

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="checkbox" value="全选" id="ckAll"/>水果</br>
<div class="box">
<input type="checkbox" value="苹果" id="apple"/>苹果
<input type="checkbox" value="香蕉" id="bann"/>香蕉
<input type="checkbox" value="橘子" id="origin"/>橘子
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
//给所有 .box input 元素添加 checked = ckAll 当前的状态;
//prop('checked',value) ,第一个值获取属性,第二个值:设置属性值。prop只有一个参数时,表示获取元素属性。
$('#ckAll').click(function(){
$('.box input').prop('checked',$(this).prop('checked'));
});
$('.box input').click(function(){
//each 便利每一个元素,让其执行该函数
$('.box input').each(function(){
if(!$(this).prop('checked')){
$('#ckAll').prop('checked',false);
//有一个不满足就 跳出该循环,避免执行下面
return false;
}else{
$('#ckAll').prop('checked',true);
}
})
})</script>
</body>
</html>var selectReverse = reverse.onclick = function(){
for (var i=0; i<select1Input.length; i++) {
select1Input[i].checked= !select1Input[i].checked;
}
}var selectAll=function (flag){
for(var i=0;i<select1Input.length;i++){
select1Input[i].checked=flag;
}
all.checked=flag;
}
var all = document.getElementById('selectAll');
var reverse = document.getElementById('selectReverse');
var select1Input = document.getElementsByName('ability');
var selectAll = function(flag){
for (var i=0; i<select1Input.length; i++){
select1Input[i].checked = flag;
}
}
for (var i=0;i<select1Input.length;i++)
select1Input[i].onclick = function(){
all.checked = false;
}
var selectReverse = reverse.onclick = function(){
for (var i=0; i<select1Input.length; i++) {
select1Input[i].checked= !select1Input[i].checked;
}
}
all.onclick = function(){
if (all.checked) {
selectAll(true);
}
if (!all.checked){
selectAll(false);
}
}
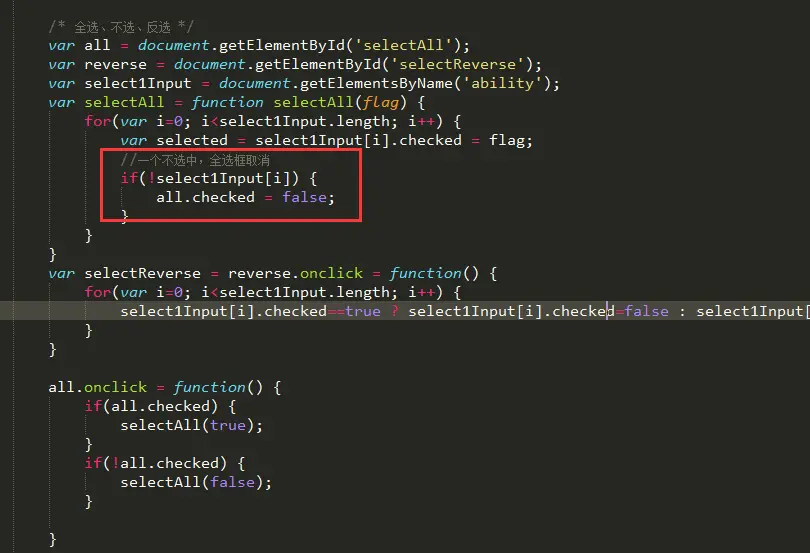
/* 全选、不选、反选 */
var all = document.getElementById('selectAll');
var reverse = document.getElementById('selectReverse');
var select1Input = document.getElementsByName('ability');
var selectAll = function selectAll(flag) {
for(var i=0; i<select1Input.length; i++) {
select1Input[i].checked = flag;
}
}
for(var i=0; i<select1Input.length; i++) {
select1Input[i].onclick = function() {
//引入计数器
var sum = 0;
for(var j=0; j<select1Input.length; j++) {
if(select1Input[j].checked) {
sum += 1;
if(sum == select1Input.length) {
all.checked = true;
} else {
all.checked = false;
}
}
}
}
}
var selectReverse = reverse.onclick = function(){
for (var i=0; i<select1Input.length; i++) {
select1Input[i].checked= !select1Input[i].checked;
}
}
all.onclick = function() {
if(all.checked) {
selectAll(true);
}
if(!all.checked) {
selectAll(false);
}
}$(document).on("click", ".checkAll", function (ev) {
$(this).parents("table").find(".option .checkSingle").prop("checked", $(this).prop("checked"));
});
$(document).on("click", ".checkSingle", function (ev) {
var checked = $(this).parents("table").find(".option .checkSingle:not(:checked)").length == 0;
$(this).parents("table").find(".checkAll").prop("checked", checked);
});######回复 @Tis : 嗯嗯,方法有很多######判断全选框是否应该选中,只要判断 单选框的选中数量 和 总数量是否相等。######为什么写到循环里,直接all.checked=flag不可以?并且你click的时候已经改变all了,为什么还要在selectall里面改变下。还有,全选click里面的if意义在哪?直接selectAll(this.checked)不就好了######测试:点全选,再取消一个选项,再选中,会发现全选框居然不选中了。selectAll(flag)在all.onclick的里面是可以全选,但会存在一个如上的问题。所以引入一个计时器(选中的要和全部数一样),这时所有复选框都选中了,全选框才会是选中的状态