
高德智慧景区随身听播放器,是如何实现跨 Page 播放能力的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如下图所示:

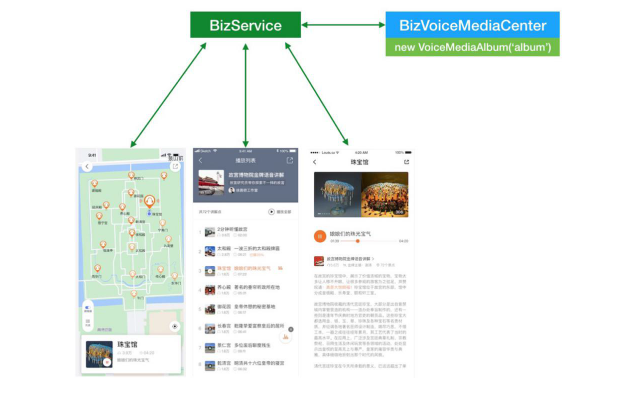
随身听很多业务是有跨 Page 播放要求的,如果将播放能力直接提供出来,由各个页面的 Page 自己维护,势必会生出很多的 Audio,混乱而且页面相互通信交换信息成本高。后经过讨论, 就有了如下图的架构方式设计:

结合跨平台底层播放器的特性,虚拟出来一个 BizService 放在跨平台框架的 Service 容器( 和安卓里面的 Service 概念差不多,提供一个无界面的可以处理公共业务的容器) 里面,处理 Page 页面业务管理和信息交换以及缓存管理,BizService 只和 BizVoiceMediaCenter 交互管理音频数据,也就是说 BizVoiceMediaCenter 是通用播放器框架对外一个"门面"( Facade 门面设计模式) 。BizVoiceMediaCenter 里面会有且仅有一个 VoiceMediaAlbum 实例(播放专辑,提供“上一曲”,“下一曲”,顺序播放,续播等能力) 。
以上内容摘自《高德技术2020年刊合集》电子书,点击https://developer.aliyun.com/topic/download?id=1135可下载完成版
评论
全部评论 (0)