
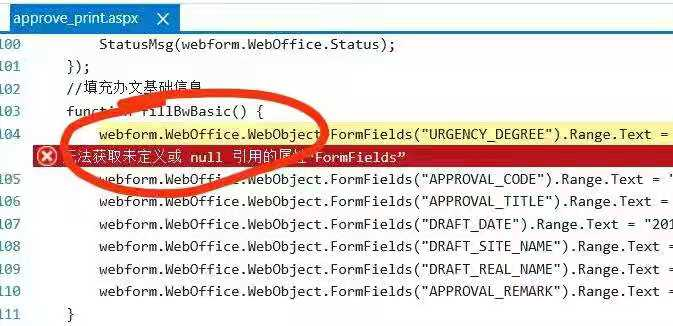
 点击打印时,文档显示空白,怎么解决无法获取未定义或 null 引用的属性formFields
点击打印时,文档显示空白,怎么解决无法获取未定义或 null 引用的属性formFields
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
遇到点击打印时文档显示空白,并提示“无法获取未定义或 null 引用的属性formFields”的问题,这通常意味着你的JavaScript代码在尝试访问一个尚未被正确定义或初始化的对象属性。解决这个问题,你可以按照以下步骤进行排查和处理:
检查DOM元素加载: 确保在你的JavaScript代码执行之前,相关的DOM元素(特别是你试图访问的表单字段)已经完全加载。你可以将你的JavaScript代码放在window.onload函数中,或者使用jQuery的$(document).ready()来确保DOM准备就绪后再执行脚本。
window.onload = function() {
// 你的代码放在这里
};
或者使用jQuery:
$(document).ready(function() {
// 你的代码放在这里
});
验证对象是否存在: 在访问formFields属性之前,先检查该对象是否已正确定义且不为null。可以使用条件语句来避免错误。
if (yourObject && yourObject.formFields) {
// 安全地访问formFields
} else {
console.log("formFields is undefined or null.");
}
初始化对象: 如果formFields是你期望从某个对象获得的属性,确保在访问它之前这个对象已经被正确初始化。例如,如果你的对象是document.forms[0],确保至少有一个表单存在于页面上。
调试: 使用浏览器的开发者工具(如Chrome的DevTools)来调试代码。在控制台中,你可以检查涉及的对象和属性,确认它们的状态。通过在出错的代码行前设置断点,逐步执行以观察变量的变化,有助于定位问题所在。
查看打印功能实现: 如果问题与打印功能直接相关,检查你的打印逻辑是否有误。确保你在调用打印功能时,文档内容已经被正确填充到相应的HTML元素中。
清除缓存: 尝试清除浏览器缓存,有时候旧的或损坏的缓存文件也会导致此类问题。
如果以上方法都不能解决问题,可能需要更详细地检查你的具体代码实现,或者提供更多的上下文信息以便进一步分析。