

.babelrc文件

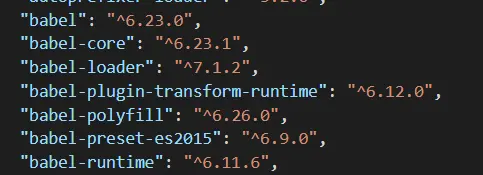
package文件

npm run dev不报错
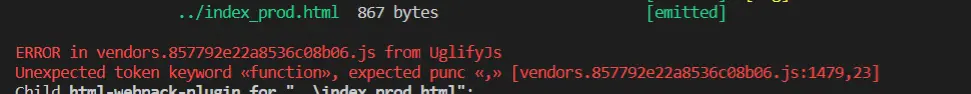
build就编译失败了,求大神解答!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<ol>
<li><code>es2015</code> preset doesn't transform <code>async functions</code>. Consider using <a rel="nofollow"><code>babel-preset-env</code></a>. Also, you can use <code>es2017</code> preset alongside <code>es2015</code> to convert everything to ES5, but it's generally better to use <code>babel-preset-env</code>.</li>
<li>Using babili and uglify. I assume you're bundling/calling webpack as <code>webpack -p</code> as this includes Uglify Plugin as the last step. Also, you're using Babili in your babelrc. Uglify doesn't understand ES6 (<a rel="nofollow">uglify-es</a> does). Use only one minifier - it's not necessary to use both babili and Uglify.</li>
<li>Using babili as another preset in babelrc. There are some <a rel="nofollow">issues</a> with babili when used along with es2015 preset, consider using <a rel="nofollow">babili-webpack-plugin</a> and do NOT run webpack with <code>webpack -p</code>as it includes UglifyJS. More about why to use babili-webpack-plugin is in its <a rel="nofollow">own docs</a>.</li>
<p>remove --optimize-minimize option</p>