
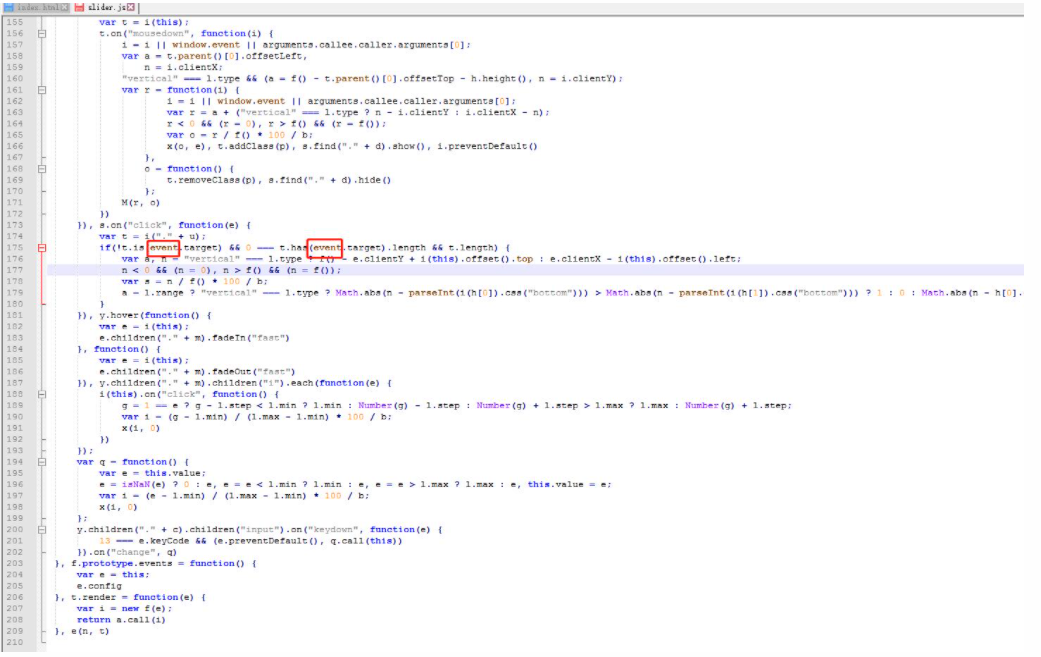
slider.js 滑动和点击事件在firefox下报错 event is not defined。 在使用layui的slider滑块控件的时候,firefox遇到了event is not defined 的情况。追究原因是因为layui的layui.js 的滑块功能依赖于silder.js,而官方的slider.js的源码是有问题的。

对吧?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
遇到您描述的问题,首先需要澄清的是,问题可能不直接在于“slider.js”是官方源码有问题,因为很多情况下这类问题可能是由于库的使用方式、浏览器兼容性处理或是特定环境下的特定行为导致的。Layui 是一个比较成熟的前端框架,它通常会努力保持跨浏览器的兼容性。
针对您提到的“event is not defined”的错误,这通常意味着在事件处理函数中尝试访问event对象时,该对象未被正确传递或定义。在JavaScript中,特别是在老版本的Firefox或其他一些严格模式下,全局的event对象可能不可用,需要通过函数参数来接收事件对象。
如果问题确实出在Layui的Slider组件与Firefox的兼容性上,您可以尝试以下几个解决方案:
确保Layui及其依赖库的版本是最新的:有时候,这些问题会在后续的更新中得到修复。检查Layui和slider.js是否有新版本发布,并进行升级。
手动传递事件对象:如果滑块控件的事件处理函数没有正确接收event,您可能需要修改绑定事件的方式,确保事件对象被传递。例如,原本的代码可能是:
slider.on('change', function(value){
// 这里可能会引用event
});
改为:
slider.on('change', function(event, value){
// 确保event在这里可用
});
查阅Layui的官方文档或社区:Layui的官方文档和社区论坛可能会有其他开发者分享的类似问题及解决方案,这是寻找特定问题答案的好地方。
添加垫片或者polyfill:如果确定是Firefox对某些API支持不佳导致的问题,可以考虑引入polyfill来增强兼容性。
自定义修复:如果上述方法都不能解决问题,且确认是slider.js内部的问题,您可能需要自己动手修改slider.js的源码,确保所有事件处理函数都能正确接收到event对象。但这应该是最后的手段,因为自行修改第三方库可能导致其他未知问题。
在采取任何措施之前,建议先在Layui的GitHub仓库或者其他技术支持渠道查找是否有已知的bug报告或解决方案,这样可以更高效地解决问题。