H5微应用和小程序的区别是什么? 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1、运行环境不同
H5是HTML语言的第五次修订版本,是一种超文本标记语言,是一种技术,其运行环境所依附的外壳是浏览器;即所有手机浏览器、PC浏览器,在获取到其具体的URL链接时都可以打开H5网页。微信小程序是一种应用,运行的环境是微信,但是也参合了部分浏览器框架环境数据,是微信开发团队基于微信内部浏览器内核完全重构的一个内置解析器,针对性地做了数据框架优化,配合自己定义的开发语言标准,提升了小程序的性能。
官方文档表明脚本内无法使用浏览器中常用的window对象和document对象。微信给开发者提供了开发工具,内置了编程、调试、开发环境以及发布,开发者只需按照官方文档进行开发,就能保证小程序在微信内稳定运行。
2、技术兼容不同
H5的开发,涉及开发工具、前端框架、模块管理工具、任务管理工具,还有UI库选择、接口调用工具、浏览器兼容性等等。尽管这些工具可定制化非常高,大部分开发者也有自己的配置模板。但对于项目中各种外部库的版本迭代、版本升级,系统兼容等等,这些成本加在一起那就是个不小数目了。开发一个微信小程序,由微信团队提供了开发者工具,并且规范了开发标准,相比H5简单得多。前端常见的HTML、CSS变成了微信自定义的WXML、WXSS,WXML,官方文档中都有明确的使用介绍,开发者按照说明专注写程序就可以了。并且开发过程中,不用考虑浏览器兼容性,不用担心出现浏览器模具框架造成的BUG,可见微信小程序的开发成本相对低很多,也容易很多。
3、用户体验不同
打开H5,实际上是打开一个网页,而网页需要在浏览器中渲染,加载,根据浏览器自身的框架重新呈现。所以加载这一过程,会给人明显的「卡顿」感觉,面对复杂的业务逻辑或者丰富的页面交互时尤为明显。更有甚者会出现页面板式错误,或者模组无法加载的尴尬情况。而微信小程序,它的代码直接在微信上运行,省去了通过浏览器渲染的步骤,因此,在微信中使用小程序,才会比H5流畅很多。除了首次打开需要几秒的加载时间、用户信息汲取授权外,小程序各个页面的切换、跳转等体验已经媲美原生App,使用运行效果非常顺滑。
总得来说,微信小程序不是H5,目前小程序可以实现跳转网页端,为营销推广提供了跟过的想象空间,小程序的功能和体验日益完善中,背靠微信9亿多的流量红利,这么好的发展机遇错过是你的损失。
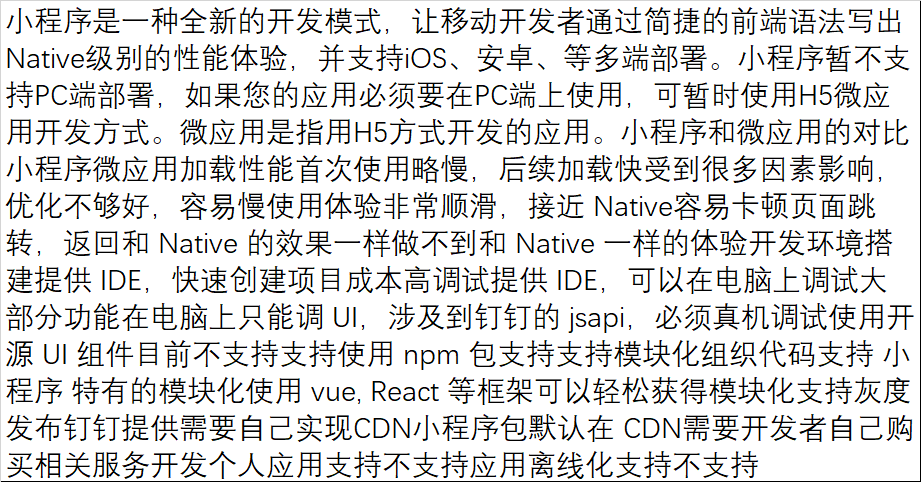
小程序是一种全新的开发模式,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS、安卓、等多端部署。小程序暂不支持PC端部署,如果您的应用必须要在PC端上使用,可暂时使用H5微应用开发方式。微应用是指用H5方式开发的应用。小程序和微应用的对比小程序微应用加载性能首次使用略慢,后续加载快受到很多因素影响,优化不够好,容易慢使用体验非常顺滑,接近 Native容易卡顿页面跳转,返回和 Native 的效果一样做不到和 Native 一样的体验开发环境搭建提供 IDE,快速创建项目成本高调试提供 IDE,可以在电脑上调试大部分功能在电脑上只能调 UI,涉及到钉钉的 jsapi,必须真机调试使用开源 UI 组件目前不支持支持使用 npm 包支持支持模块化组织代码支持 小程序 特有的模块化使用 vue, React 等框架可以轻松获得模块化支持灰度发布钉钉提供需要自己实现CDN小程序包默认在 CDN需要开发者自己购买相关服务开发个人应用支持不支持应用离线化支持不支持