
求问关于angularjs1.2.9的minErr()报错的问题?报错
对了,要@大漠穷秋
环境:
os x: 10.10
chrome:35
angularjs:1.2.9
jquery:1.11.1
bootstrap:3.2
后端PHP的CI框架
页面内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<base echo base_url(); ?>">
<title>test</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<link rel="stylesheet" >
<link rel="stylesheet" />
<style>
body {
padding-top: 60px; /* 60px to make the container go all the way to the bottom of the topbar */
}
</style>
<link rel="stylesheet">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script>
var BASE_URL = "<?php echo site_url().'/'; ?>";
</script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="navbar-brand" echo site_url('projects#/'); ?>">test</a>
</div>
</div>
</div>
<div class="container">
<div ng-app="project">
<div class="page-header">
<h1>test</h1>
</div>
<div ng-view></div>
</div>
</div> <!-- /container -->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="static/js/jquery-1.11.1.min.js"></script>
<script src="static/js/angular.js"></script>
<script src="static/js/angular-resource.js"></script>
<script src="static/js/bootstrap.min.js"></script>
<script src="static/js/scripts.js"></script>
</body>
</html>

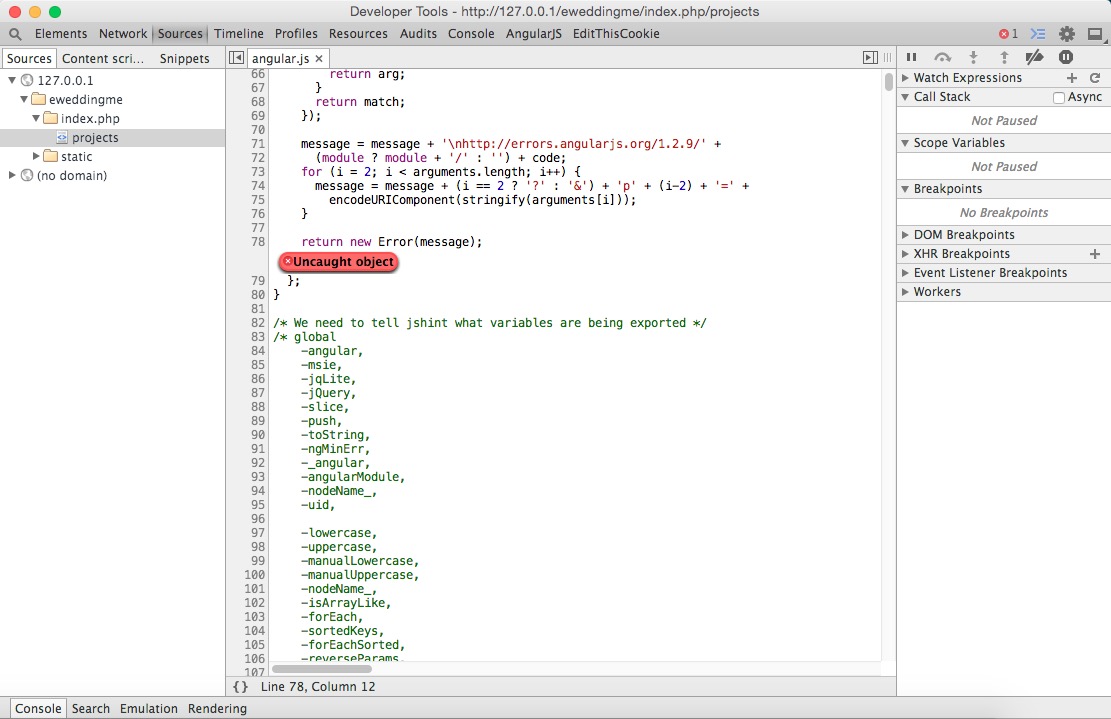
到错误位置:

将angularjs换成1.0.4版就不会报错,可是我想知道1.2.9报错的原因。。。。
谢谢!
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB@大漠穷秋
我找到问题所在了,1.2以后的angular路由为单独的库, 需要引入
angular-route.js
然后
angular.module('project',['ngRoute'])
解决问题
回复 @大漠穷秋:收到,已收藏!谢谢 @许添翼是的,大量的实例都是老版本的,1.2之后切分了模块,要独立导入。最新的1.3.x的各种实例代码看这里 http://damoqiongqiu.iteye.com/回复 @大漠穷秋:--网上很多示例都是基于老版本的吗。。。。其实我买了您的书。。。。刚看了前两章,貌似也没有说要单独引入路由库。。。。也没找到地方可以看到各个版本的中文差异。。。。1.0到1.2之间有那么多版本,各版本差异只能遇到问题再去搜或问了。。。你赢啦这个都不知道啊 就敢玩这么高版本的angular?嘿嘿,第一次接触angularJS。。。。直接上最新版本的吗~~然后拿来的示例是针对低版本的,就遇到问题了~~2020-06-20 16:32:02赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




