
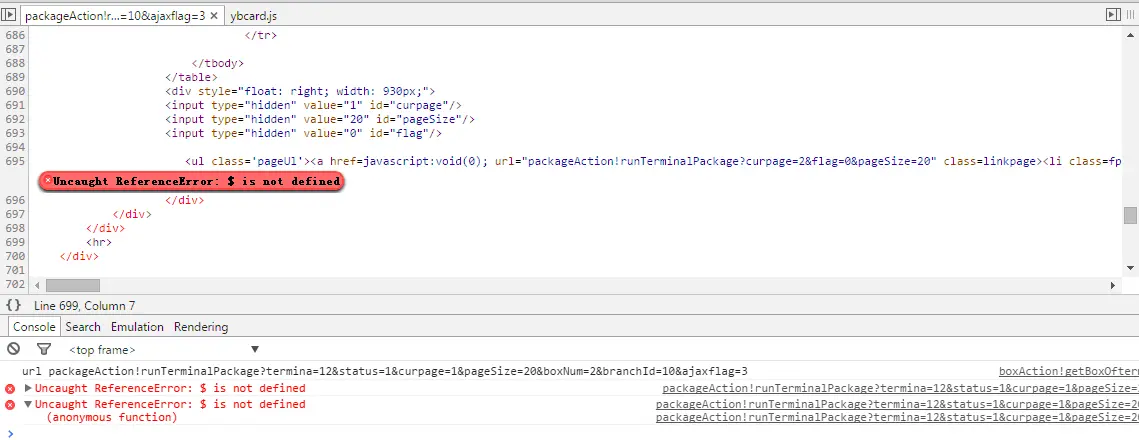
JS报错Uncaught ReferenceError: $ is not defined?报错
<div style="float: right; width: 930px;">
<input type="hidden" value="1" id="curpage"/>
<input type="hidden" value="20" id="pageSize"/>
<input type="hidden" value="0" id="flag"/>
<ul class='pageUl'><a url="packageAction!runTerminalPackage?curpage=2&flag=0&pageSize=20" class=linkpage><li class=fpnl_li onmousemove=overBorder(this) onmouseout=outBorder(this)>...2</li></a><a url="packageAction!runTerminalPackage?curpage=2&flag=0&pageSize=20" class=linkpage><li class=fpnl_li onmousemove=overBorder(this) onmouseout=outBorder(this)>>></li></a><a url="packageAction!runTerminalPackage?curpage=2&flag=0&pageSize=20" class=linkpage><li class=item_li onmousemove=overBorder(this) onmouseout=outBorder(this)>2</li></a><li class='item_li' style="background-color:#E8E8FF;font-weight:bold;">1</li><a class=fpnl_li onmousemove=overBorder(this) onmouseout=outBorder(this)><<</li></a><a class=fpnl_li onmousemove=overBorder(this) onmouseout=outBorder(this)>1...</li></a><li class='title_li'>总记录数:<b class='title_b'>25</b> 总页数:<b class='title_b'>2</b> 每页显示数:<input type='text' title='输入完成按回车键查询' id='u_size' class='input_text' value=20 onkeydown='skipPageSize(event,25,1,20,this)'/> 当前页: <input type='text' title='输入页码,按回车跳转' value=1 id='u_in' class='input_text' onkeydown='keyDowns(event,2,this)' /> /2 </li> </ul><script type='text/javascript'>$(function() { $('.linkpage').die().live('click',function() {$.get($(this).attr('url'),function(v) { $('.packagepages').html(v);loadCourierInfo(); });}); });</script><script>function keyDowns(e,pages,anode) {var ev = window.event || e;var code = ev.keyCode || ev.which;if(code == 13) {var num = $(anode).val();if(num > pages) {num = 1;} else if(num < 1) {num = 1;}if(num != null && num != '' && Number(num)){$.get("packageAction!runTerminalPackage?curpage="+num+"&pageSize=20",function(v) {$('.packagepages').html(v);loadCourierInfo();}); }}}function overBorder(tag) {tag.style.border = '1px solid #7575FF';}function outBorder(tag) {tag.style.border = '1px solid #C4C4FF';}function skipPageSize(e,total,curpage,pageSize,anode) {var ev = window.event || e;var code = ev.keyCode || ev.which;if(code == 13) {var num = $(anode).val();if(num > total) {num = total;} else if(num < 1) {num = 1;}if(num != null && num != '' && Number(num)) {$.get("packageAction!runTerminalPackage?curpage="+curpage+"&pageSize="+num+"",function(v) {$('.packagepages').html(v);loadCourierInfo();}); }}}</script>
</div>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
要么是未导入jquery包,要么是导入的顺序不对有道理可能是js包引入问题,<spanstyle="font-family:'MicrosoftYaHei',Verdana,sans-serif,宋体;font-size:14px;line-height:normal;background-color:#FFFFFF;">要么是未导入jquery包,要么是导入的顺序不对+1
2020-06-14 21:29:44赞同 展开评论