jQueryUI拖拽排序在DOM重新渲染之后失效? 400 报错
最近在用jQueryUI 的sortable做表格拖拽排序功能,但是每次拖拽成功向后台重新请求数据更新DOM的之后,拖拽事件就失效了,有什么办法在DOM重新渲染让sortable事件不失效的方法吗?

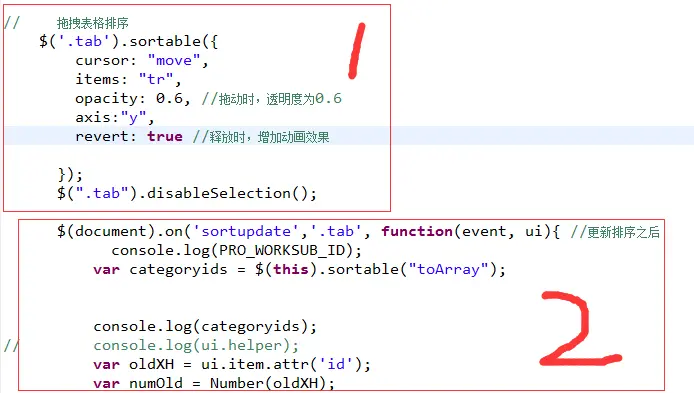
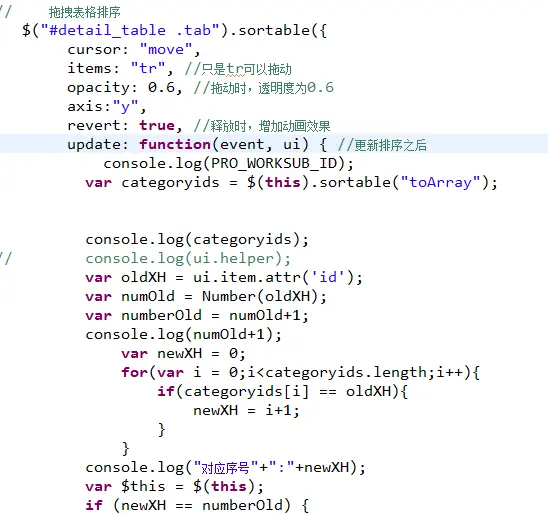
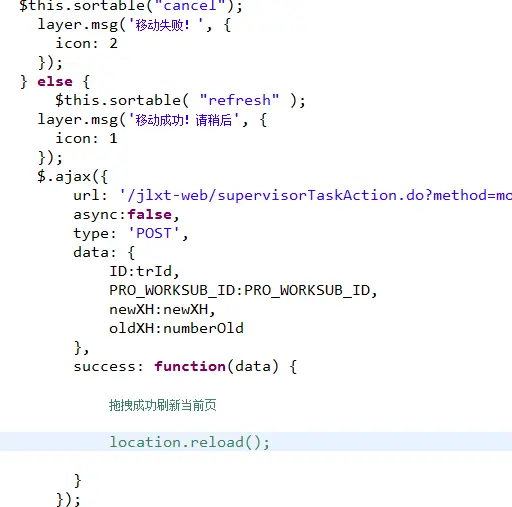
这是拖拽的代码,success是请求成功的参数,因为没办法局部渲染,只能先刷新页面,但是后面的功能好多要用到局部刷新。。。求大神帮忙!!!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
更新Dom后重新绑定事件可以吗?######具体绑定方法是? 我试了用on绑定,但是提示我sortable函数下面语法符号有误。 $(document).on('sortable', '.tab', function(){}######
问题已经解决了,大家如果遇到类似的情况可以参考一下。
要把sortable在放到ajax请求成功的里面在定义一次。