
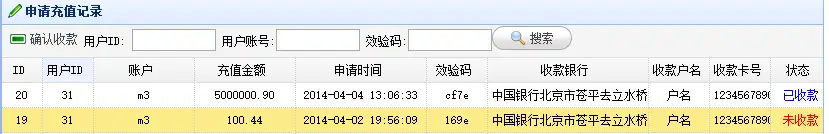
<table id="dg" class="easyui-datagrid" title="申请充值记录" style="width:824px;height:auto"
data-options="
iconCls: 'icon-edit',
singleSelect: true,
toolbar: '#tb',
url: '{
{ URL::to('/') }}/ajson/pay',
method: 'post',
pagination:true
">
<thead>
<tr>
<th data-options="field:'id',align:'center',width:40">ID</th>
<th data-options="field:'u_id',align:'center',width:50">用户ID</th>
<th data-options="field:'username',width:100,align:'center'">账户</th>
<th data-options="field:'money',width:100,align:'center'">充值金额</th>
<th data-options="field:'datetime',width:130,align:'center'">申请时间</th>
<th data-options="field:'check_code',width:60,align:'center'">效验码</th>
<th data-options="field:'type',width:160,align:'center'">收款银行</th>
<th data-options="field:'name',width:60,align:'center'">收款户名</th>
<th data-options="field:'card',width:60,align:'center'">收款卡号</th>
<th data-options="field:'status',width:60,align:'center'" formatter="status">状态</th>
</tr>
</thead>
</table>
<div id="tb" style="height: 30px;overflow: hidden;line-height: 30px;">
<a href="javascript:void(0)" class="easyui-linkbutton" style="display: block;float: left;" data-options="iconCls:'icon-remove',plain:true" onclick="affirm()">确认收款</a>
<div style="display: block;float: left;">
用户ID: <input type="text" name="u_id" style="width:80px">
用户账号:<input type="text" name="username" style="width: 80px;">
效验码:<input type="text" name="check_code" style="width: 80px">
</div>
<a href="#" class="easyui-linkbutton" style="display: block;float: left;" iconCls="icon-search">搜索</a>
</div>
<script type="text/javascript">
function status(value)
{
if(value == 1)
{
return '<div style="color: red">未收款</div>'
} else if(value == 2){
return '<div style="color: #0000ff">已收款</div>'
} else {
return '未知问题'
}
}
var index = undefined
var data = ''
$('#dg').datagrid({
onClickRow:function(rowIndex,rowData){
index = rowIndex
data = rowData
}
})
function affirm()
{
if(index == undefined)
{
$.messager.alert('操作提示','请选中一行')
return;
}
if(index == 'proceed')
{
$.messager.alert('操作提示','后台正在处理中.请等待操作完成')
return;
}
if(data.status != 1)
{
$.messager.alert('操作提示','已经确认收款或者其他未知问题')
return
}
var result = index
index = 'proceed'
$.messager.confirm('收款提示','你确认收到对方的汇款?',function(r){
if(r)
{
$(data).each(function(i,v){
$.ajax({
url:'{
{ URL::to('/') }}/ajson/gethering',
data:{id: v.id},
dataType:'json',
type:'post',
success:function(ret){
//TODO .成功后操作
data.status = 2
$('#dg').datagrid('updateRow',{index:index,row:data})
$('#dg').datagrid('refreshRow',{index:index})
}
})
})
}
})
}
</script>

点击确认收款,发送AJAX,然后更改这个状态
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
没看懂你想问什么 只更新编辑行 $('#dg').datagrid('refreshRow', index); 刷新整个表格 $('#dg').datagrid('unselectAll'); $('#dg').datagrid('reload');
######可以使用datagrid的 onLoadSuccess方法,具体方法可以自己去查下,我最近有接触easyui,你的这样问题我就是这样解决的。