
前人做的框架,然后项目中发现一个bug不知道怎么解决,请教各位!
具体如下:
js生产dom元素
var html = [
"<table class = 'stop-point-table' style = 'width: 250px; table-layout: fixed;'>",
"<tr>",
"<th style = 'width: 90px; text-align: right;'>停车开始时间:</th>",
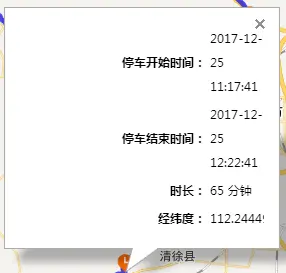
"<td>" + _startPoint.sendTime + "</td>",
"</tr>",
"<tr>",
"<th style = 'width: 90px; text-align: right;'>停车结束时间:</th>",
"<td>" + _endPoint.sendTime + "</td>",
"</tr>",
"<tr>",
"<th style = 'width: 90px; text-align: right;'>时长:</th>",
"<td>" + (d / 1000 / 60).toFixed(0) + " 分钟</td>",
"</tr>",
"<tr>",
"<th style = 'width: 90px; text-align: right;'>经纬度:</th>",
"<td>" + Number(_startPoint.longitude).toFixed(6) + "," + Number(_startPoint.latitude).toFixed(6) + "</td>",
"</tr>",
"</table>"
].join("");然后看页面,dom顺利生成

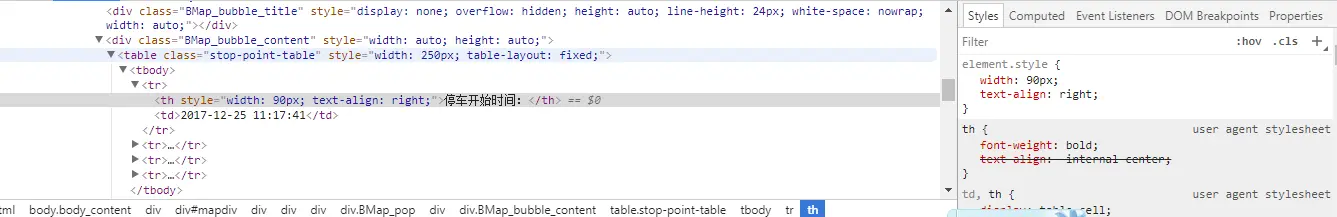
但是样式不对,大家看到js中 th宽度是90px,接着看审查元素

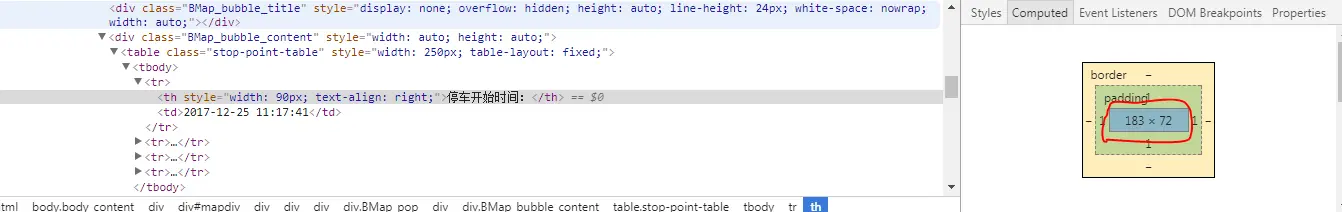
可以看到90px确实生效了,如果无效应该有一个横线划掉,对不?接着看计算后属性

渲染成183px了,而且这是谷歌的效果,用火狐的话宽度计算后变成210多,没有留图
不知道大家遇到过没有,还是这个问题很小白?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
stop-point-table 这个class是不是百度地度里的样式也有影响。
或者换成div的。好控制,table 里的 th 换成 tr试试
######回复 @梦想岛 :谢谢!######回复 @梦想岛 : 找了一下,结果领导跟我说 把table 的table-layout 属性去掉就好了,我也是醉了,还真是这么回事,不过不明白什么原理,为什么会对th的宽度产生影响,还不好意思问领导,哎,百度一下table-layout也是不清不楚######回复 @宿管小阿姨 : 百度地图我也做过overlay,有时候就是受了那个百度地图内置的css影响。######我觉得没有影响,而且table的样式只有一个width :250px; 我想知道为什么th的width没有被浏览器划掉,就说明生效了,但计算后却变了