择下拉复选,多选或单选,不会自动填充检查项目子表单。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。