
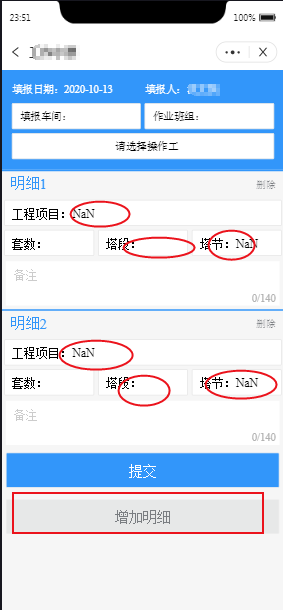
众所周知,钉钉小程序picker组件的range为一个数组 但是在我的项目中需要循环增加多个picker,而且每个新增加的picker的值是不一样的,我最初想到的是在range中的数组名称后面加一个变量来区分不同的数据,但是测试时报错“Uncaught TypeError: n.map is not a function”

<block class='box' a:for='{{array}}' a:key='{{index}}'>
<view class="hr"></view>
<view class="layui-row" style="font-size:40rpx; color:#3296fa;">
<view class="layui-col-xs6 biaoti">明细{{index+1}}</view>
<view class='layui-col-xs6 del' onTap='delInput' data-idx='{{index}}'>删除</view>
</view>
<view class="layui-row">
<view class="layui-col-xs12">
<view class="grid-demo grid-demo-bg1">
<picker onChange="bindProjectChange" data-idx="{{index}}" value="{{index2[index]?index2[index]:-1}}" range="{{arrayProject+index}}" range-key="name">
<view class="layui-input">
工程项目:{{arrayProject+index[index2[index]?index2[index]:0].name}}
<input type='text' value='{{arrayProject+index[index2[index]?index2[index]:0].id}}' name="Project{{index}}" style="display:none;"></input>
</view>
</picker>
</view>
</view>
</view>
<view class="layui-row">
<view class="layui-col-xs4">
<view class="grid-demo">
<picker onChange="bindTaoshuChange" data-idx="{{index}}" value="{{index3[index]?index3[index]:-1}}" range="{{arrayTaoshu}}" range-key="name">
<view class="layui-input">
套数:{{arrayTaoshu[index3[index]?index3[index]:0].name}}
<input type='text' value='{{arrayTaoshu[index3[index]?index3[index]:0].id}}' name="Taoshu{{index}}" style="display:none;"></input>
</view>
</picker>
</view>
</view>
<view class="layui-col-xs4">
<view class="grid-demo grid-demo-bg1">
<picker onChange="bindTaduanChange" data-idx="{{index}}" value="{{index4[index]?index4[index]:-1}}" range="{{arrayTaduan}}" range-key="name">
<view class="layui-input">
塔段:{{arrayTaduan[index4[index]?index4[index]:0].name}}
<input type='text' value='{{arrayTaduan[index4[index]?index4[index]:0].id}}' name="Taduan{{index}}" style="display:none;"></input>
</view>
</picker>
</view>
</view>
<view class="layui-col-xs4">
<view class="grid-demo">
<picker onChange="bindTajieChange" data-idx="{{index}}" value="{{index5[index]?index5[index]:-1}}" range="{{arrayTajie+index}}" range-key="name">
<view class="layui-input">
塔节:{{arrayTajie+index[index5[index]?index5[index]:0].name}}
<input type='text' value='{{arrayTajie+index[index5[index]?index5[index]:0].id}}' name="Tajie{{index}}" style="display:none;"></input>
</view>
</picker>
</view>
</view>
</view>
<!-- <view class="layui-row">
<view class="layui-col-xs12">
<view class="grid-demo grid-demo-bg1">
<view class="">
<input class="layui-input" type="number" min="0" step="1" onInput="vaInt" placeholder="" data-idx='{{index}}' name="Shuliang{{index}}"/>
</view>
</view>
</view>
</view> -->
<view class="layui-row">
<view class="layui-col-xs12">
<view class="section">
<textarea class="remark" auto-height placeholder="备注" data-idx='{{index}}' name="Remark{{index}}"/>
</view></view>
</view>
</block>
1.选择工程项目后异步更新套数和塔段,截至这里没有任何问题 2.当增加明细2后,选择了同样的工程项目还可以,因为同一个项目下的所有信息都一样,但是选择了另一个工程项目后,套数、塔段等数据都变了,同样会把明细1的数组也更新掉。
请问各位大佬,有什么办法能解决我这个问题,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。