

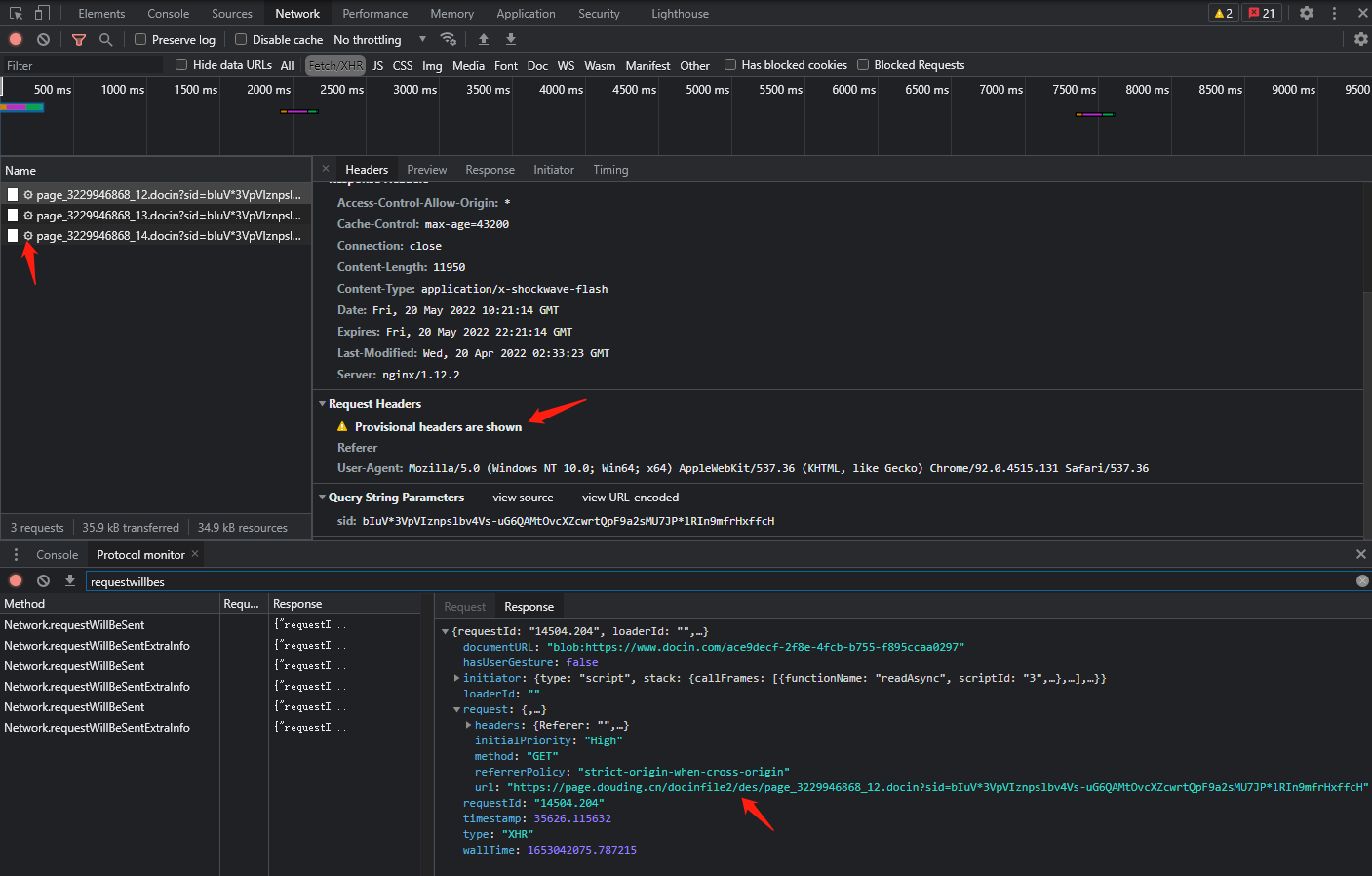
如图所示,我遇到一些搞不懂的请求: - 左边有个小齿轮图标 - 详情里显示Provisional headers are shown
在Protocol monitor里,Network.requestWillBeSent、Network.responseReceived、Network.loadingFinished都有显示,而且url和上面详情一致。 但是,当我通过websocket用Chrome DevTools Protocol进行监听,是无法接收到上面这3种动作的,只有Network.responseReceivedExtraInfo动作有响应。 如果用Fetch.requestPaused,是可以接收到动作的。 请问,这种请求是什么类型?那个小齿轮代表什么?为什么Network.requestWillBeSent等无法获取? 谢谢。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
根据您的描述,您在使用Chrome DevTools进行网络请求监控时遇到了一些不熟悉的场景,具体包括:
小齿轮图标:在网络请求列表中出现的小齿轮图标通常表示该请求具有额外的配置选项或者特定的请求头信息。这可能涉及到CORS(跨源资源共享)预检请求、自定义请求头等特殊设置。
“Provisional headers are shown”提示:此提示意味着Chrome DevTools显示的是请求将要发送时的预期头部信息,而非实际发送出去的头部。这通常发生在请求被浏览器某种机制阻止或修改之前,比如扩展程序干预、页面重定向或是请求未实际发出的情况。
Network Monitor中的事件差异:
请求类型推测:鉴于上述情况,您遇到的请求可能是某种特殊类型的HTTP请求,如CORS预检请求(OPTIONS方法)、或者是由特定浏览器策略、扩展程序行为、页面脚本动态生成的请求等,这些请求可能因特定条件未完全满足而没有真正执行或被记录完整周期的事件。
综上所述,小齿轮图标指示请求包含特别配置,"Provisional headers"表明展示的是预期头部且请求可能未实际执行或被修改,而监听差异则可能源于监听机制或请求本身的特殊性。为准确调试,请检查是否有浏览器插件影响、确认请求是否符合预期的发送条件,并考虑调整监听策略或工具使用Fetch API来增强监控能力。您可以复制页面截图提供更多信息,我可以进一步帮您分析问题原因。