
关于jqGrid数据排序的问题 - jqGrid报错

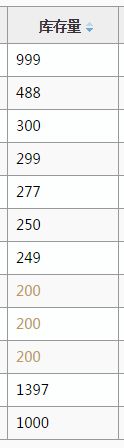
如上图,降序的时候,jqGrid会按前台方法排序,这样显然行不通!
(实际上后台数据是以1397、1000、999这样降序的形式返回的!)
说明:通过向后端ajax获取到jsonData,然后传给jqGrid的。没有使用jqGrid自带的方法获取数据。
个人感觉是jqGrid缓存的问题,但是我设置了很多种方法还是无效!
主要代码:
if(_this.hasLoadGrid){
$node[0].grid.beginReq();
$node[0].grid.endReq();
$node.jqGrid('clearGridData');
$node.jqGrid('setGridParam', {data: dataObj});
$node.trigger('reloadGrid');
}else{
$node.jqGrid({
data:jsonData,
datatype:"local",
cache: false,
loadonce: false,
onSortCol: function (index, colindex, sortorder){
_this.sData.sort = '{"' + index + '":"' + sortorder + '"}';
_this.view('dataList');//这里是ajax重新加载数据表的方法
}
}).trigger('GridUnload');
_this.hasLoadGrid = true;
}
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


