
在form表单中上传文件不成功?? 400 报错
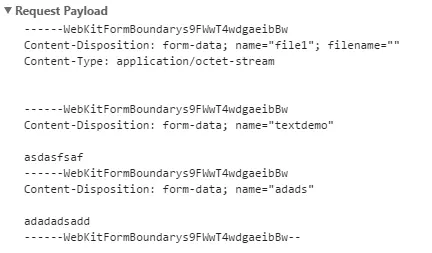
在chrome浏览器中我使用ajax对form表单进行提交,使用F12,查看 请求的数据,不上传文件和上传文件是一样的 filename=""。事实上上传了文件在chrome中filename会显示文件名。

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
我去 我知道原因了 我用jquery submit函数,我通过FormData 作为传递的数据,之前我声明对象放在了sumbit函数外面,也就是说当我点击按钮的时候,FormData对象就已经创建好了。至于为什么我换一个模板就可以,因为我之前的代码是放在里面的。 ######fileName设置值了吗?查看下文件是不是已经上传到服务器了!######<input type="file" name="file1"/> 我是这样写的。 不用设置fileName吧,从来没看见有人 这里面设置fileName######ajax最后send(xx)了吗?######用的jquery $.ajax("",{contentType:false,processData:false}); 有趣的是我从网上随便下了个模板 然后 只用上传 <input/>中的代码一样 ,却可以使用。