
java:
public List<MachineState> machinestate(){
List<MachineState> machinestate=this.echartsMapper.MachineState();
for(MachineState state:machinestate) {
if(state.getSystemstate()==1) {
state.setState("在线");//数据拿到字段systemstate等于1是为在线状态
}else if(state.getSystemstate()==2) {
state.setState("离线");//为2是离线状态
}
}
return machinestate;
}json:
[{"systemstate":1,"count":1,"state":"在线"},{"systemstate":2,"count":3,"state":"离线"}]
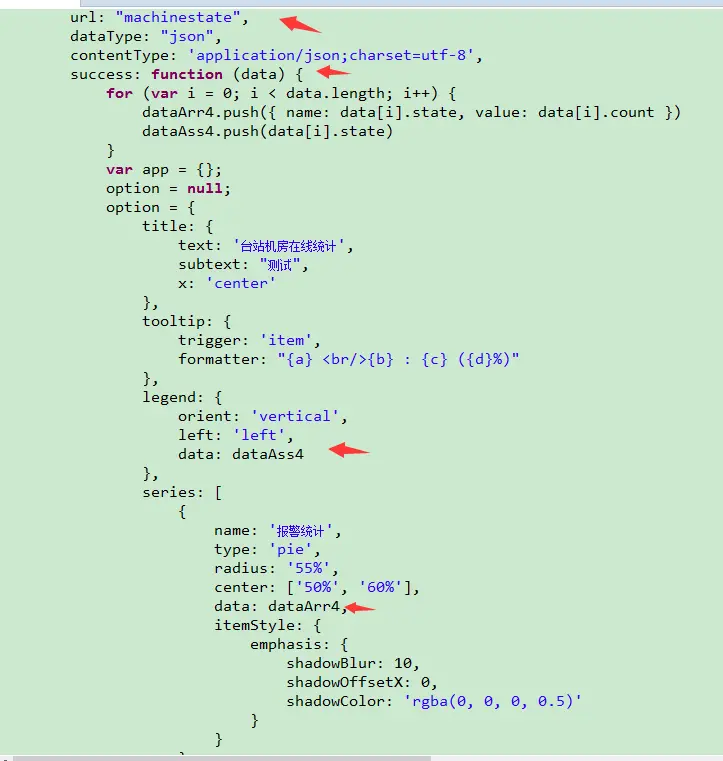
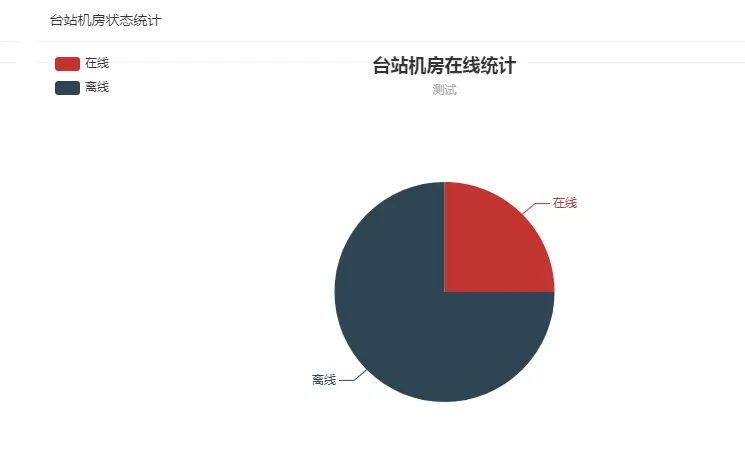
html页面中代码是这样子的
这个是js代码


one() {
var dataArr4=[];
var dataAss4=[];
//获取数据
axios.get("http://192.168.77.8:8080/info/machinestate").then(function(data){
for (var i = 0; i < data.length; i++) {
dataArr4.push({ name: data[i].state, value: data[i].count })
dataAss4.push(data[i].state)
}
});
//绘制图表
setTimeout(function(){
console.log(dataArr4);
console.log(dataAss4);
let myChart = this.$echarts.init(document.getElementById('one'), 'dark')
myChart.setOption({
backgroundColor: 'rgba(0, 0, 0, 0)',
title: {
text: '全疆安全播出设备',
subtext: '',
left: 'center',
textStyle: {
fontSize: 20, //字体大小
color: '#D2E9F7' //字体颜色
},
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
// 保存图片
toolbox: {
feature: {
saveAsImage: {}
}
},
legend: {
orient: 'vertical',
left: '6%',
top: '10%',
textStyle: {
fontSize: 13, //字体大小
color: '#ffffff' //字体颜色
},
data: dataAss4
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['55%', '60%'],
data: dataArr4,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
});
},2000);
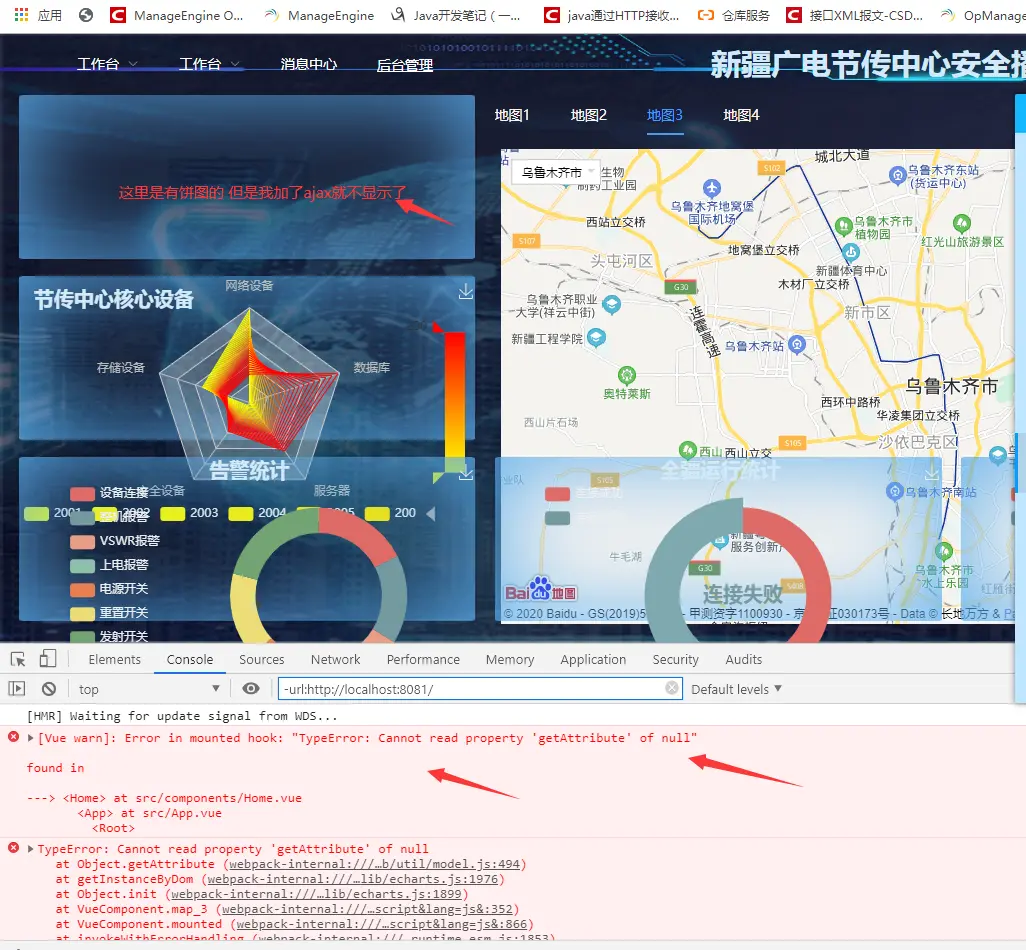
},页面报错:

我不知道哪里又问题了 刚学vue很多都不太清楚 求一个类似demo 挺急的
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你在settimeout的回调函数之中使用了this,它并不包含echart对象。应当在外面定义let _this= this,之后在settimeout回调函数内使用_this.$echart