
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" />
<style>
.panel_cls{
font-size: 2em;
}
</style>
<script type="text/javascript" src="sencha-touch-debug.js"></script>
<!--<script type="text/javascript" src="sencha-touch-all-debug.js"></script> -->//如果使用的是这行的js就不会报错
<script type="text/javascript"></html>
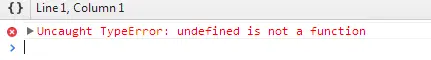
按F12调试时提示这个错误

请大家帮我看看这是什么原因呢?谢谢大家
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以用SenchaCmd来打包