
var img = new Image(); // Create new Image object
img.onload = function(){
// execute drawImage statements here
}
img.src = 'myImage.png'; // Set source path
img.id = "img1";
var imgnew = document.getElementById("img1");
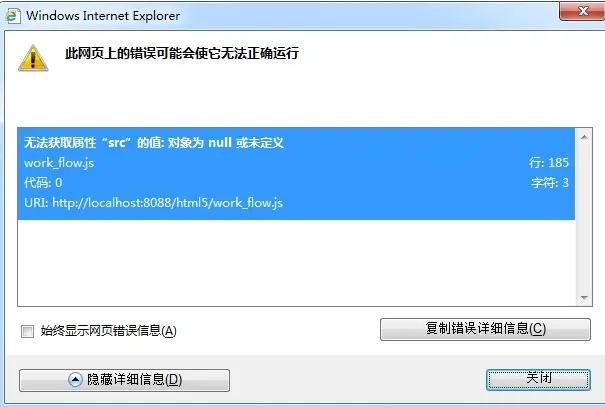
alert(imgnew.src);//此行报错,所对象为空,怎么会这个样子??????????

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
varimgnew=document.getElementById("img1");
这个地方不对,img还没有被添加到dom里面,是get不到的
回复 @小鱼吹泡泡:需要用代码放入dom,例如jq的insert和append之类的函数怎么才能得到呢,应该把这个获取对象的语句放在哪个位置? varimg=newImage();//创建一个image对象 img.src="path.png";//指定img的src属性 img.id="id";//指定img的id //以上三步创建了一个Image对象,但此对象并没有放到dom结构里 //它是独立存在的 window.onload=function(){ //将创建的Image对象添加到html的dom树里 document.body.appendChild(img); //document.getElementById是从dom结构中查找指定id的节点 //但如果对象没有放置到dom树,显然是查找不到的 varmyImg=document.getElementById("id"); //如果上一步查找指定的id对象,而该对象不在dom结构里,则myImg为null //下一步的alert中,由于myImg为null,对null采取属性获取,会报错 //但由于第一步已经将img放到了dom里,现在不会错了 alert(myImg.src); }谢谢哈! 用代码来创建newimage好复杂啊!可不可以有第三方插件什么的来帮助 createnewimage ?跪求好的建议!谢谢!