
大家帮我看一下为什么网页内容不能显示出来,也不报错,谢谢
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!--Step:1 Import a module loader, such as esl.js or require.js-->
<!--Step:1 引入一个模块加载器,如esl.js或者require.js-->
<script src="./js/esl.js"></script>
</head>
<body>
<!--Step:2 Prepare a dom for ECharts which (must) has size (width & hight)-->
<!--Step:2 为ECharts准备一个具备大小(宽高)的Dom-->
<div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<script type="text/javascript">
// Step:3 conifg ECharts's path, link to echarts.js from current page.
// Step:3 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径
require.config({
paths:{
echarts:'./build/echarts',
'echarts/chart/force' : './build/echarts'
}
});
// Step:4 require echarts and use it in the callback.
// Step:4 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径
require(
[
'echarts',
'echarts/chart/force'
],
function(ec) {
var myChart = ec.init(document.getElementById('main'));
var option = {
title : {
text: '人物关系:乔布斯',
subtext: '数据来自人立方',
x:'right',
y:'bottom'
},
tooltip : {
trigger: 'item',
formatter: '{a} : {b}'
},
legend: {
x: 'left',
data:['家人','朋友']
},
series : [
{
type:'force',
name : "人物关系",
categories : [
{
name: '人物',
itemStyle: {
normal: {
color : '#ff7f50'
}
}
},
{
name: '家人',
itemStyle: {
normal: {
color : '#87cdfa'
}
}
},
{
name:'朋友',
itemStyle: {
normal: {
color : '#9acd32'
}
}
}
],
itemStyle: {
normal: {
label: {
show: true,
textStyle: {
color: '#800080'
}
},
nodeStyle : {
brushType : 'both',
strokeColor : 'rgba(255,215,0,0.4)',
lineWidth : 1
}
},
emphasis: {
label: {
show: false
// textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE
},
nodeStyle : {
//r: 30
},
linkStyle : {}
}
},
minRadius : 15,
maxRadius : 25,
density : 0.05,
attractiveness: 1.2,
linkSymbol: 'arrow',
nodes:[
{category:0, name: '乔布斯', value : 10},
{category:1, name: '丽萨-乔布斯',value : 2},
{category:1, name: '保罗-乔布斯',value : 3},
{category:1, name: '克拉拉-乔布斯',value : 3},
{category:1, name: '劳伦-鲍威尔',value : 7},
{category:2, name: '史蒂夫-沃兹尼艾克',value : 5},
{category:2, name: '奥巴马',value : 8},
{category:2, name: '比尔-盖茨',value : 9},
{category:2, name: '乔纳森-艾夫',value : 4},
{category:2, name: '蒂姆-库克',value : 4},
{category:2, name: '龙-韦恩',value : 1},
],
links : [
{source : 1, target : 0, weight : 1},
{source : 2, target : 0, weight : 2},
{source : 3, target : 0, weight : 1},
{source : 4, target : 0, weight : 2},
{source : 5, target : 0, weight : 3},
{source : 6, target : 0, weight : 6},
{source : 7, target : 0, weight : 6},
{source : 8, target : 0, weight : 1},
{source : 9, target : 0, weight : 1},
{source : 10, target : 0, weight : 1},
{source : 3, target : 2, weight : 1},
{source : 6, target : 2, weight : 1},
{source : 6, target : 3, weight : 1},
{source : 6, target : 4, weight : 1},
{source : 6, target : 5, weight : 1},
{source : 7, target : 6, weight : 6},
{source : 7, target : 3, weight : 1},
{source : 9, target : 6, weight : 1}
]
}
]
};
var ecConfig = require('echarts/config');
function focus(param) {
var data = param.data;
var links = option.series[0].links;
var nodes = option.series[0].nodes;
if (
data.source !== undefined
&& data.target !== undefined
) { //点击的是边
var sourceNode = nodes[data.source];
var targetNode = nodes[data.target];
console.log("选中了边 " + sourceNode.name + ' -> ' + targetNode.name + ' (' + data.weight + ')');
} else { // 点击的是点
console.log("选中了" + data.name + '(' + data.value + ')');
}
console.log(param);
myChart.on(ecConfig.EVENT.CLICK, focus)
};
myChart.setOption(option);
}
);
</script>
</body>
</html>



版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
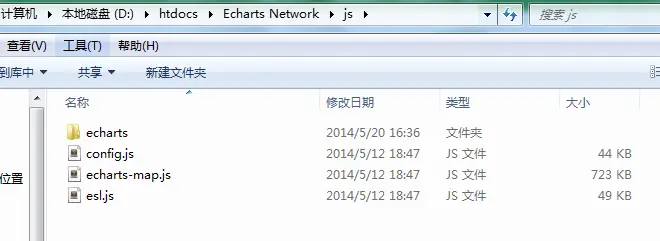
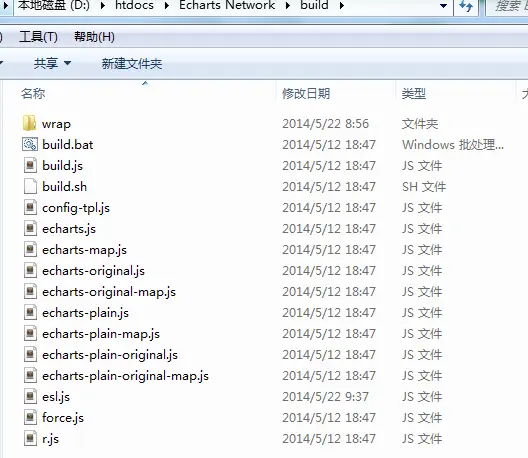
html在哪?没404?
<imgsrc="http://static.oschina.net/uploads/space/2014/0712/213908_bGuz_1983247.jpg"alt=""/>
是不是上图那个最后一行“,”没去掉,我也经常因为这个而显示不出图。。
好像跟最后一个逗号没有关系。应该是文件引用的问题。可能是异步导致的,数据加载完之前,图标已经展示完了。要把setOption写在加载数据的回调函数里。