
@Kener-林峰 你好,想跟你请教个问题:
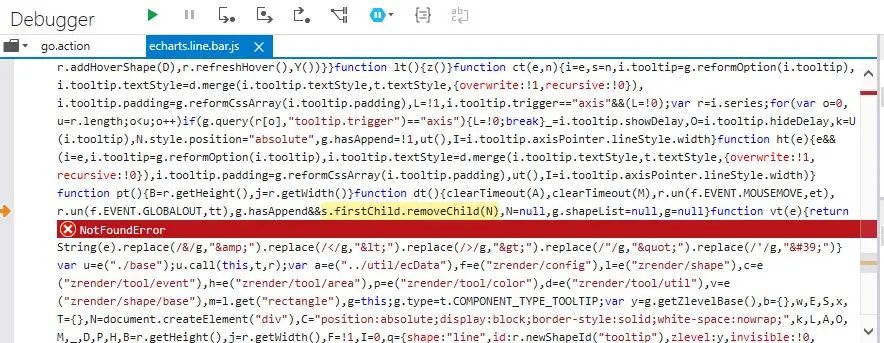
Echarts在同一个dom上多次画图,自定义构建文件echarts.line.bar.js偶尔会提示如下错误,不能正常画图。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
dom移除时初始化了?
你说的dom移除是指echarts的dispose()方法吗?dom移除时初始化了?
option.picId那个dom有被移除又重新生成吗?就是这个问题
好的,多谢你~ @Kener-林峰回复 @xiaodie:不管使用UI控件还是图表,整个生命周期控制应该是清晰的,什么地方什么时间生成,什么时间消失这都得你自己把控,你上echarts官网任何一个例子,你控制台输入myChart.dispose()看是否有报错?不单单是dispose方法有这样的问题,clear方法我也试过有同样的问题可是我先dispose再移除dom,还是会有NotFoundError这样的错误,而且不是每次都有,没有规律的,请问这是什么情况?回复 @xiaodie:这肯定啊,先dispose再移除dom!不养成dispose的习惯会有内存泄漏的风险,比如你这个dom虽然移除了,但其实还被索引持有,gc不到了 我也遇到那个问题了,想了各种办法没有解决,然后更新一下echarts的js文件就好了。你的可以了?我在IE8以上的都可以,IE8不显示图标,还有就是点击事件的时候,如果在F12情况下会提示painter不可用。