
关于vue.this的问题?报错
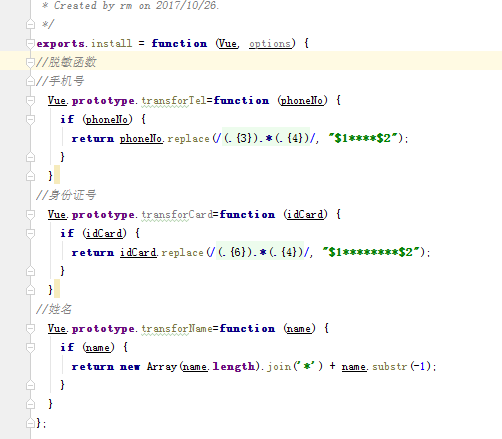
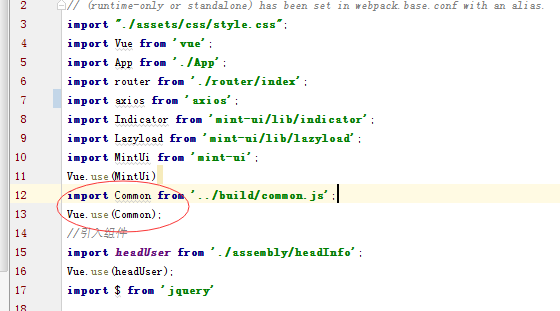
 这里是一个脱敏的js文件而我在main.js也注册了
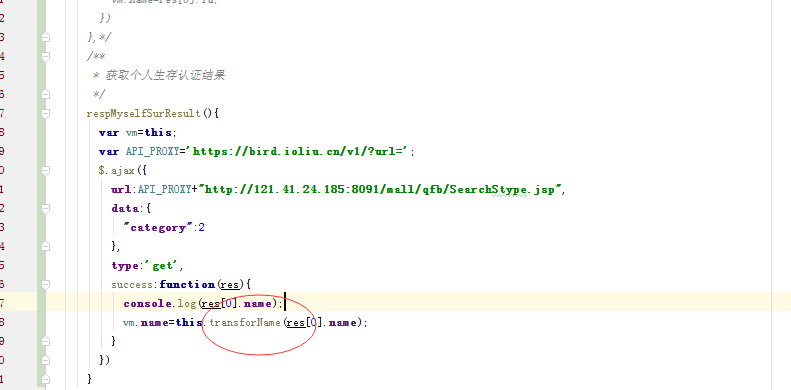
这里是一个脱敏的js文件而我在main.js也注册了 ,但我方法里面调用时
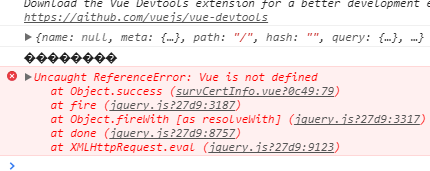
,但我方法里面调用时 控制台却报错
控制台却报错 ,这是为什么啊
,这是为什么啊
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
我之前标注的这条语句因为前面已经定义了这句 ,得这样引用vm.name=vm.transforName(res[0].name)才是正确的,希望能对后面有此帮助的人有用
最后报错截图截错了Vue是this
ajax里的success试着写成:
success:res=>{
}
虽然没试过但还是解决,楼下有答案你的common.js要引入Vue;
importVuefrom‘vue’
不是这的问题,已经安装了VUE需要再导入的。不过问题已经解决了楼下有答案跟vue有什么关系,你在callback函数中this指向什么自己不清楚么
2020-06-08 09:49:17赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答



