
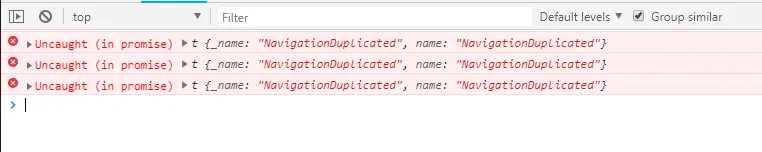
Uncaught (in promise) t {_name: "NavigationDuplicated", name: "NavigationDuplicated"}

Router.prototype.push = function push (location) {
return (() => {
const push = originalPush.bind(this)
try {
console.log(location)
push(location)
} catch (err) {
console.log(err)
}
})()
// return originalPush.call(this, location).catch(err => err);
}
或
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
} 这个写法 总是报 catch undefined
或重新安装vue-router 依赖
都无用
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<p>vue已经修改了这个bug,你重新安装一下依赖</p>
<p>请问报《总是报 catch undefined》的问题解决了吗</p>