
我们一起来游戏 (四)——(AS3零基础做AIR卡牌网游):报错
小伙伴们一定都在想,楼主你不要掉胃口了,赶快来写点更实在的吧,这都好几天了,连个登录都没看到。别急,别急,小伙伴们我们一起来登录啊!
配置
大家应该还没有忘记settings.xml文件吧,现在主要讲解一下这个文件,上代码来说:
-
<settings> <version>V1.4</version> <!-- 当前对应的版本,cocos2dx版目前客户端最新的就是1.4版了 --> <locale>zh_CN</locale> <!-- 当前的语言为简体中文 --> <uris> <!-- 这个提供的对外的URL访问可能,提供URL地址就可以了 --> <uri id="9miao">http://www.9miao.com</uri> <uri id="firefly">http://firefly.9miao.com</uri> </uris> <servers> <!-- 提供多服选择的可能性 --> <!-- host为服务器地址;port为服务器端口号;sport为服务器提供的沙箱安全端口号,如果不变,可以没有此属性,默认端口号为843 --> <server id="default_server" name="默认服务器" host="0.0.0.0" port="9999" sport="943" /> </servers> </settings>
-
public final class Settings { // 一堆getter和setter,这个看下载的代码示例,这里只说明一个怎么用StarlingMVC [PostConstruct] // 大家注意个元标签,这个元标签是由StarlingMVC提供的,在Settings类new之后,由StarlingMVC直接调用的方法,so必须是public的 public function construct():void { var conf:XML = new XML(FileUtil.reader(Globals.instance.path.settings)); // 这个地方小伙伴应该发现了很奇妙的东西,就这么一句,这个settings.xml文件就被加载并转化成XML对象了。 // 解析XML文件给上面那一堆的setter就可以了。 // ....... // 要注意这一句: Globals.instance.initLocale(_locale); // 初始化我们的国际化文件的,这个很重要哦。 // ....... } } 复制代码
-
public class ModelProvider extends BeanProvider { public function ModelProvider { beans = [ new Bean(new Settings(). "mSettings") // 注册里Settings类,并在StarlingMVC中定义唯一命名为:mSettings ]; } } 复制代码
登录
话说,看看cocos2dx版的,目测用到几张图,我们就开始先整理一下资源,然后配置一下游戏。拿出我们的刀子(TexturePacker)准备割肉喽!
1. 整理一下我们要用到的图,重新命名一下,让它们看起来更规则一点,如图所示:

2. 打开TexturePacker,将上面看到图拖到右边的Sprites框里面

3. 修改一些参数
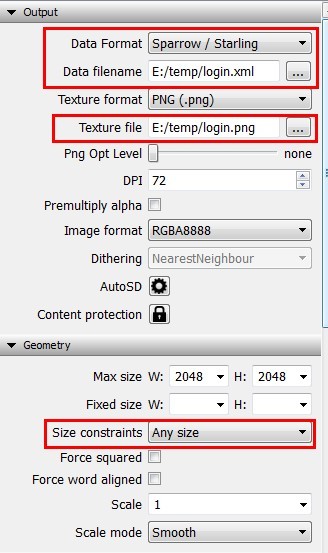
3.1 在Output里面找到下面参数,改之:
Data Format 修改为: Sparrow/Starling
Data filename 自己找一个目录存在,然后起名为:login,后面的Texture file会自动更改的
3.2 在Geometry里面找到参数,改之:
Size constraints 修改为:Any size
修改这些参数后,如图所示:

4. 保存一下,然后发布,尽量用同名称的,这样好找一些,如图所示的位置,点击按钮

这样可以在你指定的目录中找到这三个文件:

这样我们的登录资源就算OK了,请保留tps文件,这样后面我们可以很方便的替换资源,只要名称一致,就可以不用做任何更改了。
我们真正用到的资源是png和xml文件的。
5. 将login.png和login.xml文件复制到项目的assets/images目录下,资源的前期准备就算结束了。
6. 回到代码里,在app.game.uis包里创建一个Login的UI,没有任何逻辑的UI部分,只负责初始化控件的。看代码:
-
public fina class Login extends starling.display.Sprite // 注意父类不是AS标准的Sprite { private var _background:ImageLoader; // 一堆Features控件的getter和setter,其它部分见下载的代码 // 还是跟Settings类一样,需要一个[PostConstruct]元标签,来初始化这些控件,但图片资源不在这个时候添加的 [PostConstruct] public function constrcut():void { background = addChild(new ImageLoader()) as ImageLoader; // 其它控件初始化.... } [PreDestroy] // 注意这个,这个也是由StarlingMVC提供,代表的意思是在销毁这个对象的前执行的语句 public function destroy():void { } } 复制代码
-
public final class LoginMediator extends Mediator // 这个Mediator只是一个公共父类,没有什么复杂的东西,就不详细说明了 { // 先注入我们需要用到的服务器信息,这回就要用到Settings的内容了,我们怎么取到呢?别忘记有StarlingMVC这个的存在啊(StarlingMVC说,我抗议,我要提高存在感~~~)! private var _settings:Settings; [Inject(source = "mSettings")] // [Inject]元标签使用StarlingMVC提供的,将mSettings这个东西从MVC核中取出来并赋值给settings属性。详细的用法请自行查找StarlingMVC教程。 public function get settings():Settings { return _settings; } public function set settings(value:Settings):void { // ...... } [ViewAdded] public function added(view:Login):void { // 这个里面就要对我们的Login界面进行资源的赋值并监听事件了,详看代码吧 } } 复制代码
登录界面就搞定了,运行一下,纳尼,为啥没显示出来~~~~为毛啊!呃,没有任何地方调用?资源也没有加载呢?什么个情况?
资源加载
在app.game.mvc.controllers里面创建AssetController类,来帮我们管理资源,并加载资源。要注意几点,看代码:
-
public final class AssetController { // 嵌入统一的字体,在页游里面相当的不可取,中文字体太大了,后面会有说道怎么更改,别急。 [Embed(source = "../../../../assets/hycc.ttf", fontFamily = "BlodSun", embedAsCFF = "false", unicodeRange = "U+0020,U+0041-005A,U+0020,U+0061-007A,U+0030-0039,U+002E,U+0020-002F,U+003A-0040,U+005B-0060,U+007B-007E,U+0020-002F,U+0030-0039,U+003A-0040,U+0041-005A,U+005B-0060,U+0061-007A,U+007B-007E" )] private static var FONT:Class; [PostConstruct] public function construct():void { Font.registerFont(FONT); // 注册字体,不然后面就没法用了 // ...... _asset.loadQueue( function progress(ratio:Number):void { // 当 ratio === 1 时,说明资源文件已经加载完成。 if (ratio == 1) { dispatcher.dispatchEventWith(SceneEvent.CHANGE_VIEW, false, Login); // 切换UI,SceneEvent后面会说道 loadSilent(); // 加载延迟队列 } } ); } } 复制代码
先建立SceneEvent,注意这个类是要继承starling.events.Event类的,看代码:
-
public class SceneEvent extends Event { public static const ADD_VIEW:String = "addView"; public static const CHANGE_VIEW:String = "changeView"; public function SceneEvent(type:String, bubbles:Boolean = false, data:Object = null) { super(type, bubbles, data); } } 复制代码
-
public final class SceneController { [Inject] public function get viewManager():ViewManager { return _viewManager; } [EventHandler(event = "SceneEvent.ADD_VIEW", properties = "data")] // 这个元标签由StarlingMVC提供,响应全局事件的 public function addView_handler(data:DisplayObjectContainer):void { viewManager.addView(data); // 添加一个UI到当前UI } [EventHandler(event = "SceneEvent.CHANGE_VIEW", properties = "data")] public function changeView_handler(data:Class):void { viewManager.setView(data); // 替换当前UI } } 复制代码
运行一下,完美,应该能看到从飞溅屏到登录页面了~~
此章结束,下面是代码:
 diabloworld-desktop-air.zip
(4.93 MB, )
diabloworld-desktop-air.zip
(4.93 MB, )
图片:  login.zip (1.03 MB, )
login.zip (1.03 MB, )
9秒下载链接:http://www.9miao.com/thread-44121-1-1.html
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
真的很感谢作者,感谢您的无私奉献,希望您能继续发完这些教程,找到这样的资料让我这样的新手感动不已。。再次感谢
 ######楼主赶快把你的游戏网址告诉俺,俺只想去测试哈######果果都跑到osc来了2020-06-08 14:26:39赞同 展开评论
######楼主赶快把你的游戏网址告诉俺,俺只想去测试哈######果果都跑到osc来了2020-06-08 14:26:39赞同 展开评论
相关问答
