
以前没有用过nodejs、npm,根据官方教程的getStarted,已经安装好node、npm,并配置好对应的环境变量。
但接下来学习tutorial时遇到问题,server.js安装不了。按照官方教程,我只需要使用以下命令就可以了(https://github.com/reactjs/react-tutorial/#to-use):
npm install
node server.js
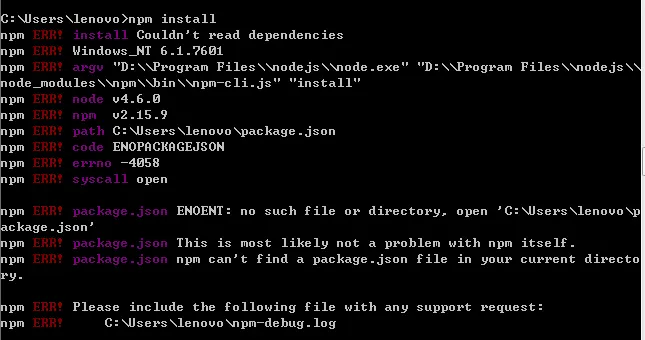
这应该是两个命令,先键入“npm install”,报错,提示“npm ERR! install Couldn't read dependencies”。

似乎是由于缺少package.json, nodejs的安装目录中倒是有好几个package.json,但我完全不知道接下来该怎么做。教程里没说过会遇到这样的情况……
新手村问题,但还请大家帮忙搭把手,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
找到解决办法了。确实就如提示所说,缺少package.json,这个文件可以在官方要求下载的文件"react-tutorial-master"找到。
只要cd到该目录下,再执行npminstall和nodeserver.js就可以了。官方默认读者对nodeJs和npm有基本的了解,就没有说得那么详细。
对于新手来说,真是随地都是坑……