
引入方式如下:
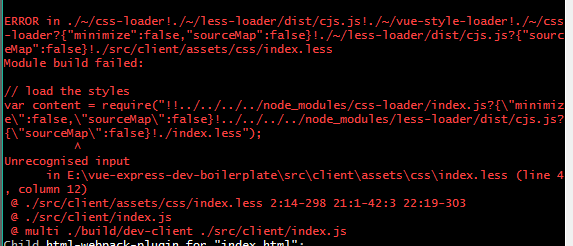
报错说明如下:
参考了其他问题的回答,说是需要在build文件下的webpack.base.conf.js中加上
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
},
可是并没有解决,一样报错,求大神帮忙解决,非常感谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
把loader换成use:[style-loader,css-loader,less-loader]
还有就是,你安装了这三个模块没有
用use:[style-loader,css-loader,less-loader]替换load