
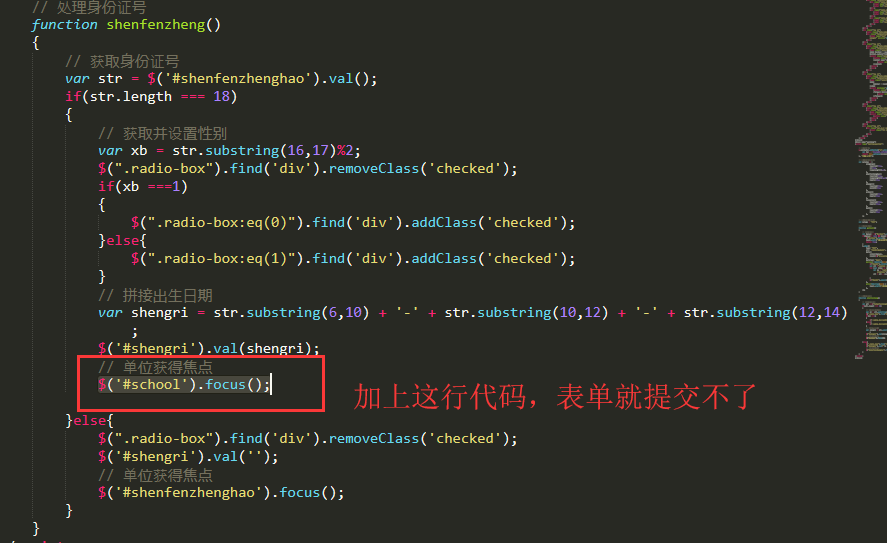
$('#school').focus();后表单不能提交? 400 报错
$('#school').focus();后表单不能提交? 400 报错

朋友们,代码如上图,加上这行代码,表单就不能提交,注释掉就可以正常提交,是哪时出错啦?
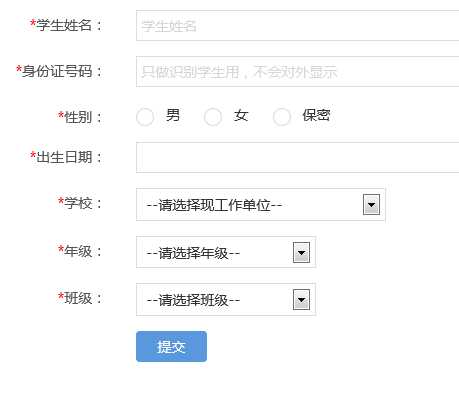
我是想填身份证号后,自动填写性别和出生日期,表单如下图:

因为使用键盘上Tab键,它会默认移动到性别男位置,并选中它,但不改变表单提交结果,比如:根据身份证号判断是女,虽然tab键选中男,提交结果也是女。但是这样很麻人。
我就让身份证号文本框失去焦点后,直接让学校一栏获取焦点。
问题来了:
学校文本框可以获取焦点,但是表单不能提交了。奇怪的是下面身份证号文本框获取焦点确不影响提交,这是怎么回事?
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
找到原因,性别选择后,表单验证没有识别!
2020-06-01 10:47:44赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


