
请问下bootstrap小图标无法显示该如何解决??报错
我下载下了一个bootstrap的模板样式,在本地打开的时候,小图标是好好的,一切正常。

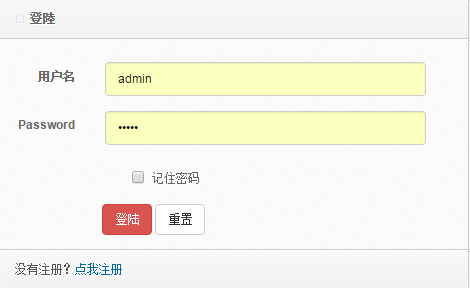
但我将模板导入到项目的时候,奇怪的事情出现了。所有的样式都是一切正常,就单单是小图标不能识别。变成了一个小方框。

小图标那块的代码是很简单的一个i标签 <i class="icon-lock"></i>
用F12打开控制台,没有报错,只是报了警告
Failed to decode downloaded font: http://localhost:8080/base/static/font/fontawesome-webfont.woff?v=3.2.1
login:1 OTS parsing error: invalid version tag
![]()
调了一天多了,小图标还是无法识别,请问有没有人知道是怎么回事?
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
以前遇到过类似问题是相关样式引入重复等出问题了,跨域的时候也会图表显示失败,你可以看看。
路径问题。css自己找、
在iis里面设置,
https://my.oschina.net/u/2612473/blog/716086 具体操作看这个
Firefox也有这方面的显示问题,需要开启一个选项,具体忘了,可以换成font-awesome试试。
兄弟们非常感谢,问题解决了。我这里的问题是.woff和ttf被Filter拦截了。我把他俩放开之后,小图标就显示了。
你是不是拦截了,是java项目的配置的问题。
可以的,就是文件被拦截了,放开就好了。
我也遇到了这个问题,不过我是新手,求大神指导怎么放开啊
引用来自“-我要飞-”的评论
我也遇到了这个问题,不过我是新手,求大神指导怎么放开啊
2020-06-08 15:35:36赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。




