
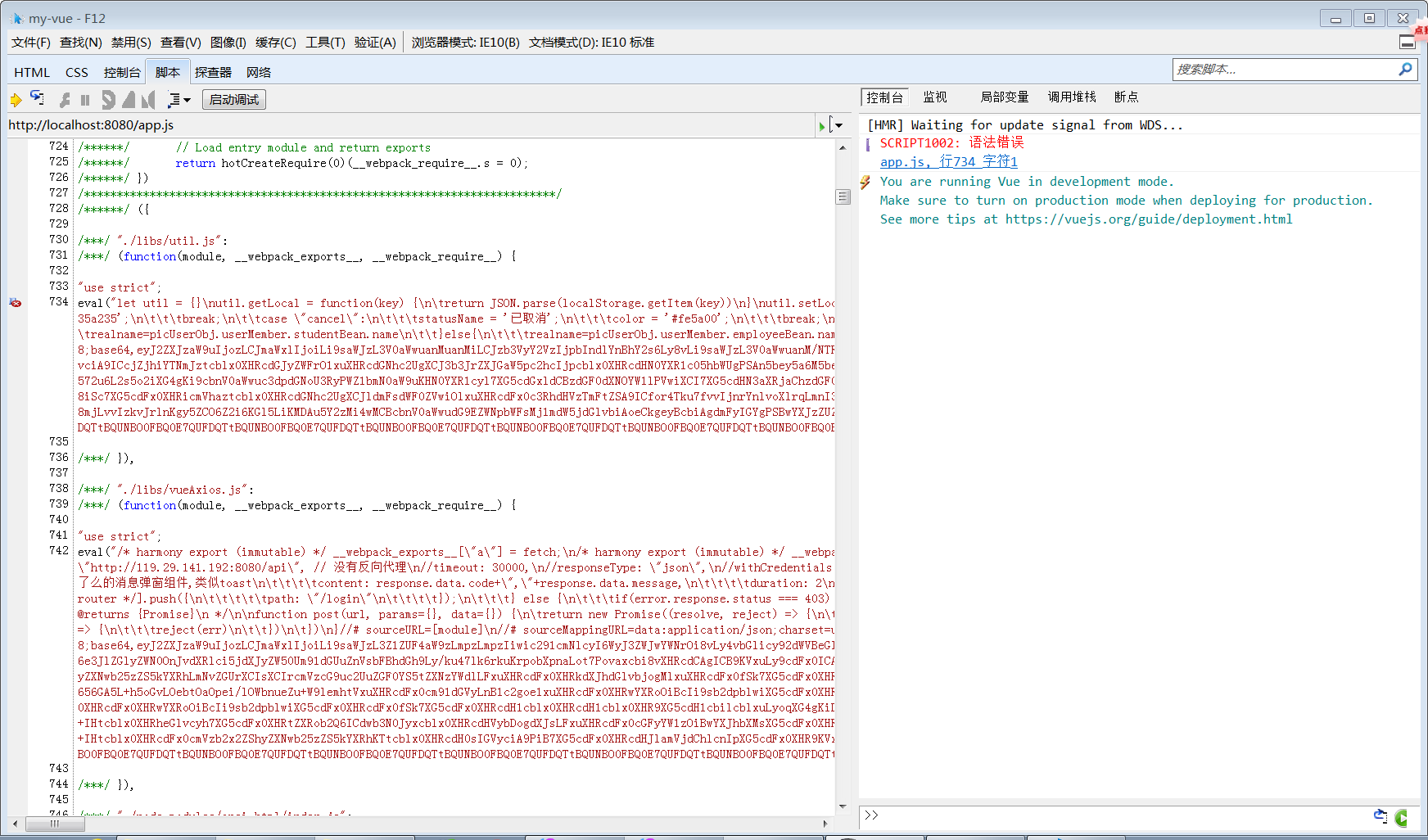
vuecli build之后的ie9以上兼容问题?报错
let util = {}
util.getLocal = function(key) {
return JSON.parse(localStorage.getItem(key))
}
util.setLocal = function(key, obj) {
localStorage.setItem(key, JSON.stringify(obj))
}
util.removeLocal = function(key) {
localStorage.removeItem(key);
}
util.clearLocal = function(key) {
localStorage.clear();
}
util.getSession = function(key) {
return JSON.parse(sessionStorage.getItem(key))
}
util.setSession = function(key, obj) {
sessionStorage.setItem(key, JSON.stringify(obj))
};
util.removeSession = function(key) {
sessionStorage.removeItem(key);
}
util.claerSession = function(key) {
sessionStorage.clear()
}
/*
* 受理状态转换成中文和颜色
* status //受理状态
*/
util.getRepairStatus = function(status) {
debugger;
let statusName;
let color;
switch(status) {
case "officerResponse":
statusName = '未受理';
color = '#ff0c00';
break;
case "officerResponse2":
statusName = '维修中';
color = '#f8ba3f';
break;
case "workerFinish":
statusName = '已完工';
color = '#747474';
break;
case "workerOnsiteCheckin":
statusName = '维修中';
color = '#f8ba3f';
break;
case "close":
statusName = '已关闭';
color = '#6176f7';
break;
case "workerResponse":
statusName = '已派工';
color = '#00a8ff';
break;
case "officerAudit":
statusName = '受理中';
color = '#35a235';
break;
case "cancel":
statusName = '已取消';
color = '#fe5a00';
break;
case "userAudit":
statusName = '已完工';
color = '#747474';
break;
case "end":
statusName = '已结束';
color = '#aba9a9';
break;
default:
statusName = "未受理";
color = "#ff0c00";
};
return {
statusName: statusName,
color: color
}
}
/*
* 设置端报修提醒设置转换
*/
util.switchStr=function(status){
let statusName="";
switch(status) {
case "check":
statusName = '未受理(等待承修单位受理)';
break;
case "response":
statusName = '相应(承修单位已经响应为派工)';
break;
case "dispatch":
statusName = '派工(单位承修已经派工)';
break;
case "repairing":
statusName = '维修中(维修中)';
break;
case "finish":
statusName = '完工(完工)';
break;
case "close":
statusName = '关闭(受理关闭)';
break;
case "overhaul":
statusName = '大维修(所有大维修的单据)';
break;
case "rework":
statusName = '已返修(等待客服审核)';
break;
case "evaluate":
statusName = '评价(等待客服审核)';
break;
};
return statusName;
}
//负责人真实姓名
util.getOrgMemberName=function(picUserObj){
let realname="";
if(picUserObj.userMember){
if(picUserObj.userMember.studentBean){
realname=picUserObj.userMember.studentBean.name
}else{
realname=picUserObj.userMember.employeeBean.name
}
}else{
realname=picUserObj.nickName;
}
return realname;
}
//负责人真实姓名
util.getOrgName=function(picUserObj){
let realorganization="";
if(picUserObj.userMember){
if(picUserObj.userMember.studentBean){
if(picUserObj.userMember.studentBean.organization){
realorganization=picUserObj.userMember.studentBean.organization.name
}
}else{
if(picUserObj.userMember.employeeBean.organization){
realorganization=picUserObj.userMember.employeeBean.organization.name
}
}
}
return realorganization;
}
//制保留2位小数,如:2,会在2后面补上00.即2.00
util.toDecimal2=function (x) {
var f = parseFloat(x);
if (isNaN(f)) {
return false;
}
var f = Math.round(x*100)/100;
var s = f.toString();
var rs = s.indexOf('.');
if (rs < 0) {
rs = s.length;
s += '.';
}
while (s.length <= rs + 2) {
s += '0';
}
return s;
}
export default util这是我的util.js
但是build之后Ie10报错

展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
<p>试试安装 babel-polyfill 和 babel-runtime</p>2020-06-07 17:26:58赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





