
如何通过npm包安装TensorFlow.js库?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1.创建一个项目文件夹,并在该文件夹中创建主页面文件 index.html 和脚本文件script.js;
2.在 index.html 文件中通过标签引入 script.js;
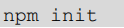
3.在项目文件夹的根目录下通过如下代码所示命令完成项目的初始化;

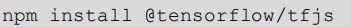
4.通过如下代码所示命令安装 TensorFlow.js 包;

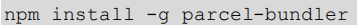
5.通过如下代码命令安装 Parcel 构建工具;

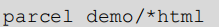
6.通过如下代码命令利用Parcel打包该Web项目;

7.在浏览器中打开 http://localhost:1234,并在对应的启动页面中查看相应的效果。
以上内容摘自《智能前端技术与实践》电子书,点击https://developer.aliyun.com/topic/download?id=8550可下载完整版