
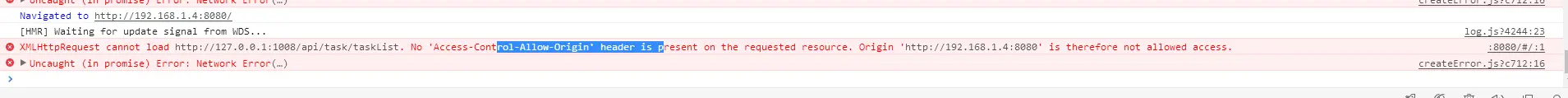
vue项目使用 axios请求接口,后台设置了跨域 也没用? 400 报错

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
后台问题,没设置上头######我设置了的,我在html5上用ajax请求 都行。唯独在vue里面用axios出错。######
我设置了的,我在html5上用ajax请求 都行。唯独在vue里面用axios出错。
######1 设置跨域
2 linux服务器设置跨域和spring同时设置跨域会冲突 导致失效
######我只在spring里面设置了跨域。并且我用 ajax在html上测试 ,跨域是能用的。######如果是用的vue-cli创建的项目,可以在webpack.config.js的devServer中加入代理来实现:
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true,
proxy: {
'/api': {
target: 'http://www.xxx.me',
changeOrigin: true,
}
}
}######谢谢,已经好了。######
开发的时候,如果用了webpack devServer,记得在webpack里面配置上反向代理。部署的时候,如果是放到和后台代码分开部署,记得在对应的web容器(如nginx)配置反向代理。
######谢谢,已经好了。!######这都到不了后台就跨域错误了,先用nginx做个代理把
######谢谢,已经好了.###### dev: {
env: require('./dev.env'),
port: process.env.PORT || 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://127.0.0.1',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},全文搜索一下关键字 把配置文件中的 changeOrigin设置为true
######谢谢,已经好了######麻烦问一下楼主是怎么解决的?我也遇到这样的问题了。。
######解决了,反向代理配置错了######我也遇到同样的问题,请问楼主反向代理是怎么配置的,这个是我按网上说的配置的还是没有用,
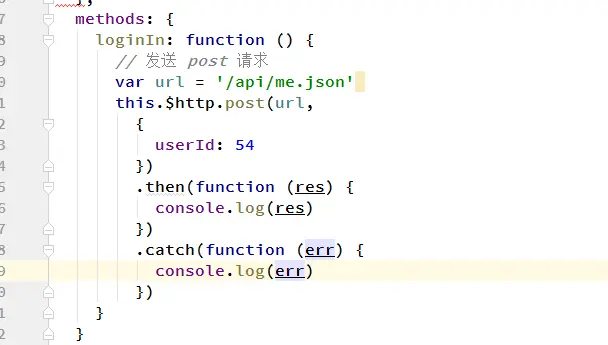
下面是请求数据函数
谁那里有Nginx配置,vue proxy