
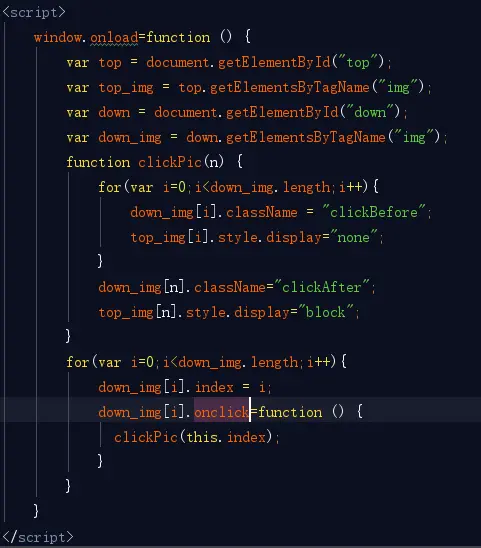
window.onload在文档加载后执行,自定义一个top变量是可以用的。
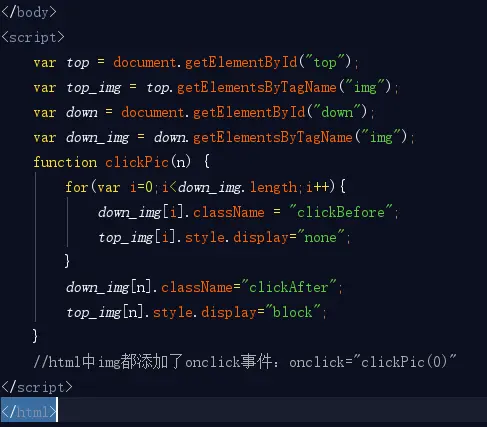
在body后用script标签加载js,top获取到的是一个window对象,貌似是和关键字冲突咩,自定义top变量不能用,报错,没有getElementById这个方法。
为什么会产生这种情况呢?
用了window.onload和直接在body后用script标签写js代码,它们所处环境不同么?一脸萌比~


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
window.onload=function(){
//里面定义的本地变量作用域是这个匿名函数内的
}
回复 @mark35:对啦,我百度了js关键字和保留字并没有top哩,是不是还有很多没有列出的有待发现~~今天无意中看到有人写函数用clear还是clean命名来的,也有我这种情况,个别浏览器会当成关键字样的。回复 @Mr_Curiosity:包括常用的$(document).ready(()=>{//这里面的变量也要注意作用域})回复 @mark35:好机智喔、蟹蟹~都没往这边想。