
一: 页面第一页(首页),就是ajax读取
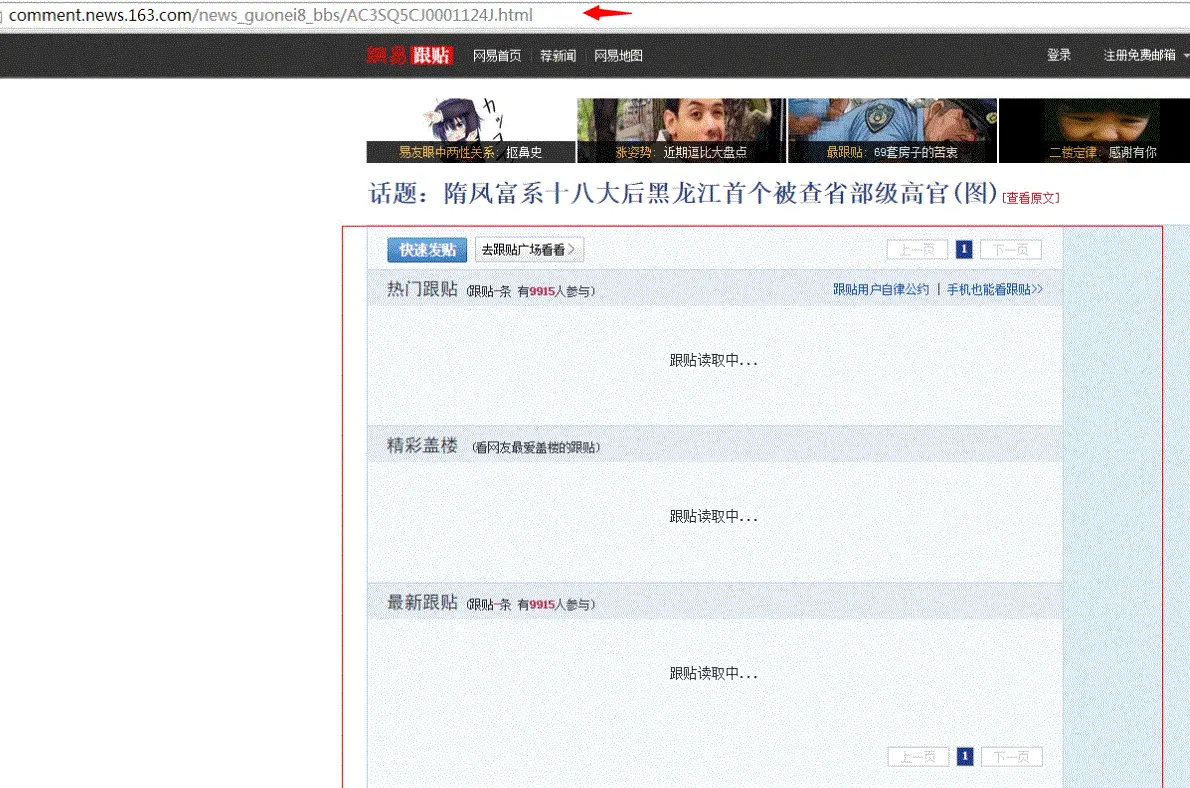
类似的案例 如网易静态评论页面,如下图所示 第一页就JS自动执行这里面AJAX的方法,从数据库里调取数据,然后当你点下一页的时候继续调取数据覆盖原数据。
二: 页面第一页(首页),php从数据库里读取,第二页(下一页或者触发动作)才调用ajax从数据库里调取数据
PS: 首页里php读取数据库可以从内存缓存里直接读取 或者读取后生成首页静态文件。
简单的说,就是 第一种是传统做法,首页的数据就AJAX直接自动触发读取 后面手动触发也是类似
第二种就是,我认为改进的做法,就是第一页还是PHP从数据库里读取,第二页以及之后的才触发AJAX读取数据。 这样的好处是。 不是一上来页面就自动加载AJAX,避免JS堵塞导致首页加载不出内容。 经常看到AJAX的小GIF图片一直卡在那里,读取数据,你第二页第三页读取卡没问题,你首页要保证正常吧?
而且你首页虽然PHP读取数据,但可以从内存里读取啊 ,速度也快。也可以利用PHP整个首页生成.HTML
然后第二页 第三页才使用AJAX触发
我认为应该是二者结合。
但为什么现在很多网站都使用AJAX的呢,第一页也直接AJAX读取。。。。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
认同楼主认真思考的精神。何时使用Ajax确实需要具体情况具体分析。这是个大问题,我想,重要的不是讨论,而是针对实际应用的分析。###### 这,真心没法赞同。。。肯定都得ajax啊,要不然的话,分页这么简单的事情被你搞复杂了,第一页常规方式,后面的ajax方式,代码不统一,用户体验不统一,来回翻页就感觉到了######支持这位,1个直接读取,1个AJAX。感觉容易混乱######
但是这个也容易出现问题。
第一页的问题是,包括网易在内,很多都会导致AJAX卡在那里。
你说之后的问题我也承认。 但如果二者结合效果还是会更有效率一点。
######=======================