
Jfinal 跨域上传文件:报错
@jfinal 在使用vuejs做前端开发时,采用wangeditor作为编辑器,上传图片设置为跨域方式。但是在wangeditor调用上传url时先请求options,可自己写jfinal处理上传ctrl却只执行一次返回200状态给wanggeditor后却不能再post请求。
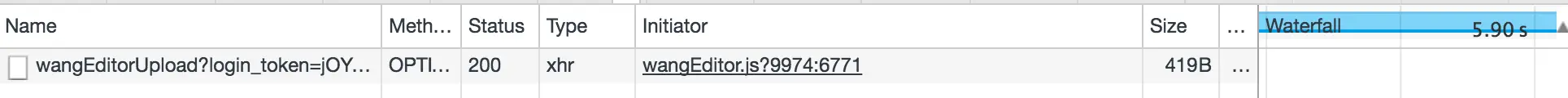
浏览器访问截图如下:



代码如下:
/**
*wangEditor上传
*/
public void wangEditorUpload(){
String reqMethod=this.getRequest().getMethod();
// if(!"POST".equals(reqMethod)){
// renderNull();
// return;
// }
String path = this.getRequest().getRealPath("/image");
File file = new File(path);
if (!file.exists())
file.mkdirs();
String fileName = "";// 文件名称
UploadFile uploadFile=this.getFile();
/**上传文件处理内容**/
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload sfu = new ServletFileUpload(factory);
sfu.setHeaderEncoding("UTF-8"); // 处理中文问题
sfu.setSizeMax(1024 * 1024); // 限制文件大小
try {
List<FileItem> fileItems = sfu.parseRequest(this.getRequest()); // 解码请求
for (FileItem fi : fileItems) {
fileName = UUID.randomUUID()+fi.getName().substring(fi.getName().lastIndexOf("."),fi.getName().length());
fi.write(new File(path, fileName));
}
} catch (Exception e) {
e.printStackTrace();
}
//获取图片url地址
String imgUrl = "http://localhost:8080/upload/image/" + fileName;
this.renderText(imgUrl); //返回url地址
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
从你的描述来看,问题在于WangEditor在进行跨域上传图片时,首先发送了一个OPTIONS预检请求(CORS机制的一部分),用于检查实际请求是否安全可执行。你的JFinal后端代码似乎没有正确处理这个OPTIONS请求,导致浏览器阻止了后续的POST请求。
为了解决这个问题,你需要在JFinal中添加对OPTIONS请求的处理,以便正确响应CORS预检请求。这通常涉及到设置一些特定的HTTP头,如Access-Control-Allow-Origin, Access-Control-Allow-Methods, 和 Access-Control-Allow-Headers等,来告诉浏览器允许跨域请求。
下面是一个简化的示例,展示了如何在JFinal中添加一个全局的过滤器来处理CORS,确保包括了对OPTIONS请求的支持:
import com.jfinal.core.Controller;
import com.jfinal.core.JFinal;
public class CorsFilter extends Controller {
public void options() {
// 设置允许跨域的响应头
response.setHeader("Access-Control-Allow-Origin", "*"); // 或指定具体的域名
response.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS");
response.setHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");
response.setHeader("Access-Control-Max-Age", "3600"); // 预检请求的有效期,单位秒
// 对于OPTIONS请求,直接返回204 No Content状态码,表示成功但无内容
renderJson(); // 或者使用renderText("")然后设置正确的状态码response.setStatus(204);
}
public static void config() {
JFinal.me().addInterceptor(new CorsFilter());
}
}
然后,在你的Config.java或相应的配置类中调用CorsFilter.config()来注册这个过滤器,使其生效。
这样配置之后,当WangEditor发起图片上传的OPTIONS预检请求时,你的服务器会正确响应并允许后续的POST请求继续执行,从而解决你遇到的问题。