
关于dwz使用过程中的3个问题,新手勿拍? 400 报错
关于dwz使用过程中的3个问题,新手勿拍? 400 报错
@张慧华 你好,想跟你请教个问题:
1.如何查看当前的dwz版本是多少?在哪看?
2.为什么我每次从leftside点击链接的时候,都要点两下?第一次是把链接加载到navTab,但是却没有内容显示,第二次点击的时候才是真正的加载正常。
如下图所示:guide.jsp这个请求我请求了两次,第一次只是把“向导”页面加载到navTab,但是iframe却无内容显示,只有当第二次请求的时候,iframe才会把内容显示出来。同时,还有一个现象,假如我第一次请求的是home.jsp页面,第二次请求的是guide.jsp页面,最后第二次请求出来的却是home.jsp页面。不知道这是因何原因引起的。

以下是部分代码:
<div class="accordionContent">
<ul class="tree treeFolder">
<li><a><s:text name="common.homePage.title"/></a>
<ul>
<li>
<a target="navTab" rel="homePage" external="true" fresh="true">
<s:text name="common.homePage.title"/></a>
</li>
<li>
<a target="navTab" rel="guide" external="true" fresh="true">
<s:text name="common.guide.title"/></a>
</li>
</ul>
</li>
<li><a><s:text name="common.resource.title"/></a>
<ul>
<li>
<a target="navTab" rel="article" external="true">
<s:text name="common.article.title"/></a>
</li>
<li>
<a target="navTab" rel="photo" external="true">
<s:text name="common.photo.title"/></a>
</li>
</ul>
</li>
</ul>
</div>
3.我有个jqgrid,需要做一个动态高宽调整。就是需要jqgrid能够随着页面窗口大小的变化而动态调整,以前用miniui框架来写的时候,这个功能是正常的,但是现在换到dwz下却是有异常,我查了一下代码,发现问题就是出在了iframe的height高度上,想了好久都不知道该如何解决这个问题。
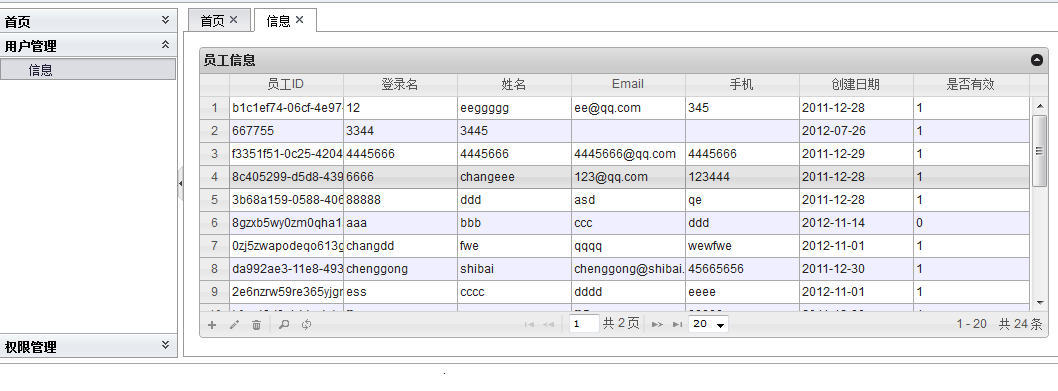
这是全屏幕初始化下的状态,整个jqgrid基本上把主页面给占满了(这是正常的)

这是我用miniui时做的效果图,现在窗口变小了,同时jqgrid也动态的调整了宽和高,也是基本上把主页面给占满了(这也是正常的)

这是dwz下的窗口调整后的jqgrid页面,可以发现jqgrid没有显示完整,同时下方的一整条gridPager栏都没有显示出来(这是不正常的)

后来我根据代码追踪,发现问题就是出现在iframe的height高度是被写死了的,所以不论怎么计算window.innerHeight都是一个定值

下面贴上我的jqgrid的动态调整宽和高的代码:
var t = document.documentElement.clientWidth;
//每次窗口大小调整的时候都会自动执行此方法,配合doResize()方法可以动态调整jqGrid的高和宽
window.onresize = function() {
if (t != document.documentElement.clientWidth) {
t = document.documentElement.clientWidth;
doResize();
}
}
//调整jqGrid的窗口的大小
function doResize() {
var ss = getPageSize();
//将jqGrid窗口的宽度设置为ss.WinW-20,高度设置为ss.WinH-100
$("#gridTable").jqGrid('setGridWidth', ss.WinW-25).jqGrid('setGridHeight', ss.WinH-100);
}
//获取浏览器的有效可视宽度和高度
function getPageSize() {
var winW,winH;//浏览器的有效可视宽度和高度
if (window.innerHeight) {//所有非IE浏览器
winW = window.innerWidth;
winH = window.innerHeight;
} else if (document.documentElement && document.documentElement.clientHeight) {//IE 6 Strict Mode
winW = document.documentElement.clientWidth;
winH = document.documentElement.clientHeight;
} else if (document.body) { //其他浏览器
winW = document.body.clientWidth;
winH = document.body.clientHeight;
}
return {
WinW : winW,
WinH : winH
};
}
$(function() {
doResize();
});
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
修改js文件 ######DWZ版本 以及问题解决方法 请参考 doc文件夹中的dwz-user-guide.chm文档 希望能帮到你######
引用来自“紅顏為君笑”的答案
DWZ版本 以及问题解决方法 请参考 doc文件夹中的dwz-user-guide.chm文档 希望能帮到你###### 不管哪一版本中的dwz-user-guide.chm文档 版本升级中的最高版本都是当前你使用的版本 除非你把它删了 那我就不知道了 js文件和CSS我找到了再跟你说######楼主还是自己用Mozilla Firefox 调试一下看看引用的是哪个CSS中的样式 去dwz-ria\themes\css 中的css文件中去看看 我表示投降了 太多了 ######能说点实在点的吗?我需要知道我项目中引用的dwz版本到底多少,而不是现在dwz出到什么版本了。
还有我当然知道要修改js文件,但是怎么修改我不知道。
引用来自“紅顏為君笑”的答案
楼主还是自己用Mozilla Firefox 调试一下看看引用的是哪个CSS中的样式 去dwz-ria\themes\css 中的css文件中去看看 我表示投降了 太多了好吧,你的好意我心领了。多谢。###### ######
######
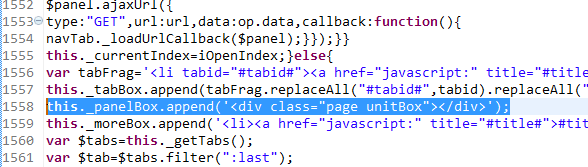
我在dwz.min.js里面找到了这一段,找了很久都不知道这个unitBox类是干嘛用的?他的CSS样式在哪?
######
引用来自“司马唐迁”的答案
 ###### 开始2B负责人选择用这个,后来被我果断的抛弃了,你要是用这DWZ框架我就没法开展工作,CSS都写死了你怎么干?######回复 @一辈子的码农 : 疯狗有话好好说,别乱咬人,要是发病了赶紧去打狂犬疫苗。######你个2b 技术不行就怪负责人
###### 开始2B负责人选择用这个,后来被我果断的抛弃了,你要是用这DWZ框架我就没法开展工作,CSS都写死了你怎么干?######回复 @一辈子的码农 : 疯狗有话好好说,别乱咬人,要是发病了赶紧去打狂犬疫苗。######你个2b 技术不行就怪负责人这还指望他能帮助回答问题呢!!!!
2020-06-03 20:35:57赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。




