
Vue中,在使用$emit和$on做页面间通讯时,刷新页面后报错$on is ?400报错
在第一次访问页面的时候,$emit 和$on 正常触发,页面正常加载,但是刷新一次当前页面后控制台报错,
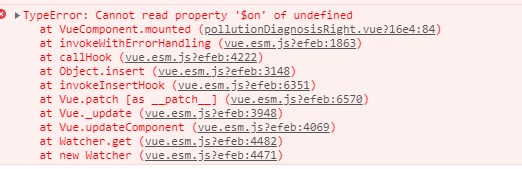
Error in mounted hook: "TypeError: Cannot read property '$on' of undefined"。
此时切换到别的页面 再切回来后 又能正常加载数据,多次验证后发现 只有在本页面刷新后会报错。。。
我尝试过把$on的代码写在created(){ }中,问题并没能得到解决。
求大佬救救孩子吧
代码如下
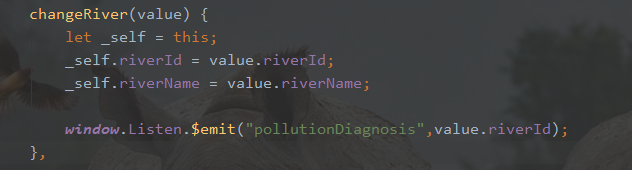
父页面代码

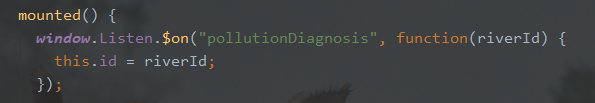
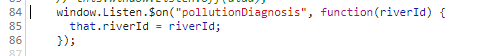
子页面代码

报错信息和报错位置


展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
<p>先说办法,将main.js中<strong>window.Listen=vm</strong> 放到 new Vue的created方法里,改后如下:</p>let vm=new Vue({ el:'#app', router, components:{App}, template:'<App/>', created() { window.Listen=this } })然后说原因:
你把 window.Listen =vm 放在了 new Vue()的后面,可能你误以为会先执行 new Vue()并赋值给vm,然后接着执行window.Listen =vm,然后才去初始化页面所需要的组件,这个想法是错的!
真正的执行顺序是:new Vue()初始化的时候,会接着初始化当前访问路由所需要的所有组件,最后才会执行new Vue()后面的代码!不信你可以在关键位置加上console输出验证。谢谢大神,问题完美解决:smile: <p>将window.Listen换成this ?</p> <div class="ref">引用来自“Kit_lee”的评论
将window.Listen换成this ?
回复 <a class="referer" target="_blank">@Kit_lee</a> : 谢谢大神:sparkles: 四楼说对了 你的$on是因为有$emit才能映射到$on,你刷新的时候没有触发$emit,$on也就不存在 之前按照这个思路试了一下,我在$on的外层加了延迟500ms,让emit先执行,问题可以解决,非常感谢 为什么要父组件用emit派发事件,子组件on接收事件处理?你应该在父组件中使用子组件标签时使用ref属性,子组件methods中定义setRiverId(value),然后在父组件changeRiver中使用this.$refs.子组件.setRiverId()。按照我这种方法完全没必要使用事件,直接调用子组件的函数就行了。 谢谢大神 我再研究下您这种方式2020-06-05 14:44:09赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答



