
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>LESS CSS</title>
<link type="text/less" rel="stylesheet/less" rev="stylesheet/less" />
<script language="javascript" type="text/javascript" src="less-1.3.0.min.js"></script>
</head>
<body>
<div class="div1">TEST1...</div>
</body>
</html>
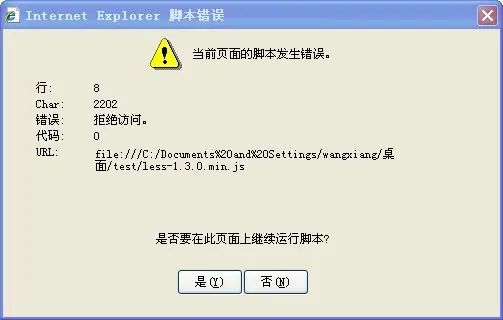
运行后js报错,然后min的js我也找不到为什么错,我用的ie和谷歌……
@colors:#333;
.div1
{
color:@colors;
font-weight:bold;
background-color:#CCC;
}

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你在建立个server再运行,别直接打开文件访问
<preclass="brush:html;toolbar:true;auto-links:false;"><scriptlanguage="javascript"type="text/javascript"src="less-1.3.0.min.js"></script>尽量放在meta上面 注意目录是否存在需要优先加载 <divclass="ref">