
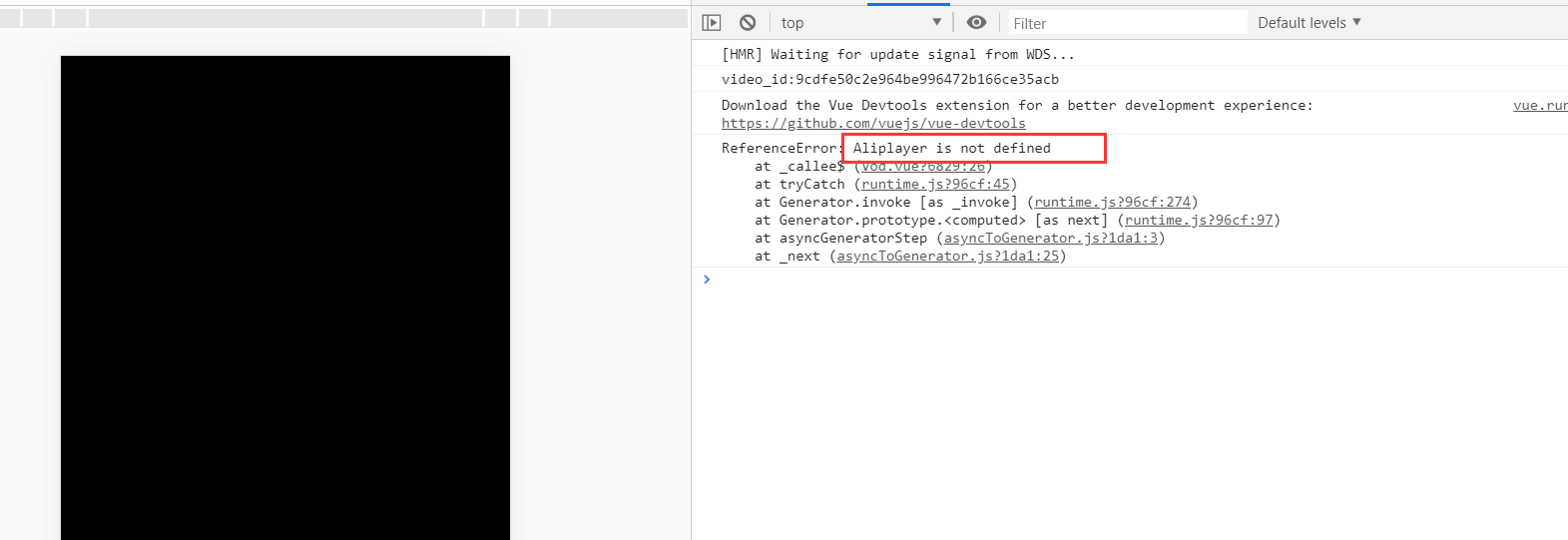
前端大哥帮个忙看看,VUE页面实现阿里云播放器,加载的时候报错找不到阿里云播放器对象Aliplayer is not defined; 加载顺序不对哦? 
<div>
<link rel="stylesheet" href="//g.alicdn.com/de/prismplayer/2.6.0/skins/default/aliplayer-min.css" />
</div>
</template>
<script type="text/javascript" src="//g.alicdn.com/de/prismplayer/2.6.0/aliplayer-min.js"></script>
<script>
import { getPlayAuth } from "@/api/getData.js";
export default {
methods:{
//获取视频详情
async initParam(vid){
try{
const result = await getPlayAuth(vid)
// console.log("result:"+result.data.data) //拿到播放凭证
//////////////打开阿里云播放器///////////
var palyerDom = document.createElement('div');
palyerDom.id = 'J_prismPlayer';
palyerDom.style.width = '1920px';
palyerDom.style.height = '1280px';
palyerDom.className = 'prism-player';
var body = document.getElementsByTagName('body');
if(body.length) {
body[0].appendChild(palyerDom);
var player = new Aliplayer({
id: "J_prismPlayer",
autoplay: true,
width:"1920px",
height:"1280px",
vid:vid,
playauth:result.data.data,
cover:''
});
}
}catch(error){
console.log(error)
}
}
},
mounted(){
//渲染完成后根据视频ID拿去播放凭证
console.log("video_id:"+this.$route.query.video_id)
this.initParam(this.$route.query.video_id)
},
}
</script>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。