1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
自己解决了
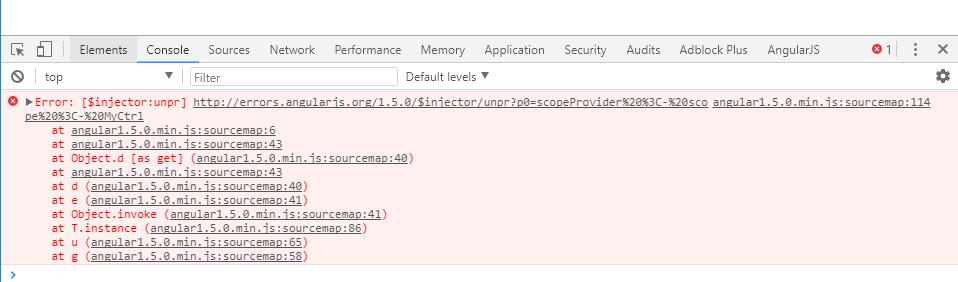
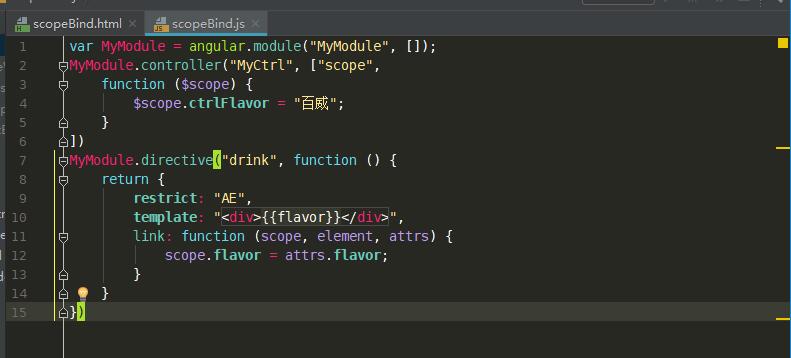
controller定义里的$scope写成了scope我把你的代码敲了一遍,没有报错,不过没页面正确显示。解决如下:
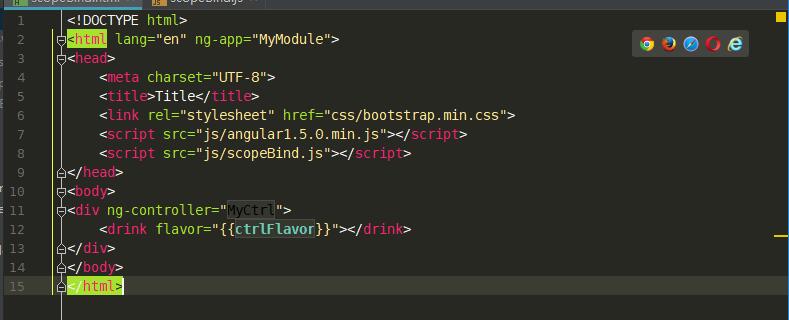
加入,标明是angular的根元素,
在
另外,这行中的MyModule.controller("MyCtrl",["$scope",写成了scope麻烦下次提问把代码部分贴出来,图片复制不了代码。
上面那个答案第二行没显示:
在body标签中加入ng-app="MyModule"标明是angular的根元素,2020-06-23 14:20:35赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答